Ci gît une bannière de publicité qui nous aide à garder ce site gratuit pour les utilisateurs.
Merci de désactiver votre bloqueur de pub pour ce site.
Thème : Bayard
Parler de la légende de Bayard en classe de français | Enseigner le français avec TV5MONDE
Bayard, un animal légendaire doté de pouvoirs magiques ! Analyser les traces laissées par la légende dans le présent avant de collecter des légendes locales.
- Aymon 1
- Bayard 1
- Charlemagne 1
- Cheval 4
- Direction 530
- Extraits 2
- Fiche 259
- Frères 4
- Légende 16
- Légendes 10
- Maugis 1
- Normal 424
- Quatre 11
- Renaud 5
didomi host didomi components button cursor pointer display block height 38px padding 0 20px font size 16px line height 18px font weight bold text align center color 555 background color eee border solid 1px rgba 34 34 34 2 didomi host didomi components button disabled opacity 4 cursor initial didomi host didomi components button span background rgba 0 0 0 0 didomi host didomi mobile didomi components button font size 14px didomi host didomi screen xsmall didomi components button padding 0 10px didomi host didomi components radio display webkit flexbox display flex moz flex direction row flex direction row webkit flex pack justify moz justify content space between justify content space between moz align items center align items center didomi host didomi components radio option margin right 5px cursor pointer height 25px box shadow 1px 1px 0 0 rgba 0 0 0 1 background color fff border solid 1px eee padding 0 20px line height 12px font size 12px color 757575 font weight bold transition background color 200ms border color 200ms transition timing function ease didomi host didomi components radio option hover color 757575 border color 757575 didomi host didomi components radio option last child margin right 0 dir rtl didomi host didomi components radio option last child margin right 5px didomi host didomi components radio option first child margin right 5px dir rtl didomi host didomi components radio option first child margin right 0 didomi host didomi components radio option svg margin right 5px didomi host didomi components radio option span background rgba 0 0 0 0 didomi host didomi components radio option didomi components radio option agree background color 3d8548 color fff border solid 1px rgba 0 0 0 3 padding 0 11 5px didomi host didomi components radio option didomi components radio option agree svg vertical align middle didomi host didomi components radio option didomi components radio option disagree background color e60000 color fff border solid 1px rgba 0 0 0 3 padding 0 13 5px didomi host didomi components radio option reporting box sizing border box didomi host didomi components radio option reporting didomi radio option disagree to all font size 12px important didomi host didomi components radio option reporting didomi radio option agree to all font size 12px important didomi host didomi components radio option accepter box sizing border box didomi host didomi components accordion flex 5 didomi host didomi components accordion label click cursor pointer didomi host didomi components accordion trigger icon width 15px font size 16px display inline block text align center didomi host didomi components accordion didomi content display none overflow hidden max height 0 opacity 0 visibility hidden font weight 300 text align justify transition all 1s ease in out transition property opacity max height transform visibility padding bottom didomi host didomi components accordion didomi content active display block max height 3000px opacity 1 visibility visible padding bottom 10px transition property opacity max height transform visibility overflow visible didomi host didomi components accordion didomi components accordion label container display webkit flexbox display flex moz flex direction row flex direction row webkit flex pack justify moz justify content space between justify content space between moz align items center align items center didomi host didomi components accordion didomi components accordion label container label click flex 2 didomi host didomi mobile didomi components accordion width 100 flex 1 auto didomi host didomi mobile didomi components accordion didomi components accordion label container display webkit flexbox display flex moz flex direction column flex direction column webkit flex pack start moz justify content flex start justify content flex start moz align items flex start align items flex start didomi host lds ellipsis container display flex align items center justify content center height 100 dido
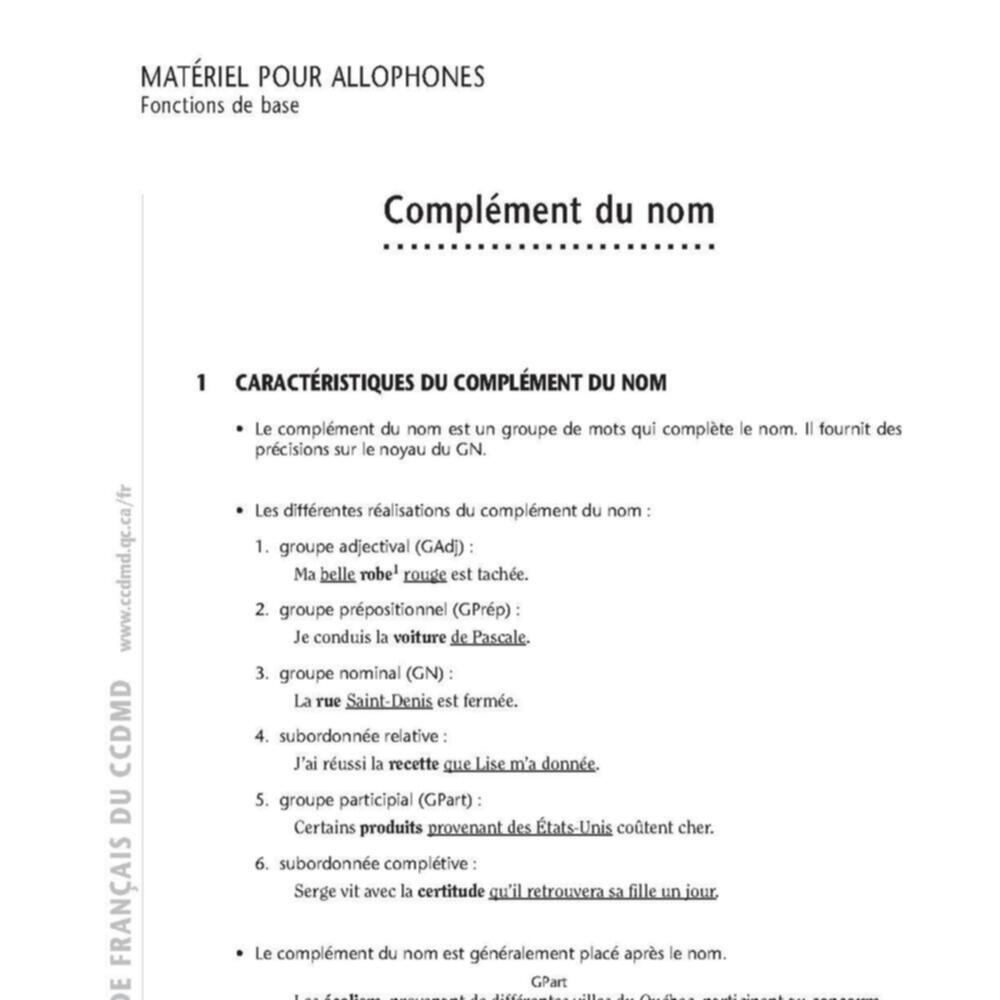
complement materiel pour allophones du nom fonctions de base 1 complement du nom 1 caracteristiques du complement du nom le complement du nom est un groupe de mots qui complete le nom il fournit des precisions sur le noyau du gn les differentes realisations du complement du nom 1 groupe adjectival gadj ma belle robe1 rouge est tachee 2 groupe prepositionnel gprep je conduis la voiture de pascale 3 groupe nominal gn la rue saint denis est fermee 4 subordonnee relative j ai reussi la recette que lise m a donnee 5 groupe participial gpart certains produits provenant des etats unis coutent cher 6 subordonnee completive serge vit avec la certitude qu il retrouvera sa fille un jour le complement du nom est generalement place apres le nom les ecoliers provenant de differentes villes du quebec participent au concours gpart gadj gprep annuel de sculptures sur glace bonhomme carnaval la mascotte du carnaval de quebec salue la foule gn sub rel qui chante et danse 1 le mot en gras represente le noyau du gn complete r f a c c q d m d c c w w w d m d c c u d s i a c n a r f e d s e c i c r e x e s e l complement du nom 2 2 distinction entre le complement du nom et le complement de phrase certains complements du nom peuvent etre deplaces comme un complement de phrase afin de les distinguer du complement de phrase on peut les inserer dans une subor donnee relative construite avec le verbe etre complement du nom complement de phrase ce soir mes parents preparent une fete on ne peut pas inserer ce soir dans une subordonnee relative gadj mes parents heureux de cette nouvelle preparent une fete gadj heureux de cette nouvelle mes parents preparent une fete sub relat mes parents qui sont heureux de cette nouvelle preparent une fete le gadj heureux de cette nouvelle peut etre insere dans une subordonnee relative il s agit donc du complement du nom parents 3 groupe prepositionnel gprep complement du nom le groupe prepositionnel complement du nom est construit generalement a l aide des prepositions a ou de et parfois avec en pour par etc le livre de litterature des fruits a pepins la brosse a dents un voyage en avion les voyageurs pour quebec etc souvent le determinant est omis dans le groupe prepositionnel complement du nom un livre de poche une tasse a the en changeant la preposition le complement de nom change de sens donne moi un verre a vin un verre utilise pour le vin j ai bu un verre de vin un verre qui contient du vin un plateau a fromages un plateau servant a presenter les fromages un plateau de fromages un assortiment de fromages presente sur un plateau dans la publicite certains complements de nom ne sont pas introduits par une pre position une impression couleurs un chandail pure laine r f a c c q d m d c c w w w d m d c c u d s i a c n a r f e d s e c i c r e x e s e l complement du nom 3 4 subordonnee completive complement du nom lorsqu elles sont complements du nom la subordonnee relative introduite par le pro nom que et la subordonnee completive introduite par la conjonction que risquent d etre confondues en raison de leur forte ressemblance je vais te faire part de la crainte que j ai ressentie lors de cet accident sub rel je vis dans la crainte que j aurai un autre accident un jour sub compl pour bien distinguer ces deux subordonnees il suffit d ajouter addition et deplacement au gns et au verbe de la subordonnee le nom complete par chaque subordonnee crainte si la phrase obtenue est syntaxiquement correcte il s agit d une subordonnee relative sinon il s agit d une subordonnee completive j ai ressenti la crainte sub rel erreur j aurai la crainte sub compl 5 reperage du complement du nom par les manipulations syntaxiques 51 effacement le complement du nom est generalement effacable puisqu il est facultatif la suppres sion rend cependant la phrase moins precise ma belle robe rouge est tachee ma o robe o est tachee je conduis la voiture de pascale je conduis la voiture o la rue saint denis est fermee la rue o est fermee j ai reussi la r
Le numéro 231 d’1jour1actu est entièrement consacré à Notre-Dame et il vous est offert en téléchargement libre. Retrouvez ici l’intégral. Très intéressant pour mieux connaître l’histoire de ce chef-d’oeuvre de l’art gothique. Édition Spéciale- Notre-Dame blessée
- Cathédrale 6
- Cathédrale De Notre Dame 1
- Civilisation 36
- Dame 8
- Flèche Notre Dame 1
- Français 662
- Histoire Notre Dame 1
- Incendie 4
- Incendie Notre-Dame 1
- Le Baobab Bleu 73
- Monographique Notre Dame 1
- Notre Dame Blessée 1
- Paris 79
- Paris Notre Dame 1
image pixabay comle numero 231 d 1jour1actu est entierement consacre a notre dame et il vous est offert en telechargement libre video player is loading current time 0 00 duration 0 000 00remaining time 0 001x2x1 5x1x selected0 5xsubtitles off selectedeuropean spanish captionswatch on humixback resumen del capitulo 69nominaciones intensas en la casa de los famosos 4 resumenlcdf4watch onretrouvez ici l integral tres interessant pour mieux connaitre l histoire de ce chef d oeuvre de l art gothique edition speciale notre dame blessee n 231 du 19 au 25 avril 2019 1 65 e s p d i t i e c i o n a l e www 1jour1actu com des 8 ans cha ue semaine ton journal d actu notre dame blessee la fl eche de la cathedrale notre dame de paris celebre dans le monde entier s est transformee lundi soir en torche geante avant de s effondrer devoree par les fl ammes un enorme incendie a eclate le 15 avril dans cet edifi ce religieux symbole du paris historique les pompiers ont lutte toute une nuit pour eteindre le feu et pour empecher qu il ne detruise l ensemble de la cathedrale malgre son grand age 850 ans la vieille dame de pierre a tenu bon et ses murs sont toujours debout mais les degats sont immenses dans ce numero special 1jour1actu t explique ce que represente notre dame et pourquoi cet incendie a provoque tant d emotion i a p s p a a n n a y a a n a d i o t o h p q c r u t e l e i l i m e e t x e t a 1 3 2 0 n c a j p page suivante notre dame une emotion mondiale l info en grand une cathedrale mar uee par l histoire l info a la loupe pourquoi tant d emotion devant cet incendie pourquoi tant d emotion devant cet incendie avant l incendie notre dame de paris accueillait environ 30 000 visiteurs par jour 1jour1actu t explique pourquoi des millions de personnes croyantes ou non francaises ou etrangeres sont bouleversees parce que notre dame c est paris parce que paris c est plus qu une capitale parce que paris c est plus qu une capitale la photo decodee une nuit entiere a lutter contre les fl ammes ces deux tours abritent les cloches de notre dame la plus grosse pese 13 tonnes ces echafaudages servaient a des travaux de renovation commences en juillet 2018 on pense que l incendie est peut etre lie a ces travaux la cathedrale a ete construite sur l ile de la cite une ile sur la seine ou se trouve le plus vieux quartier de paris c est le berceau de la capitale quand on pense a paris on pense presque automatiquement a notre dame car elle en est le coeur d ailleurs c est souvent a partir de cette cathedrale que commencent les visites de la ville parce que c est un chef d oeuvre construite a partir du moyen age notre dame de paris est une merveille de construction gothique voir l info en grand ses dimensions sont impressionnantes et pourtant ses formes restent tres harmonieuses on est fascine par cette architecture a la fois massive et tellement elegante t e n a g e n i r e h t a c e t x e t quand l un des grands symboles de paris brule le monde entier se sent blesse car pour des millions de personnes paris est la capitale des arts de la culture de la mode c est aussi la qu est nee pendant la revolution la declaration des droits de l homme et du citoyen pour toutes ces raisons paris est beaucoup plus que la capitale francaise p f a s a c u l s n a h c e l l e d e n g parce que notre dame c est plus qu une cathedrale p f a e c n a r f y l n o x u o r f p f a t a g r a t s e l l i g 2 1 o t o h p notre dame est un lieu de priere mais ce n est pas qu un batiment religieux c est aussi un monument qui porte le souvenir des plus grands evenements de l histoire de france et d europe les cloches de notre dame ont par exemple retenti pour celebrer la fi n des deux guerres mondiales en 1918 et en 1945 perches dans cette nacelle des pompiers essaient d atteindre le feu avec une lance a eau le feu a eclate pres du toit il s est vite etendu car le bois de la charpente s est enfl amme tres facilement cette photo prise le soir du 15 avril a paris montre les pom piers e
Énimie : une femme de son temps, mais également une femme déterminée.
didomi host didomi components button cursor pointer display block height 38px padding 0 20px font size 16px line height 18px font weight bold text align center color 555 background color eee border solid 1px rgba 34 34 34 2 didomi host didomi components button disabled opacity 4 cursor initial didomi host didomi components button span background rgba 0 0 0 0 didomi host didomi mobile didomi components button font size 14px didomi host didomi screen xsmall didomi components button padding 0 10px didomi host didomi components radio display webkit flexbox display flex moz flex direction row flex direction row webkit flex pack justify moz justify content space between justify content space between moz align items center align items center didomi host didomi components radio option margin right 5px cursor pointer height 25px box shadow 1px 1px 0 0 rgba 0 0 0 1 background color fff border solid 1px eee padding 0 20px line height 12px font size 12px color 757575 font weight bold transition background color 200ms border color 200ms transition timing function ease didomi host didomi components radio option hover color 757575 border color 757575 didomi host didomi components radio option last child margin right 0 dir rtl didomi host didomi components radio option last child margin right 5px didomi host didomi components radio option first child margin right 5px dir rtl didomi host didomi components radio option first child margin right 0 didomi host didomi components radio option svg margin right 5px didomi host didomi components radio option span background rgba 0 0 0 0 didomi host didomi components radio option didomi components radio option agree background color 3d8548 color fff border solid 1px rgba 0 0 0 3 padding 0 11 5px didomi host didomi components radio option didomi components radio option agree svg vertical align middle didomi host didomi components radio option didomi components radio option disagree background color e60000 color fff border solid 1px rgba 0 0 0 3 padding 0 13 5px didomi host didomi components radio option reporting box sizing border box didomi host didomi components radio option reporting didomi radio option disagree to all font size 12px important didomi host didomi components radio option reporting didomi radio option agree to all font size 12px important didomi host didomi components radio option accepter box sizing border box didomi host didomi components accordion flex 5 didomi host didomi components accordion label click cursor pointer didomi host didomi components accordion trigger icon width 15px font size 16px display inline block text align center didomi host didomi components accordion didomi content display none overflow hidden max height 0 opacity 0 visibility hidden font weight 300 text align justify transition all 1s ease in out transition property opacity max height transform visibility padding bottom didomi host didomi components accordion didomi content active display block max height 3000px opacity 1 visibility visible padding bottom 10px transition property opacity max height transform visibility overflow visible didomi host didomi components accordion didomi components accordion label container display webkit flexbox display flex moz flex direction row flex direction row webkit flex pack justify moz justify content space between justify content space between moz align items center align items center didomi host didomi components accordion didomi components accordion label container label click flex 2 didomi host didomi mobile didomi components accordion width 100 flex 1 auto didomi host didomi mobile didomi components accordion didomi components accordion label container display webkit flexbox display flex moz flex direction column flex direction column webkit flex pack start moz justify content flex start justify content flex start moz align items flex start align items flex start didomi host lds ellipsis container display flex align items center justify content center height 100 dido
Parler de la légende de Mélusine en classe de FLE | Enseigner le français avec TV5MONDE
Sur les traces d’une créature légendaire issue des contes populaires et chevaleresques du Moyen Âge. Découvrir la double nature de la fée Mélusine et la structure du récit dit « mélusinien » pour imaginer à son tour la légende d’une créature fabuleuse.
didomi host didomi components button cursor pointer display block height 38px padding 0 20px font size 16px line height 18px font weight bold text align center color 555 background color eee border solid 1px rgba 34 34 34 2 didomi host didomi components button disabled opacity 4 cursor initial didomi host didomi components button span background rgba 0 0 0 0 didomi host didomi mobile didomi components button font size 14px didomi host didomi screen xsmall didomi components button padding 0 10px didomi host didomi components radio display webkit flexbox display flex moz flex direction row flex direction row webkit flex pack justify moz justify content space between justify content space between moz align items center align items center didomi host didomi components radio option margin right 5px cursor pointer height 25px box shadow 1px 1px 0 0 rgba 0 0 0 1 background color fff border solid 1px eee padding 0 20px line height 12px font size 12px color 757575 font weight bold transition background color 200ms border color 200ms transition timing function ease didomi host didomi components radio option hover color 757575 border color 757575 didomi host didomi components radio option last child margin right 0 dir rtl didomi host didomi components radio option last child margin right 5px didomi host didomi components radio option first child margin right 5px dir rtl didomi host didomi components radio option first child margin right 0 didomi host didomi components radio option svg margin right 5px didomi host didomi components radio option span background rgba 0 0 0 0 didomi host didomi components radio option didomi components radio option agree background color 3d8548 color fff border solid 1px rgba 0 0 0 3 padding 0 11 5px didomi host didomi components radio option didomi components radio option agree svg vertical align middle didomi host didomi components radio option didomi components radio option disagree background color e60000 color fff border solid 1px rgba 0 0 0 3 padding 0 13 5px didomi host didomi components radio option reporting box sizing border box didomi host didomi components radio option reporting didomi radio option disagree to all font size 12px important didomi host didomi components radio option reporting didomi radio option agree to all font size 12px important didomi host didomi components radio option accepter box sizing border box didomi host didomi components accordion flex 5 didomi host didomi components accordion label click cursor pointer didomi host didomi components accordion trigger icon width 15px font size 16px display inline block text align center didomi host didomi components accordion didomi content display none overflow hidden max height 0 opacity 0 visibility hidden font weight 300 text align justify transition all 1s ease in out transition property opacity max height transform visibility padding bottom didomi host didomi components accordion didomi content active display block max height 3000px opacity 1 visibility visible padding bottom 10px transition property opacity max height transform visibility overflow visible didomi host didomi components accordion didomi components accordion label container display webkit flexbox display flex moz flex direction row flex direction row webkit flex pack justify moz justify content space between justify content space between moz align items center align items center didomi host didomi components accordion didomi components accordion label container label click flex 2 didomi host didomi mobile didomi components accordion width 100 flex 1 auto didomi host didomi mobile didomi components accordion didomi components accordion label container display webkit flexbox display flex moz flex direction column flex direction column webkit flex pack start moz justify content flex start justify content flex start moz align items flex start align items flex start didomi host lds ellipsis container display flex align items center justify content center height 100 dido
Parler de la légende de Merlin en classe de français | Enseigner le français avec TV5MONDE
Merlin… enchanteur, amant, conseiller du roi… Quel homme se cache derrière tout cela ? Travailler sur les « visages » de Merlin, sur sa légende à travers les âges et en faire un portrait lu à voix haute.
didomi host didomi components button cursor pointer display block height 38px padding 0 20px font size 16px line height 18px font weight bold text align center color 555 background color eee border solid 1px rgba 34 34 34 2 didomi host didomi components button disabled opacity 4 cursor initial didomi host didomi components button span background rgba 0 0 0 0 didomi host didomi mobile didomi components button font size 14px didomi host didomi screen xsmall didomi components button padding 0 10px didomi host didomi components radio display webkit flexbox display flex moz flex direction row flex direction row webkit flex pack justify moz justify content space between justify content space between moz align items center align items center didomi host didomi components radio option margin right 5px cursor pointer height 25px box shadow 1px 1px 0 0 rgba 0 0 0 1 background color fff border solid 1px eee padding 0 20px line height 12px font size 12px color 757575 font weight bold transition background color 200ms border color 200ms transition timing function ease didomi host didomi components radio option hover color 757575 border color 757575 didomi host didomi components radio option last child margin right 0 dir rtl didomi host didomi components radio option last child margin right 5px didomi host didomi components radio option first child margin right 5px dir rtl didomi host didomi components radio option first child margin right 0 didomi host didomi components radio option svg margin right 5px didomi host didomi components radio option span background rgba 0 0 0 0 didomi host didomi components radio option didomi components radio option agree background color 3d8548 color fff border solid 1px rgba 0 0 0 3 padding 0 11 5px didomi host didomi components radio option didomi components radio option agree svg vertical align middle didomi host didomi components radio option didomi components radio option disagree background color e60000 color fff border solid 1px rgba 0 0 0 3 padding 0 13 5px didomi host didomi components radio option reporting box sizing border box didomi host didomi components radio option reporting didomi radio option disagree to all font size 12px important didomi host didomi components radio option reporting didomi radio option agree to all font size 12px important didomi host didomi components radio option accepter box sizing border box didomi host didomi components accordion flex 5 didomi host didomi components accordion label click cursor pointer didomi host didomi components accordion trigger icon width 15px font size 16px display inline block text align center didomi host didomi components accordion didomi content display none overflow hidden max height 0 opacity 0 visibility hidden font weight 300 text align justify transition all 1s ease in out transition property opacity max height transform visibility padding bottom didomi host didomi components accordion didomi content active display block max height 3000px opacity 1 visibility visible padding bottom 10px transition property opacity max height transform visibility overflow visible didomi host didomi components accordion didomi components accordion label container display webkit flexbox display flex moz flex direction row flex direction row webkit flex pack justify moz justify content space between justify content space between moz align items center align items center didomi host didomi components accordion didomi components accordion label container label click flex 2 didomi host didomi mobile didomi components accordion width 100 flex 1 auto didomi host didomi mobile didomi components accordion didomi components accordion label container display webkit flexbox display flex moz flex direction column flex direction column webkit flex pack start moz justify content flex start justify content flex start moz align items flex start align items flex start didomi host lds ellipsis container display flex align items center justify content center height 100 dido
Tristan et Iseult : un amour passionné et une légende qui traverse les âges...
didomi host didomi components button cursor pointer display block height 38px padding 0 20px font size 16px line height 18px font weight bold text align center color 555 background color eee border solid 1px rgba 34 34 34 2 didomi host didomi components button disabled opacity 4 cursor initial didomi host didomi components button span background rgba 0 0 0 0 didomi host didomi mobile didomi components button font size 14px didomi host didomi screen xsmall didomi components button padding 0 10px didomi host didomi components radio display webkit flexbox display flex moz flex direction row flex direction row webkit flex pack justify moz justify content space between justify content space between moz align items center align items center didomi host didomi components radio option margin right 5px cursor pointer height 25px box shadow 1px 1px 0 0 rgba 0 0 0 1 background color fff border solid 1px eee padding 0 20px line height 12px font size 12px color 757575 font weight bold transition background color 200ms border color 200ms transition timing function ease didomi host didomi components radio option hover color 757575 border color 757575 didomi host didomi components radio option last child margin right 0 dir rtl didomi host didomi components radio option last child margin right 5px didomi host didomi components radio option first child margin right 5px dir rtl didomi host didomi components radio option first child margin right 0 didomi host didomi components radio option svg margin right 5px didomi host didomi components radio option span background rgba 0 0 0 0 didomi host didomi components radio option didomi components radio option agree background color 3d8548 color fff border solid 1px rgba 0 0 0 3 padding 0 11 5px didomi host didomi components radio option didomi components radio option agree svg vertical align middle didomi host didomi components radio option didomi components radio option disagree background color e60000 color fff border solid 1px rgba 0 0 0 3 padding 0 13 5px didomi host didomi components radio option reporting box sizing border box didomi host didomi components radio option reporting didomi radio option disagree to all font size 12px important didomi host didomi components radio option reporting didomi radio option agree to all font size 12px important didomi host didomi components radio option accepter box sizing border box didomi host didomi components accordion flex 5 didomi host didomi components accordion label click cursor pointer didomi host didomi components accordion trigger icon width 15px font size 16px display inline block text align center didomi host didomi components accordion didomi content display none overflow hidden max height 0 opacity 0 visibility hidden font weight 300 text align justify transition all 1s ease in out transition property opacity max height transform visibility padding bottom didomi host didomi components accordion didomi content active display block max height 3000px opacity 1 visibility visible padding bottom 10px transition property opacity max height transform visibility overflow visible didomi host didomi components accordion didomi components accordion label container display webkit flexbox display flex moz flex direction row flex direction row webkit flex pack justify moz justify content space between justify content space between moz align items center align items center didomi host didomi components accordion didomi components accordion label container label click flex 2 didomi host didomi mobile didomi components accordion width 100 flex 1 auto didomi host didomi mobile didomi components accordion didomi components accordion label container display webkit flexbox display flex moz flex direction column flex direction column webkit flex pack start moz justify content flex start justify content flex start moz align items flex start align items flex start didomi host lds ellipsis container display flex align items center justify content center height 100 dido