Ci gît une bannière de publicité qui nous aide à garder ce site gratuit pour les utilisateurs.
Merci de désactiver votre bloqueur de pub pour ce site.
Thème : Transition
Les banques écolos ? - Fiches pédagogiques A2, B1, B2 | Enseigner le français avec TV5MONDE
Quel poids ont les géants bancaires dans la balance de la transition énergétique ?
- Activité 675
- Alliance 131
- Apprenant 448
- Bancaires 2
- Banque 6
- Banques 4
- Binômes 85
- Bnp 2
- Bruxelles 51
- Climat 12
- Climatique 26
- Commun 85
- Conception 100
- Consigne 115
- Directement 2
- Écoutez 17
- Énergétique 3
- Énergie 6
- Énergies 3
- Entreprises 9
- Europe 92
- Finance 3
- Financements 1
- Financer 2
- Fossiles 4
- Française 163
- Françaises 6
- Géants 1
- Groupes 123
- Investissements 2
- Mise 135
- Nouveaux 7
- Nouvelle 22
- Œuvre 146
- Ong 7
- Page 210
- Paribas 2
- Paris 101
- Pétrole 4
- Producteurs 5
- Projets 10
- Questions 97
- Rapport 12
- Reportage 158
- Secteur 10
- Transition 11
- Verte 2
le respect de votre vie privee est une priorite pour tv5mondeavec votre accord nous et nos 8 partenaires utilisons des cookies ou technologies similaires pour stocker consulter et traiter des donnees personnelles telles que votre visite sur ce site internet les adresses ip et les identifiants de cookie certains partenaires ne demandent pas votre consentement pour traiter vos donnees et se fondent sur leur interet commercial legitime a tout moment vous pouvez retirer votre consentement ou vous opposer au traitement des donnees fonde sur l interet legitime en cliquant sur en savoir plus ou en allant dans notre politique de confidentialite sur ce site internet vos donnees personnelles sont traitees pour les finalites suivantes comprendre les publics par le biais de statistiques ou de combinaisons de donnees provenant de differentes sources creer des profils de contenus personnalises creer des profils pour la publicite personnalisee developper et ameliorer les services fonctionnalites essentielles mesure d audience mesurer la performance des contenus mesurer la performance des publicites stocker et ou acceder a des informations sur un appareil utiliser des donnees limitees pour selectionner la publicite utiliser des profils pour selectionner des contenus personnalises utiliser des profils pour selectionner des publicites personnalisees aller au contenu principal enseigner le francais avec tv5monde rechercher login back to top les banques au secours du climat ajouter aux favoris 1 flag this item disponible jusqu au 31 05 2024 23 59disponible 10 jours quel poids ont les geants bancaires dans la balance de la transition energetique tv5 jwplayer field sous titres duree 2 04 arte video 7jours 240517 banques video ressources pedagogiques a2adultes b1adultes b2adultes tout telechargerzip12 mo conditions d utilisation a2 elementaire adultes participer a un forum de discussion voir les fiches participer a un forum de discussion adultes ecouter ecouter regarder regarder parler expliquer vocabulaire finances vocabulaire energies education aux medias message publicitaire fiche enseignant 7jours 240517 banques a2 enseignant pdf document 7jours 240517 banques a2 enseignant pdf 187 ko 7jours 240517 banques a2 enseignant docx document 7jours 240517 banques a2 enseignant docx 130 ko fiche apprenant 7jours 240517 banques a2 apprenant pdf document 7jours 240517 banques a2 apprenant pdf 91 ko 7jours 240517 banques a2 apprenant docx document 7jours 240517 banques a2 apprenant docx 60 ko fiche materiel 7jours 240517 banques a2 materiel pdf document 7jours 240517 banques a2 materiel pdf 95 ko 7jours 240517 banques a2 materiel docx document 7jours 240517 banques a2 materiel docx 194 ko b1 intermediaire adultes convaincre un interlocuteur d investir davantage dans la transition energetique voir les fiches convaincre un interlocuteur d investir davantage dans la transition energetique adultes ecouter ecouter regarder regarder parler conseiller parler decrire grammaire obligation education aux medias analyse d une photo fiche enseignant 7jours 240517 banques b1 enseignant pdf document 7jours 240517 banques b1 enseignant pdf 179 ko 7jours 240517 banques b1 enseignant docx document 7jours 240517 banques b1 enseignant docx 119 ko fiche apprenant 7jours 240517 banques b1 apprenant pdf document 7jours 240517 banques b1 apprenant pdf 115 ko 7jours 240517 banques b1 apprenant docx document 7jours 240517 banques b1 apprenant docx 64 ko fiche materiel 7jours 240517 banques b1 materiel pdf document 7jours 240517 banques b1 materiel pdf 116 ko 7jours 240517 banques b1 materiel docx document 7jours 240517 banques b1 materiel docx 111 ko b2 avance adultes presenter une initiative relevant de la finance verte voir les fiches presenter une initiative relevant de la finance verte adultes ecouter ecouter regarder regarder parler faire une presentation un expose parler donner son opinion education aux medias analyse du commentaire journalistique education aux medias message
L'Union européenne dans la course aux investissements verts
Éducation aux médias : analyse du discours journalistique | Compréhension orale à partir d’un extrait de Questions d’environnement du 14 octobre 2024.
- Chine 18
- Course 7
- Européenne 27
- Exercice 424
- Industrie 6
- Investissements 2
- Marché 15
- Pacte 2
- Propre 2
- Technologies 7
- Transition 11
- Union 19
- Vertes 1
exercice c1 c2 l union europeenne dans la course aux investissements verts education aux medias analyse du discours journalistique comprehension orale a partir d un extrait de questions d environnement du 14 octobre 2024 publie le 19 11 2024 14 16modifie le 19 11 2024 14 21 1 min parc de panneaux solaires a los arcos dans le nord de l espagne le 24 fevrier 2023 ap alvaro barrientos par nathalys fiokouna exercice extrait du questions d environnement du 14 octobre 2024 pour afficher ce contenu h5p il est necessaire d autoriser les cookies de mesure d audience et de publicite lexique l environnement vert verte la transition ecologique decarbone decarbonee neutre en carbone un panneau solaire une energie renouvelable une crise energetique propre des emissions de gaz a effet de serre l economie industrielle un investissement une industrie une chaine de valeur un marche des produits l attractivite une somme investir une opportunite un investisseur une investisseuse la croissance un programme d investissement les finances publiques les besoins du marche une start up une innovation un projet pilote une commercialisation une jeune pousse une subvention une economie d echelle un surplus ultra competitif un fonds la competitivite documents a telecharger fiche apprenant e pdf corriges pdf transcription pdf tout telecharger zip tous les episodes du podcast sur rfi suivez toute l actualite internationale en telechargeant l application rfi transcription ouvrir le pdf on va se demander maintenant comment l union europeenne se positionne dans la course aux investissements verts c est notre question d environnement du jour bonjour pauline gleize bonjour anne ursula von der leyen veut lancer un pacte pour l industrie verte propre dans les 100 premiers jours de son nouveau mandat c est un enjeu pour la transition ecologique un enjeu aussi economique et geopolitique oui avec les imperatifs d une transition vers une economie decarbonee renforcer l industrie verte est evidemment un enjeu important pour les economies mondiales la chine fait la course en tete selon un rapport du think tank europeen strategic perspectives sorti aujourd hui elle attire a elle toute seule pres de 40 des investissements mondiaux pour l economie neutre en carbone elle controle aussi l integralite de la chaine de valeur et ca c est tres important cela veut dire que ses technologies ne dependent donc pas d une piece qui serait construite ailleurs et elle inonde d autres marches avec ses produits on pense aux panneaux solaires par exemple cela dit l union europeenne est plutot bien positionnee dans cette course aux investissements verts malgre les craintes qu a alimentees l inflation reduction act americain l union europeenne est restee sur la deuxieme marche en termes d attractivite des investissements l an dernier si les sommes restent encore tres loin derriere la chine 334 milliards ont ete investis l an dernier un chiffre en nette hausse par rapport a l annee precedente l acceleration dans les energies renouvelables sous l impulsion de la crise energetique liee a la guerre en ukraine et le pacte vert n y seraient pas pour rien en planifiant la transition ce green deal dessine de nouvelles opportunites dont les investisseurs se saisissent et l impact n est pas des moindres 30 de la croissance sur le vieux continent etait liee l an dernier a la transition mais cette position est fragile pauline le programme d investissement nextgenerationeu est cense finir en 2026 et aux yeux dd i4ce un autre think tank les finances publiques ne seraient pas bien ciblees pour repondre aux besoins du marche les 27 ont aussi du mal a accompagner la croissance de leurs start ups des etapes d innovation jusqu au projet pilote voire jusqu a la commercialisation et ca au contraire les start ups trouvent un terrain financier plus favorable aux etats unis au point qu un certain nombre de jeunes pousses europeennes decident de partir outre atlantique et cote chinois des subventions importantes et la
Aller à l’école... une corvée pour beaucoup d’enfants et d’ados qui n’ont qu’à prendre leur p’tit dèj en vitesse et sauter dans leur bus et hop en 20 min max on est à l’école ! Le film, Sur le chemin de l’école nous montre que ce n’est pas si simple d’aller chercher la connaissance et…
aller a l ecole une corvee pour beaucoup d enfants et d ados qui n ont qu a prendre leur p tit dej en vitesse et sauter dans leur bus et hop en 20 min max on est a l ecole le film sur le chemin de l ecole nous montre que ce n est pas si simple d aller chercher la connaissance et la decouverte pour tous et toutes un beau documentaire sur toute la force de l ecole un chemin seme d embuches pour qui veut l atteindre cette fiche pedagogique pour le niveau a1 ados et adultes vous permettra de travailler les moyens de transports et leurs propositions les nationalites les noms de pays et leurs propositions ainsi que le pronom y ressources fiche pedagogique apprenant video de la bande annonce du film extras le site internet sur le chemin de l ecole propose des idees d activites en classe il y a aussi des portraits d enfants avec des textes simples comprehensibles des le niveau a1 vous pourriez les utiliser en comprehension ecrite ou tout simplement en discuter en classe et faire des comparaisons avec les enfants du documentaire publicitemanfred overmann avec son site portail du fle nous offre une fiche pedagogique complete sur le film en fin d article vous trouverez d autres sites proposant des pistes pedagogiques une bonne video declencheuse pour les moyens de transport merci t enseignes tu l animation cocoshaker episode 15 image de mariana sur pixabay ata cmd push function ata initvideoslot atatags 370373 6528e90c0dba7 sectionid 370373 format inread ob grid layout ob grid layout webkit box sizing content box box sizing content box ob grid layout ob widget items container display ms grid display grid clear both ob grid layout ob dynamic rec container position relative ob grid layout ob dynamic rec link display webkit box display ms flexbox display flex webkit box orient vertical webkit box direction normal ms flex direction column flex direction column text decoration none ob grid layout ob unit display block webkit box flex 1 ms flex auto flex auto ob grid layout ob unit ob rec image container position relative width 100 height auto ob grid layout ob unit ob rec logo container logo over image position absolute ob grid layout ob rec comments count font size 11px font family lato sans serif text decoration none border radius 0 2px 2px 0 position absolute bottom 11px color fff font weight 700 display webkit box display ms flexbox display flex webkit box align center ms flex align center align items center webkit box pack center ms flex pack center justify content center padding 5px 8px 6px height 13px ob grid layout ob rec comments count icon margin 2px 5px 0 0 ob grid layout ob rec image ob grid layout ob rec video position absolute top 0 left 0 bottom 0 right 0 width 100 max height 100 ob grid layout ob rec rtb image background color fff background position top background repeat no repeat width 100 position absolute top 0 bottom 0 left 0 right 0 ob grid layout ob rec label position absolute bottom 0 left 0 padding 0 3px color fff font size 10px line height 15px ob grid layout ob rec source wrapper ob grid layout ob rec text wrapper display webkit box display ms flexbox display flex webkit box align baseline ms flex align baseline align items baseline ob grid layout ob rec source wrapper ob rec label ob grid layout ob rec text wrapper ob rec label position static ms flex item align baseline align self baseline border radius 2px padding 2px 6px ob grid layout ob video icon container position absolute left 0 ob grid layout ob video icon container ob video icon height 100 opacity 7 ob grid layout ob rec author text overflow ellipsis overflow hidden ob grid layout ob text on image ob unit ob rec image container after content display block background image webkit gradient linear left top left bottom from rgba 0 4 7 0 color stop 76 rgba 0 4 7 41 to rgba 0 4 7 54 background image linear gradient 180deg rgba 0 4 7 0 rgba 0 4 7 41 76 rgba 0 4 7 54 height 100 position absolute width 100 top 0 left 0 ob grid layout ob text on image ob dynamic re
Accueillir en magasin (FOS) – A2/B1
Bienvenue ! Dans une ville touristique, les commerçant.e.s ont souvent le besoin de parler français pour accueillir et conseiller les chalands français. C’est d’actualité avec les soldes ! Et c’est dans ce but qu’ils poussent les portes d’une école de langues. Voici une idée de séance de 2 heures pour parler du métier de vendeur/se…
- Accueil 6
- Activités Pédagogiques Pour Le Fle 21
- Compréhension Orale 247
- Fos 9
- Relations Clients 1
- Transition 11
bienvenue dans une ville touristique les commercant e s ont souvent le besoin de parler francais pour accueillir et conseiller les chalands francais c est d actualite avec les soldes et c est dans ce but qu ils poussent les portes d une ecole de langues voici une idee de seance de 2 heures pour parler du metier de vendeur se et travailler l accueil en magasin en particulier la gestion des arrivees de clients pour le deroulement pour commencer l apprenant e va ecrire sur un petit carton une des qualites qu il ou elle pense que le vendeur doit avoir dans son metier rassemblez les cartons et faites le point qu est ce qui est le plus important vous pourrez ensuite comparer avec ce que anne de la video pense pendant la correction des activites puis c est au tour de la video metier de pole emploi anne vendeuse en magasin avec une musique de noel en fond dans un magasin de mickey ca vous met dans l ambiance a noter qu il existe de nombreuses videos de pole emploi pour toutes sortes de metiers vous aurez a la regarder deux fois pour realiser les activites de la fiche en bas de page la derniere partie de la fiche le metier de vendeur vendeuse en detail est a faire en groupe ou paires selon la taille de votre classe anne vendeuse en magasin une video metier pole emploi ensuite c est une petite video destinee a la formation de futur es professionnel les de la vente vu la qualite des acteurs cela amuse la classe avec la fiche en bas de page formation accueil vente magasin entreprise b2b b2c accueillir en magasin modele asbgroup publiciteapres avoir fait la comprehension orale faites donc un jeu de roles avec vos etudiant e s votre classe est un magasin le vendeur ou la vendeuse reste tandis que le reste des eleves sort un e par un e ils et elles vont rentrer pour demander des informations sur un produit un simple renseignement une commande vous pouvez donner des cartons avec des instructions si vos eleves n ont pas d idees pour les ressources video metier pole emploi accueillir en magasin ps merci a maika pour la video sur l accueil en magasin ata cmd push function ata initvideoslot atatags 370373 6528e9a5d1fc0 sectionid 370373 format inread ob grid layout ob grid layout webkit box sizing content box box sizing content box ob grid layout ob widget items container display ms grid display grid clear both ob grid layout ob dynamic rec container position relative ob grid layout ob dynamic rec link display webkit box display ms flexbox display flex webkit box orient vertical webkit box direction normal ms flex direction column flex direction column text decoration none ob grid layout ob unit display block webkit box flex 1 ms flex auto flex auto ob grid layout ob unit ob rec image container position relative width 100 height auto ob grid layout ob unit ob rec logo container logo over image position absolute ob grid layout ob rec comments count font size 11px font family lato sans serif text decoration none border radius 0 2px 2px 0 position absolute bottom 11px color fff font weight 700 display webkit box display ms flexbox display flex webkit box align center ms flex align center align items center webkit box pack center ms flex pack center justify content center padding 5px 8px 6px height 13px ob grid layout ob rec comments count icon margin 2px 5px 0 0 ob grid layout ob rec image ob grid layout ob rec video position absolute top 0 left 0 bottom 0 right 0 width 100 max height 100 ob grid layout ob rec rtb image background color fff background position top background repeat no repeat width 100 position absolute top 0 bottom 0 left 0 right 0 ob grid layout ob rec label position absolute bottom 0 left 0 padding 0 3px color fff font size 10px line height 15px ob grid layout ob rec source wrapper ob grid layout ob rec text wrapper display webkit box display ms flexbox display flex webkit box align baseline ms flex align baseline align items baseline ob grid layout ob rec source wrapper ob rec label ob grid layout ob rec text wrapper ob rec label
A1/A2 (Ados) – Dans ma chambre
Vos ados sont-ils plutôt fans de ... ou militants dans la déco de leur chambre ?A cet âge, la formule "Montre-moi ta chambre, je te dirais qui tu es" est bien adéquat. Discutez de cela avec vos élèves à partir d’un extrait du film Neuilly sa mère de Gabriel Julien-Laferrière (2009). Dans ma chambre est une activité…
- Activités Pédagogiques Pour Le Fle 21
- Ados 5
- Chambre 11
- Famille 60
- Prépositions De Lieux 1
- Transition 11
http www premiere fr vos ados sont ils plutot fans de ou militants dans la deco de leur chambre a cet age la formule montre moi ta chambre je te dirais qui tu es est bien adequat discutez de cela avec vos eleves a partir d un extrait du film neuilly sa mere de gabriel julien laferriere 2009 dans ma chambre est une activite qui vous permettra de travailler les prepositions de lieux le lexique de la maison et de la famille dans cet extrait etudie la mere de sami nadia depose son fils chez sa soeur djamila dans une banlieue chic de paris nadia doit se separer de son fils pendant quelques mois car elle a trouve du travail sur un bateau de croisiere djamila va ensuite montrer a sami sa nouvelle maison et sa chambre qu il va partager avec son beau fils charles ce qui va surprendre dans cet extrait est la taille de la maison son luxe ainsi que la chambre de charles placardee de posters de politiciens qui n a rien d une chambre d ado ressources dans ma chambre film neuilly sa mere en entier sur youtube extrait a 13 55 et en extra vous pourriez finir avec l excellent jeu des zexperts pour travailler les prepositions ata cmd push function ata initvideoslot atatags 370373 6528e9f402e48 sectionid 370373 format inread ob grid layout ob grid layout webkit box sizing content box box sizing content box ob grid layout ob widget items container display ms grid display grid clear both ob grid layout ob dynamic rec container position relative ob grid layout ob dynamic rec link display webkit box display ms flexbox display flex webkit box orient vertical webkit box direction normal ms flex direction column flex direction column text decoration none ob grid layout ob unit display block webkit box flex 1 ms flex auto flex auto ob grid layout ob unit ob rec image container position relative width 100 height auto ob grid layout ob unit ob rec logo container logo over image position absolute ob grid layout ob rec comments count font size 11px font family lato sans serif text decoration none border radius 0 2px 2px 0 position absolute bottom 11px color fff font weight 700 display webkit box display ms flexbox display flex webkit box align center ms flex align center align items center webkit box pack center ms flex pack center justify content center padding 5px 8px 6px height 13px ob grid layout ob rec comments count icon margin 2px 5px 0 0 ob grid layout ob rec image ob grid layout ob rec video position absolute top 0 left 0 bottom 0 right 0 width 100 max height 100 ob grid layout ob rec rtb image background color fff background position top background repeat no repeat width 100 position absolute top 0 bottom 0 left 0 right 0 ob grid layout ob rec label position absolute bottom 0 left 0 padding 0 3px color fff font size 10px line height 15px ob grid layout ob rec source wrapper ob grid layout ob rec text wrapper display webkit box display ms flexbox display flex webkit box align baseline ms flex align baseline align items baseline ob grid layout ob rec source wrapper ob rec label ob grid layout ob rec text wrapper ob rec label position static ms flex item align baseline align self baseline border radius 2px padding 2px 6px ob grid layout ob video icon container position absolute left 0 ob grid layout ob video icon container ob video icon height 100 opacity 7 ob grid layout ob rec author text overflow ellipsis overflow hidden ob grid layout ob text on image ob unit ob rec image container after content display block background image webkit gradient linear left top left bottom from rgba 0 4 7 0 color stop 76 rgba 0 4 7 41 to rgba 0 4 7 54 background image linear gradient 180deg rgba 0 4 7 0 rgba 0 4 7 41 76 rgba 0 4 7 54 height 100 position absolute width 100 top 0 left 0 ob grid layout ob text on image ob dynamic rec link position relative ob grid layout ob text on image ob sub units position absolute bottom 0 ob grid layout ob widget footer position relative ob grid layout ob widget header display webkit box display ms flexbox display flex webkit box pa
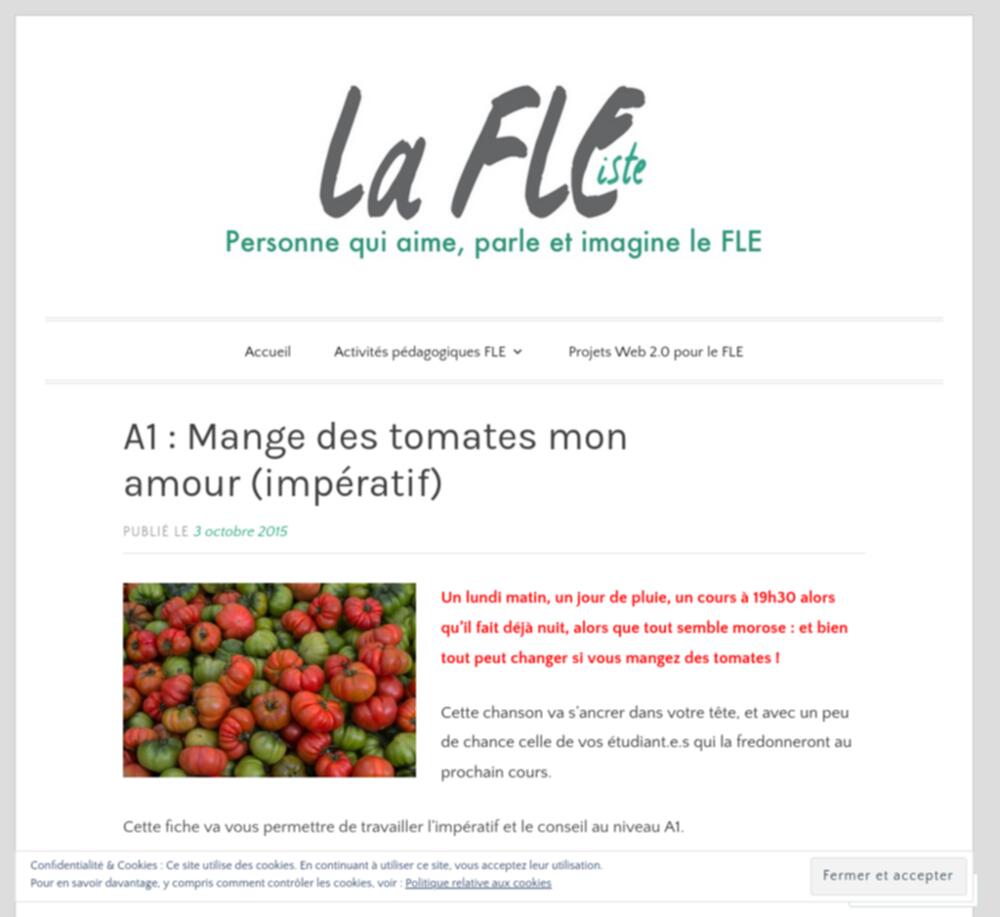
A1 : Mange des tomates mon amour (impératif)
Un lundi matin, un jour de pluie, un cours à 19h30 alors qu’il fait déjà nuit, alors que tout semble morose : et bien tout peut changer si vous mangez des tomates ! Cette chanson va s’ancrer dans votre tête, et avec un peu de chance celle de vos étudiant.e.s qui la fredonneront au prochain…
- Activités Pédagogiques Pour Le Fle 21
- Chanson 100
- Compréhension Orale 247
- Conseil 8
- Fruits Et Légumes 1
- Impératif 17
- Transition 11
un lundi matin un jour de pluie un cours a 19h30 alors qu il fait deja nuit alors que tout semble morose et bien tout peut changer si vous mangez des tomates cette chanson va s ancrer dans votre tete et avec un peu de chance celle de vos etudiant e s qui la fredonneront au prochain cours cette fiche va vous permettre de travailler l imperatif et le conseil au niveau a1 deroulement distribuez un mot parmi la liste suivante a chaque etudiant e fruit tomates vitamines sante nuit jour amour puis mettez la chanson des qu un ou une etudiant e entend son mot il ou elle se leve en faisant un petit pas de salsa ou autre comme ils ou elles le sentent au rythme de la musique ensuite en ecoutant la chanson une deuxieme fois grace aux paroles de la fiche pedagogique ils et elles devront remettre les mots manquants puis je propose quelques questions sur les paroles de la chanson liees aux benefices et symboles de la tomate les etudiants seront amenes a observer les verbes a l imperatif en gras et a faire les activites autour de l imperatif pour completer et finir la seance vous pourriez proposer a vos etudiants d ecrire un refrain de chanson pour un autre fruit ou legume ou encore de proposer des conseils a des celebrites artistiques sportives politiques etc a vous de voir en fonction de votre contexte ressources fiche pedagogique video extra fruits et legumes en chanson les cornichons de nino ferrer salle des profs et fransk sprog la banane de philippe katerine franc falar extra imperatif insu fle francais ies santa barbara publiciteet l incontournable inpes institut national de prevention et d education pour la sante pour travailler sur la sante l alimentation et le sport photo de pixabay par domeckopol ata cmd push function ata initvideoslot atatags 370373 652a252e9e7c9 sectionid 370373 format inread ob grid layout ob grid layout webkit box sizing content box box sizing content box ob grid layout ob widget items container display ms grid display grid clear both ob grid layout ob dynamic rec container position relative ob grid layout ob dynamic rec link display webkit box display ms flexbox display flex webkit box orient vertical webkit box direction normal ms flex direction column flex direction column text decoration none ob grid layout ob unit display block webkit box flex 1 ms flex auto flex auto ob grid layout ob unit ob rec image container position relative width 100 height auto ob grid layout ob unit ob rec logo container logo over image position absolute ob grid layout ob rec comments count font size 11px font family lato sans serif text decoration none border radius 0 2px 2px 0 position absolute bottom 11px color fff font weight 700 display webkit box display ms flexbox display flex webkit box align center ms flex align center align items center webkit box pack center ms flex pack center justify content center padding 5px 8px 6px height 13px ob grid layout ob rec comments count icon margin 2px 5px 0 0 ob grid layout ob rec image ob grid layout ob rec video position absolute top 0 left 0 bottom 0 right 0 width 100 max height 100 ob grid layout ob rec rtb image background color fff background position top background repeat no repeat width 100 position absolute top 0 bottom 0 left 0 right 0 ob grid layout ob rec label position absolute bottom 0 left 0 padding 0 3px color fff font size 10px line height 15px ob grid layout ob rec source wrapper ob grid layout ob rec text wrapper display webkit box display ms flexbox display flex webkit box align baseline ms flex align baseline align items baseline ob grid layout ob rec source wrapper ob rec label ob grid layout ob rec text wrapper ob rec label position static ms flex item align baseline align self baseline border radius 2px padding 2px 6px ob grid layout ob video icon container position absolute left 0 ob grid layout ob video icon container ob video icon height 100 opacity 7 ob grid layout ob rec author text overflow ellipsis overflow hidden ob grid layout ob text on image ob unit ob
Je vous remercie toutes celles et tous ceux qui m’ont encouragée et soutenue pour ce blog ! Je remets ça pour 2016 avec des articles, des idées, du FLE quoi ! -> Prochainement un article "retour d’expérience" de projet(s) TICEs et d’autres fiches pédagogiques par la suite. A bientôt !
je vous remercie toutes celles et tous ceux qui m ont encouragee et soutenue pour ce blog je remets ca pour 2016 avec des articles des idees du fle quoi prochainement un article retour d experience de projet s tices et d autres fiches pedagogiques par la suite a bientot ata cmd push function ata initvideoslot atatags 370373 652a27aad8578 sectionid 370373 format inread ob grid layout ob grid layout webkit box sizing content box box sizing content box ob grid layout ob widget items container display ms grid display grid clear both ob grid layout ob dynamic rec container position relative ob grid layout ob dynamic rec link display webkit box display ms flexbox display flex webkit box orient vertical webkit box direction normal ms flex direction column flex direction column text decoration none ob grid layout ob unit display block webkit box flex 1 ms flex auto flex auto ob grid layout ob unit ob rec image container position relative width 100 height auto ob grid layout ob unit ob rec logo container logo over image position absolute ob grid layout ob rec comments count font size 11px font family lato sans serif text decoration none border radius 0 2px 2px 0 position absolute bottom 11px color fff font weight 700 display webkit box display ms flexbox display flex webkit box align center ms flex align center align items center webkit box pack center ms flex pack center justify content center padding 5px 8px 6px height 13px ob grid layout ob rec comments count icon margin 2px 5px 0 0 ob grid layout ob rec image ob grid layout ob rec video position absolute top 0 left 0 bottom 0 right 0 width 100 max height 100 ob grid layout ob rec rtb image background color fff background position top background repeat no repeat width 100 position absolute top 0 bottom 0 left 0 right 0 ob grid layout ob rec label position absolute bottom 0 left 0 padding 0 3px color fff font size 10px line height 15px ob grid layout ob rec source wrapper ob grid layout ob rec text wrapper display webkit box display ms flexbox display flex webkit box align baseline ms flex align baseline align items baseline ob grid layout ob rec source wrapper ob rec label ob grid layout ob rec text wrapper ob rec label position static ms flex item align baseline align self baseline border radius 2px padding 2px 6px ob grid layout ob video icon container position absolute left 0 ob grid layout ob video icon container ob video icon height 100 opacity 7 ob grid layout ob rec author text overflow ellipsis overflow hidden ob grid layout ob text on image ob unit ob rec image container after content display block background image webkit gradient linear left top left bottom from rgba 0 4 7 0 color stop 76 rgba 0 4 7 41 to rgba 0 4 7 54 background image linear gradient 180deg rgba 0 4 7 0 rgba 0 4 7 41 76 rgba 0 4 7 54 height 100 position absolute width 100 top 0 left 0 ob grid layout ob text on image ob dynamic rec link position relative ob grid layout ob text on image ob sub units position absolute bottom 0 ob grid layout ob widget footer position relative ob grid layout ob widget header display webkit box display ms flexbox display flex webkit box pack justify ms flex pack justify justify content space between webkit box align center ms flex align center align items center ob grid layout ob rec source word break break all ar 1 ob grid layout ob widget items container ms grid columns 1fr 3 grid template columns repeat 3 minmax min content 1fr ms grid rows 1fr 3 grid template rows repeat 3 auto margin 0px 0px 15px 0px ar 1 ob grid layout ob unit ob rec image container ob image ratio padding top 66 66666666666666 ar 1 ob widget ob rec image container ob rec image opacity 0 transition all 750ms ar 1 ob widget ob rec image container ob rec image ob show opacity 1 ar 1 ob widget ob widget header font weight bold ar 1 ob widget ob dynamic rec container ob rec text ar 1 ob widget ob dynamic rec container ob rec source ar 1 ob widget ob dynamic rec container ob rec customtext ar 1 ob widget ob dy
Lancez-vous dans le web 2.0 en FLE !
Une nouvelle rubrique, cela vaut bien une petite explication... Utiliser les TICEs est une super idée dans l’enseignement du FLE (faire dans le réel, dans l’actionnel, dans le tous les jours), mais voilà, les mettre en place concrètement... Une autre affaire... Pas de temps, pas de matériel, pas d’idées, pas de motivations... Voici donc de bonnes raisons de…
une nouvelle rubrique cela vaut bien une petite explication utiliser les tices est une super idee dans l enseignement du fle faire dans le reel dans l actionnel dans le tous les jours mais voila les mettre en place concretement une autre affaire pas de temps pas de materiel pas d idees pas de motivations voici donc de bonnes raisons de franchir le pas pour proposer a vos etudiant e s vos idees innovantes pour profiter des outils du web motiver vos etudiant e s et en particulier les adolescents facebook instagram twitter leur sont certainement familiers ils et elles se sentiront investis et vous aideront meme a resoudre les petits soucis techniques et vous proposeront d autres idees manque de temps commencer simplement pas besoin de faire complique vous pouvez creer un compte facebook de la classe ou chacun e pourra participer pour aller plus loin apres la classe vous pourrez encourager des recherches sur un theme et prendre 5 minutes au debut du cours en attendant les retardataires pour discuter des nouveaux articles postes sur la page padlet fonctionne bien aussi pour cela ce qui peut etre fastidieux au debut est de recuperer toutes les adresses email de etudiant e s puis de les mettre en contacts dans votre mail mais une fois fait cela ne vous prendra que peu de temps pour partager avec eux et elles des liens des ressources etc manque d informatique malheureusement pour les tices il vous faudra toujours internet acces wifi ou 3g 4g si vous n avez pas ca en classe pourquoi ne pas profiter de faire classe dans un cafe avec wifi gratuit ou dans la ville de plus en plus d agglomerations proposent le wifi gratuit vous pourrez par exemple faire un itineraire en video et ou images en instantane sur instagram ou whatsapp comme support un ordinateur tablette ou telephone feront l affaire beaucoup d applications existent pour les tablettes de meme pour les telephones pour creer des bd collage de photos ecriture collaborative pour creer des projets plus individualises ou chaque apprenant e realise une production la salle informatique est le mieux si vous n avez pas d ordinateur pour chacun e le travail peut se faire a la maison et la mise en commun en classe ou encore pendant qu un e apprenant e fait son projet sur l ordinateur de la classe les autres font une activite avec l enseignant e ou travaillent en autonomie cela fonctionne pour les petits groupes individualiser l apprentissage je vous conseille la lecture de l article de fan de fle qui developpe plusieurs idees pour individualiser l apprentissage de vos apprenant e s en creant des portfolios des videos des images interactives ou chaque etudiant e s pourra s exprimer sur le sujet qu il ou elle souhaite tout en respectant les objectifs d apprentissage par exemple avec etre capable d exprimer l obligation une personne pourra le mettre dans le contexte du sport et une autre dans celui du vivre ensemble pour evaluer et auto evaluer quand vous demandez a vos etudiant e s des devoirs ecrits a la maison au lieu de le faire sur papier pensez au padlet vous pourrez les visionner en classe et en discuter l avantage de cet outil est que les participant e s ne sont pas oblige e s de creer un compte il suffit d avoir le lien en voici un exemple les cartes heuristiques en ligne peuvent permettre aux apprenant e s de s auto evaluer de meme les google formulaires sont de tres bons outils pour faire une evaluation tout comme une comprehension ecrite ou orale en manque d idees en voici donc un article de marc oddou sur l utilisation des tablettes twitter par les zexperts fle birds dessines par oh mon fle myhistro qui nous a ete relaye par agito learningapps et prezi avec la boite a fle et kellyfle thinglink et genial ly par le fle a la une le blog comme outil pedagogique par le canope de dijon organiser une sortie avec doodle creer des listes de lecture avec les groupes diigo laisser un commentaire sur tripadvisor proposer des petitions avec change org argumenter et contester sur indignez vous e
POUR la féminisation des noms !
Les noms de fonction, de métiers sont à mettre au féminin dans notre langue française. Et cela n’est pas une évidence pour tous... surtout pour les députés ! Cet article a pour but de nous sensibiliser sur ce point, et de ne pas le considérer comme banal, sans intérêt... car l’usage des mots n’est pas anodin.…
les noms de fonction de metiers sont a mettre au feminin dans notre langue francaise et cela n est pas une evidence pour tous surtout pour les deputes cet article a pour but de nous sensibiliser sur ce point et de ne pas le considerer comme banal sans interet car l usage des mots n est pas anodin l interview de eliane viennot sur france inter est clair non le masculin ne l emporte pas sur le feminin pour cette activite les etudiant e s visionnent en premier cette video un depute sanctionne pour avoir appele madame le president a l assemblee nationale en octobre 2014 ensuite posez leur les questions suivantes quel est le probleme pose dans cet extrait quand les etudiant e s auront mentionne qu il y a une confrontation entre deux deputes dont l un ne respecte pas la feminisation des noms de fonctions demandez leur si dans leur langue maternelle il y a un genre pour les noms en general et en particulier pour les noms de fonction et de metier si ce debat existe dans leur pays si ne pas mentionner le feminin c est l exclure ne pas le prendre en compte et enfin comme toujours leur opinion selon eux et elles est ce un debat qui a lieu d etre en deuxieme partie je vous propose l emission les femmes toute une histoire de france inter du 25 avril 2014 avec une interview de eliane viennot qui a ecrit non le masculin ne l emporte pas sur le feminin sans oublier la tres belle interview de carolyn carlson pour vos oreilles le passage qui nous interesse pour la feminisation des mots est de 38 26 jusqu a 49 45 si cet extrait vous semble trop long pour vos eleves vous pouvez vous arreter a 43 39 faites leur ecouter deux fois l extrait en leur disant de prendre des notes puis par groupe ils ecrivent des questions de comprehension a partir de leurs notes ensuite chaque groupe va poser a l autre ses questions cela permet d adopter des techniques de prise de notes de les mutualiser de formuler des questions si possible complexes nous sommes avec des c1 et de verifier sa comprehension ata cmd push function ata initdynamicslot id atatags 26942 252899 location 310 formfactor 001 label text publicites creative reportad text report this ad privacysettings text confidentialite voici le lien de l emission femmes toute une histoire vous pouvez aussi la telecharger avec downloadhelper sur firefox vous pourrez continuer d explorer ce theme grace a un texte dans le manuel activites pour le cecr c1 et c2 cle international et ses activites p 140 142 bonne ecoute et bonne discussion avec vos eleves ata cmd push function ata initvideoslot atatags 370373 6556ddb4d1f8e sectionid 370373 format inread ob grid layout ob grid layout webkit box sizing content box box sizing content box ob grid layout ob widget items container display ms grid display grid clear both ob grid layout ob dynamic rec container position relative ob grid layout ob dynamic rec link display webkit box display ms flexbox display flex webkit box orient vertical webkit box direction normal ms flex direction column flex direction column text decoration none ob grid layout ob unit display block webkit box flex 1 ms flex auto flex auto ob grid layout ob unit ob rec image container position relative width 100 height auto ob grid layout ob unit ob rec logo container logo over image position absolute ob grid layout ob rec comments count font size 11px font family lato sans serif text decoration none border radius 0 2px 2px 0 position absolute bottom 11px color fff font weight 700 display webkit box display ms flexbox display flex webkit box align center ms flex align center align items center webkit box pack center ms flex pack center justify content center padding 5px 8px 6px height 13px ob grid layout ob rec comments count icon margin 2px 5px 0 0 ob grid layout ob rec image ob grid layout ob rec video position absolute top 0 left 0 bottom 0 right 0 width 100 max height 100 ob grid layout ob rec rtb image background color fff background position top background repeat no repeat width 100 position absolut
Comment réduire sa consommation énergétique ? Une application répond à vos questions.
- Activité 675
- Application 11
- Apprenant 448
- Consommation 19
- Direction 529
- Énergétique 3
- Énergie 6
- Normal 423
- Vidéo 292
didomi host didomi components button cursor pointer display block height 38px padding 0 20px font size 16px line height 18px font weight bold text align center color 555 background color eee border solid 1px rgba 34 34 34 2 didomi host didomi components button disabled opacity 4 cursor initial didomi host didomi components button span background rgba 0 0 0 0 didomi host didomi mobile didomi components button font size 14px didomi host didomi screen xsmall didomi components button padding 0 10px didomi host didomi components radio display webkit flexbox display flex moz flex direction row flex direction row webkit flex pack justify moz justify content space between justify content space between moz align items center align items center didomi host didomi components radio option margin right 5px cursor pointer height 25px box shadow 1px 1px 0 0 rgba 0 0 0 1 background color fff border solid 1px eee padding 0 20px line height 12px font size 12px color 757575 font weight bold transition background color 200ms border color 200ms transition timing function ease didomi host didomi components radio option hover color 757575 border color 757575 didomi host didomi components radio option last child margin right 0 dir rtl didomi host didomi components radio option last child margin right 5px didomi host didomi components radio option first child margin right 5px dir rtl didomi host didomi components radio option first child margin right 0 didomi host didomi components radio option svg margin right 5px didomi host didomi components radio option span background rgba 0 0 0 0 didomi host didomi components radio option didomi components radio option agree background color 3d8548 color fff border solid 1px rgba 0 0 0 3 padding 0 11 5px didomi host didomi components radio option didomi components radio option agree svg vertical align middle didomi host didomi components radio option didomi components radio option disagree background color e60000 color fff border solid 1px rgba 0 0 0 3 padding 0 13 5px didomi host didomi components radio option reporting box sizing border box didomi host didomi components radio option reporting didomi radio option disagree to all font size 12px important didomi host didomi components radio option reporting didomi radio option agree to all font size 12px important didomi host didomi components radio option accepter box sizing border box didomi host didomi components accordion flex 5 didomi host didomi components accordion label click cursor pointer didomi host didomi components accordion trigger icon width 15px font size 16px display inline block text align center didomi host didomi components accordion didomi content display none overflow hidden max height 0 opacity 0 visibility hidden font weight 300 text align justify transition all 1s ease in out transition property opacity max height transform visibility padding bottom didomi host didomi components accordion didomi content active display block max height 3000px opacity 1 visibility visible padding bottom 10px transition property opacity max height transform visibility overflow visible didomi host didomi components accordion didomi components accordion label container display webkit flexbox display flex moz flex direction row flex direction row webkit flex pack justify moz justify content space between justify content space between moz align items center align items center didomi host didomi components accordion didomi components accordion label container label click flex 2 didomi host didomi mobile didomi components accordion width 100 flex 1 auto didomi host didomi mobile didomi components accordion didomi components accordion label container display webkit flexbox display flex moz flex direction column flex direction column webkit flex pack start moz justify content flex start justify content flex start moz align items flex start align items flex start didomi host lds ellipsis container display flex align items center justify content center height 100 dido
Comment la Banque européenne pour la reconstruction et le développement (BERD) agit-elle pour la transition énergétique ?
- Accord 19
- Activité 675
- Banque 6
- Basso 1
- Berd 1
- Développement 9
- Direction 529
- Énergie 6
- Énergies 3
- Européenne 27
- Finance 3
- Hydrogène 1
- Internationales 8
- Interview 27
- Nucléaire 5
- Odile 3
- Paris 101
- Présidente 3
- Projets 10
- Questions 97
- Reconstruction 2
- Renaud 5
- Transition 11
didomi host didomi components button cursor pointer display block height 38px padding 0 20px font size 16px line height 18px font weight bold text align center color 555 background color eee border solid 1px rgba 34 34 34 2 didomi host didomi components button disabled opacity 4 cursor initial didomi host didomi components button span background rgba 0 0 0 0 didomi host didomi mobile didomi components button font size 14px didomi host didomi screen xsmall didomi components button padding 0 10px didomi host didomi components radio display webkit flexbox display flex moz flex direction row flex direction row webkit flex pack justify moz justify content space between justify content space between moz align items center align items center didomi host didomi components radio option margin right 5px cursor pointer height 25px box shadow 1px 1px 0 0 rgba 0 0 0 1 background color fff border solid 1px eee padding 0 20px line height 12px font size 12px color 757575 font weight bold transition background color 200ms border color 200ms transition timing function ease didomi host didomi components radio option hover color 757575 border color 757575 didomi host didomi components radio option last child margin right 0 dir rtl didomi host didomi components radio option last child margin right 5px didomi host didomi components radio option first child margin right 5px dir rtl didomi host didomi components radio option first child margin right 0 didomi host didomi components radio option svg margin right 5px didomi host didomi components radio option span background rgba 0 0 0 0 didomi host didomi components radio option didomi components radio option agree background color 3d8548 color fff border solid 1px rgba 0 0 0 3 padding 0 11 5px didomi host didomi components radio option didomi components radio option agree svg vertical align middle didomi host didomi components radio option didomi components radio option disagree background color e60000 color fff border solid 1px rgba 0 0 0 3 padding 0 13 5px didomi host didomi components radio option reporting box sizing border box didomi host didomi components radio option reporting didomi radio option disagree to all font size 12px important didomi host didomi components radio option reporting didomi radio option agree to all font size 12px important didomi host didomi components radio option accepter box sizing border box didomi host didomi components accordion flex 5 didomi host didomi components accordion label click cursor pointer didomi host didomi components accordion trigger icon width 15px font size 16px display inline block text align center didomi host didomi components accordion didomi content display none overflow hidden max height 0 opacity 0 visibility hidden font weight 300 text align justify transition all 1s ease in out transition property opacity max height transform visibility padding bottom didomi host didomi components accordion didomi content active display block max height 3000px opacity 1 visibility visible padding bottom 10px transition property opacity max height transform visibility overflow visible didomi host didomi components accordion didomi components accordion label container display webkit flexbox display flex moz flex direction row flex direction row webkit flex pack justify moz justify content space between justify content space between moz align items center align items center didomi host didomi components accordion didomi components accordion label container label click flex 2 didomi host didomi mobile didomi components accordion width 100 flex 1 auto didomi host didomi mobile didomi components accordion didomi components accordion label container display webkit flexbox display flex moz flex direction column flex direction column webkit flex pack start moz justify content flex start justify content flex start moz align items flex start align items flex start didomi host lds ellipsis container display flex align items center justify content center height 100 dido
Parler d'économie et de climat en classe de FLE | Enseigner le français avec TV5MONDE
Quelles solutions pour le climat ?
- Activité 675
- Apprenant 448
- Climat 12
- Climatique 26
- Direction 529
- Europe 92
- Européen 12
- Germain 3
- Larrouturou 1
- Milliards 13
- Pacte 2
- Paul 18
- Pierre 29
didomi host didomi components button cursor pointer display block height 38px padding 0 20px font size 16px line height 18px font weight bold text align center color 555 background color eee border solid 1px rgba 34 34 34 2 didomi host didomi components button disabled opacity 4 cursor initial didomi host didomi components button span background rgba 0 0 0 0 didomi host didomi mobile didomi components button font size 14px didomi host didomi screen xsmall didomi components button padding 0 10px didomi host didomi components radio display webkit flexbox display flex moz flex direction row flex direction row webkit flex pack justify moz justify content space between justify content space between moz align items center align items center didomi host didomi components radio option margin right 5px cursor pointer height 25px box shadow 1px 1px 0 0 rgba 0 0 0 1 background color fff border solid 1px eee padding 0 20px line height 12px font size 12px color 757575 font weight bold transition background color 200ms border color 200ms transition timing function ease didomi host didomi components radio option hover color 757575 border color 757575 didomi host didomi components radio option last child margin right 0 dir rtl didomi host didomi components radio option last child margin right 5px didomi host didomi components radio option first child margin right 5px dir rtl didomi host didomi components radio option first child margin right 0 didomi host didomi components radio option svg margin right 5px didomi host didomi components radio option span background rgba 0 0 0 0 didomi host didomi components radio option didomi components radio option agree background color 3d8548 color fff border solid 1px rgba 0 0 0 3 padding 0 11 5px didomi host didomi components radio option didomi components radio option agree svg vertical align middle didomi host didomi components radio option didomi components radio option disagree background color e60000 color fff border solid 1px rgba 0 0 0 3 padding 0 13 5px didomi host didomi components radio option reporting box sizing border box didomi host didomi components radio option reporting didomi radio option disagree to all font size 12px important didomi host didomi components radio option reporting didomi radio option agree to all font size 12px important didomi host didomi components radio option accepter box sizing border box didomi host didomi components accordion flex 5 didomi host didomi components accordion label click cursor pointer didomi host didomi components accordion trigger icon width 15px font size 16px display inline block text align center didomi host didomi components accordion didomi content display none overflow hidden max height 0 opacity 0 visibility hidden font weight 300 text align justify transition all 1s ease in out transition property opacity max height transform visibility padding bottom didomi host didomi components accordion didomi content active display block max height 3000px opacity 1 visibility visible padding bottom 10px transition property opacity max height transform visibility overflow visible didomi host didomi components accordion didomi components accordion label container display webkit flexbox display flex moz flex direction row flex direction row webkit flex pack justify moz justify content space between justify content space between moz align items center align items center didomi host didomi components accordion didomi components accordion label container label click flex 2 didomi host didomi mobile didomi components accordion width 100 flex 1 auto didomi host didomi mobile didomi components accordion didomi components accordion label container display webkit flexbox display flex moz flex direction column flex direction column webkit flex pack start moz justify content flex start justify content flex start moz align items flex start align items flex start didomi host lds ellipsis container display flex align items center justify content center height 100 dido