Ci gît une bannière de publicité qui nous aide à garder ce site gratuit pour les utilisateurs.
Merci de désactiver votre bloqueur de pub pour ce site.
Thème : Fragonard
Visitez Fragonard, la mythique maison de parfums installée à Grasse, dans le Sud de la France. Organiser une exposition.
didomi host didomi components button cursor pointer display block height 38px padding 0 20px font size 16px line height 18px font weight bold text align center color 555 background color eee border solid 1px rgba 34 34 34 2 didomi host didomi components button disabled opacity 4 cursor initial didomi host didomi components button span background rgba 0 0 0 0 didomi host didomi mobile didomi components button font size 14px didomi host didomi screen xsmall didomi components button padding 0 10px didomi host didomi components radio display webkit flexbox display flex moz flex direction row flex direction row webkit flex pack justify moz justify content space between justify content space between moz align items center align items center didomi host didomi components radio option margin right 5px cursor pointer height 25px box shadow 1px 1px 0 0 rgba 0 0 0 1 background color fff border solid 1px eee padding 0 20px line height 12px font size 12px color 757575 font weight bold transition background color 200ms border color 200ms transition timing function ease didomi host didomi components radio option hover color 757575 border color 757575 didomi host didomi components radio option last child margin right 0 dir rtl didomi host didomi components radio option last child margin right 5px didomi host didomi components radio option first child margin right 5px dir rtl didomi host didomi components radio option first child margin right 0 didomi host didomi components radio option svg margin right 5px didomi host didomi components radio option span background rgba 0 0 0 0 didomi host didomi components radio option didomi components radio option agree background color 3d8548 color fff border solid 1px rgba 0 0 0 3 padding 0 11 5px didomi host didomi components radio option didomi components radio option agree svg vertical align middle didomi host didomi components radio option didomi components radio option disagree background color e60000 color fff border solid 1px rgba 0 0 0 3 padding 0 13 5px didomi host didomi components radio option reporting box sizing border box didomi host didomi components radio option reporting didomi radio option disagree to all font size 12px important didomi host didomi components radio option reporting didomi radio option agree to all font size 12px important didomi host didomi components radio option accepter box sizing border box didomi host didomi components accordion flex 5 didomi host didomi components accordion label click cursor pointer didomi host didomi components accordion trigger icon width 15px font size 16px display inline block text align center didomi host didomi components accordion didomi content display none overflow hidden max height 0 opacity 0 visibility hidden font weight 300 text align justify transition all 1s ease in out transition property opacity max height transform visibility padding bottom didomi host didomi components accordion didomi content active display block max height 3000px opacity 1 visibility visible padding bottom 10px transition property opacity max height transform visibility overflow visible didomi host didomi components accordion didomi components accordion label container display webkit flexbox display flex moz flex direction row flex direction row webkit flex pack justify moz justify content space between justify content space between moz align items center align items center didomi host didomi components accordion didomi components accordion label container label click flex 2 didomi host didomi mobile didomi components accordion width 100 flex 1 auto didomi host didomi mobile didomi components accordion didomi components accordion label container display webkit flexbox display flex moz flex direction column flex direction column webkit flex pack start moz justify content flex start justify content flex start moz align items flex start align items flex start didomi host lds ellipsis container display flex align items center justify content center height 100 dido
1876 : Pierre-Auguste Renoir présente aux Parisiens sa célèbre Balançoire. Et c’est un échec ! Le tableau avait pourtant tout pour plaire...
- Activité 453
- Apprenant 302
- Auguste 2
- Balançoire 1
- Direction 530
- Époque 5
- Normal 424
- Peinture 6
- Pierre 25
- Renoir 1
- Tableau 38
didomi host didomi components button cursor pointer display block height 38px padding 0 20px font size 16px line height 18px font weight bold text align center color 555 background color eee border solid 1px rgba 34 34 34 2 didomi host didomi components button disabled opacity 4 cursor initial didomi host didomi components button span background rgba 0 0 0 0 didomi host didomi mobile didomi components button font size 14px didomi host didomi screen xsmall didomi components button padding 0 10px didomi host didomi components radio display webkit flexbox display flex moz flex direction row flex direction row webkit flex pack justify moz justify content space between justify content space between moz align items center align items center didomi host didomi components radio option margin right 5px cursor pointer height 25px box shadow 1px 1px 0 0 rgba 0 0 0 1 background color fff border solid 1px eee padding 0 20px line height 12px font size 12px color 757575 font weight bold transition background color 200ms border color 200ms transition timing function ease didomi host didomi components radio option hover color 757575 border color 757575 didomi host didomi components radio option last child margin right 0 dir rtl didomi host didomi components radio option last child margin right 5px didomi host didomi components radio option first child margin right 5px dir rtl didomi host didomi components radio option first child margin right 0 didomi host didomi components radio option svg margin right 5px didomi host didomi components radio option span background rgba 0 0 0 0 didomi host didomi components radio option didomi components radio option agree background color 3d8548 color fff border solid 1px rgba 0 0 0 3 padding 0 11 5px didomi host didomi components radio option didomi components radio option agree svg vertical align middle didomi host didomi components radio option didomi components radio option disagree background color e60000 color fff border solid 1px rgba 0 0 0 3 padding 0 13 5px didomi host didomi components radio option reporting box sizing border box didomi host didomi components radio option reporting didomi radio option disagree to all font size 12px important didomi host didomi components radio option reporting didomi radio option agree to all font size 12px important didomi host didomi components radio option accepter box sizing border box didomi host didomi components accordion flex 5 didomi host didomi components accordion label click cursor pointer didomi host didomi components accordion trigger icon width 15px font size 16px display inline block text align center didomi host didomi components accordion didomi content display none overflow hidden max height 0 opacity 0 visibility hidden font weight 300 text align justify transition all 1s ease in out transition property opacity max height transform visibility padding bottom didomi host didomi components accordion didomi content active display block max height 3000px opacity 1 visibility visible padding bottom 10px transition property opacity max height transform visibility overflow visible didomi host didomi components accordion didomi components accordion label container display webkit flexbox display flex moz flex direction row flex direction row webkit flex pack justify moz justify content space between justify content space between moz align items center align items center didomi host didomi components accordion didomi components accordion label container label click flex 2 didomi host didomi mobile didomi components accordion width 100 flex 1 auto didomi host didomi mobile didomi components accordion didomi components accordion label container display webkit flexbox display flex moz flex direction column flex direction column webkit flex pack start moz justify content flex start justify content flex start moz align items flex start align items flex start didomi host lds ellipsis container display flex align items center justify content center height 100 dido
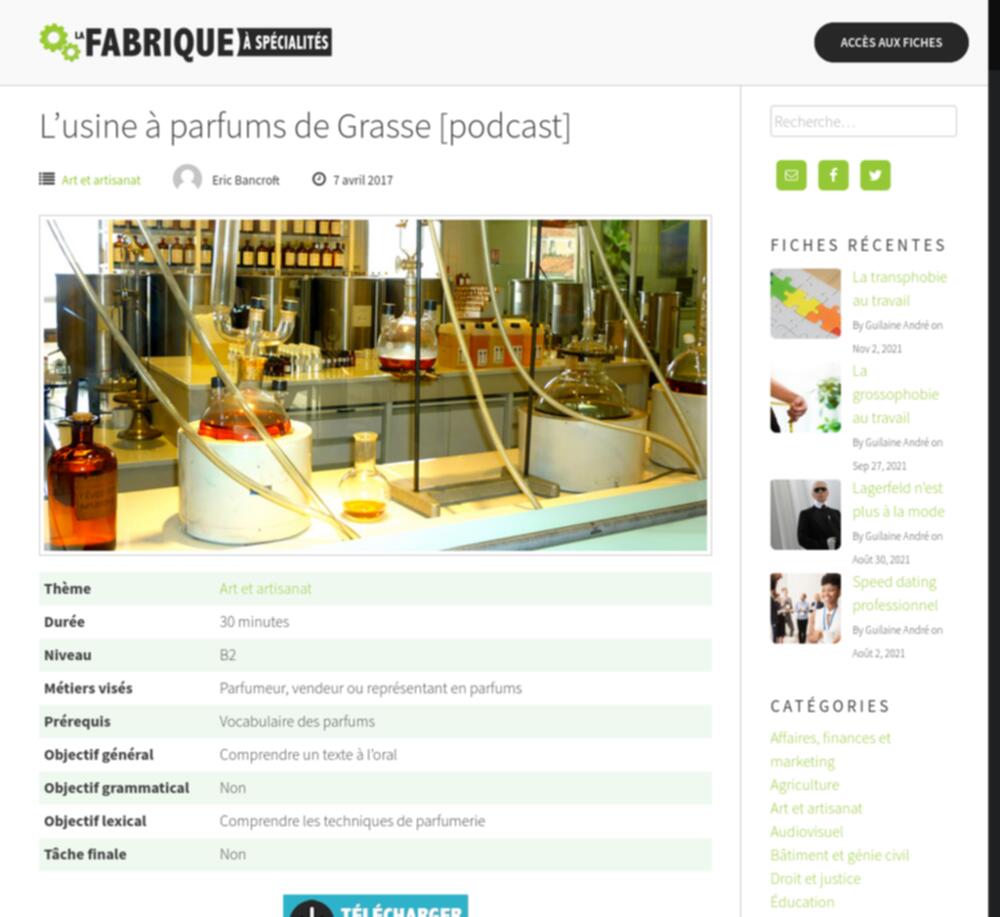
L’usine à parfums de Grasse [podcast]
- Art Et Artisanat 13
- Grasse 3
- Histoire 30
- Parfum 6
- Parfumerie 4
- Parfums 4
- Produits 23
- Siècle 10
- Ville 71
theme art et artisanat duree 30 minutes niveau b2 metiers vises parfumeur vendeur ou representant en parfums prerequis vocabulaire des parfums objectif general comprendre un texte a l oral objectif grammatical non objectif lexical comprendre les techniques de parfumerie tache finale non l usine a parfums de grasse bonjour dans ce podcast nous allons parler de la ville de grasse et du role qu elle a joue dans le developpement du parfum en france grasse se situe dans le sud de la france et est une ville que l on associe aux parfums le parfum n est pas ne a grasse en realite il existe deja dans l egypte antique les egyptiens l utilisent a des fins rituelles la parfumerie se developpe en europe a la fin du moyen age grace aux progres de l alchimie elle meme permise grace a la traduction des traites arabes grasse est d abord connue pour ses tanneries dont le but est d effacer l odeur des produits concus en cuir puis au xviiieme siecle grace aux progres de l hygiene corporelle et au developpement de la chimie la tannerie perd du terrain a grasse et est progressivement remplacee par des parfums la region de grasse offre de nombreuses fleurs epices et resines qui permettent de constituer des parfums varies les parfumeurs ne creent pas seulement des parfums mais ils concoivent egalement des poudres des savons et des tabacs mais c est a la fin du xixeme siecle que se developpe la parfumerie moderne dans laquelle on utilise des produits de synthese issues de l utilisation de nouvelles techniques concretement les senteurs naturelles sont remplacees par des senteurs artificielles aujourd hui grasse reste la capitale des parfums puisqu elle cree des essences pour la parfumerie de luxe les produits pharmaceutiques les produits d entretien ou les aromes alimentaires la visite des differents musees de grasse permet de decouvrir des objets d art et de comprendre l histoire des fabrications du parfum et des techniques employees http www museesdegrasse com histoire de la parfumerie 0 http www avignon et provence com musees fragonard grasse histoire parfum grasse l usine a parfums de grasse bonjour dans ce podcast nous allons parler de la ville de grasse et du role qu elle a joue dans le developpement du parfum en france grasse se situe dans le sud de la france et est une ville que l on associe aux parfums le parfum n est pas ne a grasse en realite il existe deja dans l egypte antique les egyptiens l utilisent a des fins rituelles la parfumerie se developpe en europe a la fin du moyen age grace aux progres de l alchimie elle meme permise grace a la traduction des traites arabes grasse est d abord connue pour ses tanneries dont le but est d effacer l odeur des produits concus en cuir puis au xviiieme siecle grace aux progres de l hygiene corporelle et au developpement de la chimie la tannerie perd du terrain a grasse et est progressivement remplacee par des parfums la region de grasse offre de nombreuses fleurs epices et resines qui permettent de constituer des parfums varies les parfumeurs ne creent pas seulement des parfums mais ils concoivent egalement des poudres des savons et des tabacs mais c est a la fin du xixeme siecle que se developpe la parfumerie moderne dans laquelle on utilise des produits de synthese issues de l utilisation de nouvelles techniques concretement les senteurs naturelles sont remplacees par des senteurs artificielles aujourd hui grasse reste la capitale des parfums puisqu elle cree des essences pour la parfumerie de luxe les produits pharmaceutiques les produits d entretien ou les aromes alimentaires la visite des differents musees de grasse permet de decouvrir des objets d art et de comprendre l histoire des fabrications du parfum et des techniques employees http www museesdegrasse com histoire de la parfumerie 0 http www avignon et provence com musees fragonard grasse histoire parfum grasse fiche podcast l usine a parfums de grasse en un clin d oeil theme duree niveau arts et artisanat 30 minutes b2 metiers vises parfu
Parler des symboles de la République - Ressources FLE migrants | Enseigner le français avec TV5MONDE
La Marseillaise, le drapeau, la devise et Marianne.
- Apprenant 302
- Couleurs 13
- Direction 530
- Drapeau 4
- Normal 424
- Page 97
- République 9
- Rouge 7
- Symboles 4
didomi host didomi components button cursor pointer display block height 38px padding 0 20px font size 16px line height 18px font weight bold text align center color 555 background color eee border solid 1px rgba 34 34 34 2 didomi host didomi components button disabled opacity 4 cursor initial didomi host didomi components button span background rgba 0 0 0 0 didomi host didomi mobile didomi components button font size 14px didomi host didomi screen xsmall didomi components button padding 0 10px didomi host didomi components radio display webkit flexbox display flex moz flex direction row flex direction row webkit flex pack justify moz justify content space between justify content space between moz align items center align items center didomi host didomi components radio option margin right 5px cursor pointer height 25px box shadow 1px 1px 0 0 rgba 0 0 0 1 background color fff border solid 1px eee padding 0 20px line height 12px font size 12px color 757575 font weight bold transition background color 200ms border color 200ms transition timing function ease didomi host didomi components radio option hover color 757575 border color 757575 didomi host didomi components radio option last child margin right 0 dir rtl didomi host didomi components radio option last child margin right 5px didomi host didomi components radio option first child margin right 5px dir rtl didomi host didomi components radio option first child margin right 0 didomi host didomi components radio option svg margin right 5px didomi host didomi components radio option span background rgba 0 0 0 0 didomi host didomi components radio option didomi components radio option agree background color 3d8548 color fff border solid 1px rgba 0 0 0 3 padding 0 11 5px didomi host didomi components radio option didomi components radio option agree svg vertical align middle didomi host didomi components radio option didomi components radio option disagree background color e60000 color fff border solid 1px rgba 0 0 0 3 padding 0 13 5px didomi host didomi components radio option reporting box sizing border box didomi host didomi components radio option reporting didomi radio option disagree to all font size 12px important didomi host didomi components radio option reporting didomi radio option agree to all font size 12px important didomi host didomi components radio option accepter box sizing border box didomi host didomi components accordion flex 5 didomi host didomi components accordion label click cursor pointer didomi host didomi components accordion trigger icon width 15px font size 16px display inline block text align center didomi host didomi components accordion didomi content display none overflow hidden max height 0 opacity 0 visibility hidden font weight 300 text align justify transition all 1s ease in out transition property opacity max height transform visibility padding bottom didomi host didomi components accordion didomi content active display block max height 3000px opacity 1 visibility visible padding bottom 10px transition property opacity max height transform visibility overflow visible didomi host didomi components accordion didomi components accordion label container display webkit flexbox display flex moz flex direction row flex direction row webkit flex pack justify moz justify content space between justify content space between moz align items center align items center didomi host didomi components accordion didomi components accordion label container label click flex 2 didomi host didomi mobile didomi components accordion width 100 flex 1 auto didomi host didomi mobile didomi components accordion didomi components accordion label container display webkit flexbox display flex moz flex direction column flex direction column webkit flex pack start moz justify content flex start justify content flex start moz align items flex start align items flex start didomi host lds ellipsis container display flex align items center justify content center height 100 dido
Les chanteurs Bigflo et Oli vous proposent un voyage au cœur des villes de France et de leurs spécialités. Suivez-les !
- Activité 453
- Apprenant 302
- Bienvenue 1
- Direction 530
- France 187
- Normal 424
- Symboles 4
- Ville 71
- Villes 10
didomi host didomi components button cursor pointer display block height 38px padding 0 20px font size 16px line height 18px font weight bold text align center color 555 background color eee border solid 1px rgba 34 34 34 2 didomi host didomi components button disabled opacity 4 cursor initial didomi host didomi components button span background rgba 0 0 0 0 didomi host didomi mobile didomi components button font size 14px didomi host didomi screen xsmall didomi components button padding 0 10px didomi host didomi components radio display webkit flexbox display flex moz flex direction row flex direction row webkit flex pack justify moz justify content space between justify content space between moz align items center align items center didomi host didomi components radio option margin right 5px cursor pointer height 25px box shadow 1px 1px 0 0 rgba 0 0 0 1 background color fff border solid 1px eee padding 0 20px line height 12px font size 12px color 757575 font weight bold transition background color 200ms border color 200ms transition timing function ease didomi host didomi components radio option hover color 757575 border color 757575 didomi host didomi components radio option last child margin right 0 dir rtl didomi host didomi components radio option last child margin right 5px didomi host didomi components radio option first child margin right 5px dir rtl didomi host didomi components radio option first child margin right 0 didomi host didomi components radio option svg margin right 5px didomi host didomi components radio option span background rgba 0 0 0 0 didomi host didomi components radio option didomi components radio option agree background color 3d8548 color fff border solid 1px rgba 0 0 0 3 padding 0 11 5px didomi host didomi components radio option didomi components radio option agree svg vertical align middle didomi host didomi components radio option didomi components radio option disagree background color e60000 color fff border solid 1px rgba 0 0 0 3 padding 0 13 5px didomi host didomi components radio option reporting box sizing border box didomi host didomi components radio option reporting didomi radio option disagree to all font size 12px important didomi host didomi components radio option reporting didomi radio option agree to all font size 12px important didomi host didomi components radio option accepter box sizing border box didomi host didomi components accordion flex 5 didomi host didomi components accordion label click cursor pointer didomi host didomi components accordion trigger icon width 15px font size 16px display inline block text align center didomi host didomi components accordion didomi content display none overflow hidden max height 0 opacity 0 visibility hidden font weight 300 text align justify transition all 1s ease in out transition property opacity max height transform visibility padding bottom didomi host didomi components accordion didomi content active display block max height 3000px opacity 1 visibility visible padding bottom 10px transition property opacity max height transform visibility overflow visible didomi host didomi components accordion didomi components accordion label container display webkit flexbox display flex moz flex direction row flex direction row webkit flex pack justify moz justify content space between justify content space between moz align items center align items center didomi host didomi components accordion didomi components accordion label container label click flex 2 didomi host didomi mobile didomi components accordion width 100 flex 1 auto didomi host didomi mobile didomi components accordion didomi components accordion label container display webkit flexbox display flex moz flex direction column flex direction column webkit flex pack start moz justify content flex start justify content flex start moz align items flex start align items flex start didomi host lds ellipsis container display flex align items center justify content center height 100 dido
Pourquoi Aya, la femme de Bayek, n’est-elle pas à la bibliothèque d’Alexandrie ?
- Activité 453
- Alexandrie 1
- Apprenant 302
- Aya 4
- Bayek 3
- Direction 530
- Fiche 215
- Groupes 77
- Normal 424
- Phanos 1
- Vidéo 250
- Ville 71
didomi host didomi components button cursor pointer display block height 38px padding 0 20px font size 16px line height 18px font weight bold text align center color 555 background color eee border solid 1px rgba 34 34 34 2 didomi host didomi components button disabled opacity 4 cursor initial didomi host didomi components button span background rgba 0 0 0 0 didomi host didomi mobile didomi components button font size 14px didomi host didomi screen xsmall didomi components button padding 0 10px didomi host didomi components radio display webkit flexbox display flex moz flex direction row flex direction row webkit flex pack justify moz justify content space between justify content space between moz align items center align items center didomi host didomi components radio option margin right 5px cursor pointer height 25px box shadow 1px 1px 0 0 rgba 0 0 0 1 background color fff border solid 1px eee padding 0 20px line height 12px font size 12px color 757575 font weight bold transition background color 200ms border color 200ms transition timing function ease didomi host didomi components radio option hover color 757575 border color 757575 didomi host didomi components radio option last child margin right 0 dir rtl didomi host didomi components radio option last child margin right 5px didomi host didomi components radio option first child margin right 5px dir rtl didomi host didomi components radio option first child margin right 0 didomi host didomi components radio option svg margin right 5px didomi host didomi components radio option span background rgba 0 0 0 0 didomi host didomi components radio option didomi components radio option agree background color 3d8548 color fff border solid 1px rgba 0 0 0 3 padding 0 11 5px didomi host didomi components radio option didomi components radio option agree svg vertical align middle didomi host didomi components radio option didomi components radio option disagree background color e60000 color fff border solid 1px rgba 0 0 0 3 padding 0 13 5px didomi host didomi components radio option reporting box sizing border box didomi host didomi components radio option reporting didomi radio option disagree to all font size 12px important didomi host didomi components radio option reporting didomi radio option agree to all font size 12px important didomi host didomi components radio option accepter box sizing border box didomi host didomi components accordion flex 5 didomi host didomi components accordion label click cursor pointer didomi host didomi components accordion trigger icon width 15px font size 16px display inline block text align center didomi host didomi components accordion didomi content display none overflow hidden max height 0 opacity 0 visibility hidden font weight 300 text align justify transition all 1s ease in out transition property opacity max height transform visibility padding bottom didomi host didomi components accordion didomi content active display block max height 3000px opacity 1 visibility visible padding bottom 10px transition property opacity max height transform visibility overflow visible didomi host didomi components accordion didomi components accordion label container display webkit flexbox display flex moz flex direction row flex direction row webkit flex pack justify moz justify content space between justify content space between moz align items center align items center didomi host didomi components accordion didomi components accordion label container label click flex 2 didomi host didomi mobile didomi components accordion width 100 flex 1 auto didomi host didomi mobile didomi components accordion didomi components accordion label container display webkit flexbox display flex moz flex direction column flex direction column webkit flex pack start moz justify content flex start justify content flex start moz align items flex start align items flex start didomi host lds ellipsis container display flex align items center justify content center height 100 dido
Vous connaissez Versailles ? L’or, le marbre, les lumières, les grandes eaux, les danses de salon… Donner vie à des objets du château de Versailles.
didomi host didomi components button cursor pointer display block height 38px padding 0 20px font size 16px line height 18px font weight bold text align center color 555 background color eee border solid 1px rgba 34 34 34 2 didomi host didomi components button disabled opacity 4 cursor initial didomi host didomi components button span background rgba 0 0 0 0 didomi host didomi mobile didomi components button font size 14px didomi host didomi screen xsmall didomi components button padding 0 10px didomi host didomi components radio display webkit flexbox display flex moz flex direction row flex direction row webkit flex pack justify moz justify content space between justify content space between moz align items center align items center didomi host didomi components radio option margin right 5px cursor pointer height 25px box shadow 1px 1px 0 0 rgba 0 0 0 1 background color fff border solid 1px eee padding 0 20px line height 12px font size 12px color 757575 font weight bold transition background color 200ms border color 200ms transition timing function ease didomi host didomi components radio option hover color 757575 border color 757575 didomi host didomi components radio option last child margin right 0 dir rtl didomi host didomi components radio option last child margin right 5px didomi host didomi components radio option first child margin right 5px dir rtl didomi host didomi components radio option first child margin right 0 didomi host didomi components radio option svg margin right 5px didomi host didomi components radio option span background rgba 0 0 0 0 didomi host didomi components radio option didomi components radio option agree background color 3d8548 color fff border solid 1px rgba 0 0 0 3 padding 0 11 5px didomi host didomi components radio option didomi components radio option agree svg vertical align middle didomi host didomi components radio option didomi components radio option disagree background color e60000 color fff border solid 1px rgba 0 0 0 3 padding 0 13 5px didomi host didomi components radio option reporting box sizing border box didomi host didomi components radio option reporting didomi radio option disagree to all font size 12px important didomi host didomi components radio option reporting didomi radio option agree to all font size 12px important didomi host didomi components radio option accepter box sizing border box didomi host didomi components accordion flex 5 didomi host didomi components accordion label click cursor pointer didomi host didomi components accordion trigger icon width 15px font size 16px display inline block text align center didomi host didomi components accordion didomi content display none overflow hidden max height 0 opacity 0 visibility hidden font weight 300 text align justify transition all 1s ease in out transition property opacity max height transform visibility padding bottom didomi host didomi components accordion didomi content active display block max height 3000px opacity 1 visibility visible padding bottom 10px transition property opacity max height transform visibility overflow visible didomi host didomi components accordion didomi components accordion label container display webkit flexbox display flex moz flex direction row flex direction row webkit flex pack justify moz justify content space between justify content space between moz align items center align items center didomi host didomi components accordion didomi components accordion label container label click flex 2 didomi host didomi mobile didomi components accordion width 100 flex 1 auto didomi host didomi mobile didomi components accordion didomi components accordion label container display webkit flexbox display flex moz flex direction column flex direction column webkit flex pack start moz justify content flex start justify content flex start moz align items flex start align items flex start didomi host lds ellipsis container display flex align items center justify content center height 100 dido
C’est le moment ou jamais !
- Canada 24
- Canadiennes 8
- Couple 4
- Direction 530
- Fiche 215
- Homme 51
- Légende 14
- Légendes 10
- Montagnes 3
- Niveau 33
- Normal 424
- Ours 2
- Préville 8
- Québec 19
- Rouges 3
- Sophie 7
- Tv5 10
didomi host didomi components button cursor pointer display block height 38px padding 0 20px font size 16px line height 18px font weight bold text align center color 555 background color eee border solid 1px rgba 34 34 34 2 didomi host didomi components button disabled opacity 4 cursor initial didomi host didomi components button span background rgba 0 0 0 0 didomi host didomi mobile didomi components button font size 14px didomi host didomi screen xsmall didomi components button padding 0 10px didomi host didomi components radio display webkit flexbox display flex moz flex direction row flex direction row webkit flex pack justify moz justify content space between justify content space between moz align items center align items center didomi host didomi components radio option margin right 5px cursor pointer height 25px box shadow 1px 1px 0 0 rgba 0 0 0 1 background color fff border solid 1px eee padding 0 20px line height 12px font size 12px color 757575 font weight bold transition background color 200ms border color 200ms transition timing function ease didomi host didomi components radio option hover color 757575 border color 757575 didomi host didomi components radio option last child margin right 0 dir rtl didomi host didomi components radio option last child margin right 5px didomi host didomi components radio option first child margin right 5px dir rtl didomi host didomi components radio option first child margin right 0 didomi host didomi components radio option svg margin right 5px didomi host didomi components radio option span background rgba 0 0 0 0 didomi host didomi components radio option didomi components radio option agree background color 3d8548 color fff border solid 1px rgba 0 0 0 3 padding 0 11 5px didomi host didomi components radio option didomi components radio option agree svg vertical align middle didomi host didomi components radio option didomi components radio option disagree background color e60000 color fff border solid 1px rgba 0 0 0 3 padding 0 13 5px didomi host didomi components radio option reporting box sizing border box didomi host didomi components radio option reporting didomi radio option disagree to all font size 12px important didomi host didomi components radio option reporting didomi radio option agree to all font size 12px important didomi host didomi components radio option accepter box sizing border box didomi host didomi components accordion flex 5 didomi host didomi components accordion label click cursor pointer didomi host didomi components accordion trigger icon width 15px font size 16px display inline block text align center didomi host didomi components accordion didomi content display none overflow hidden max height 0 opacity 0 visibility hidden font weight 300 text align justify transition all 1s ease in out transition property opacity max height transform visibility padding bottom didomi host didomi components accordion didomi content active display block max height 3000px opacity 1 visibility visible padding bottom 10px transition property opacity max height transform visibility overflow visible didomi host didomi components accordion didomi components accordion label container display webkit flexbox display flex moz flex direction row flex direction row webkit flex pack justify moz justify content space between justify content space between moz align items center align items center didomi host didomi components accordion didomi components accordion label container label click flex 2 didomi host didomi mobile didomi components accordion width 100 flex 1 auto didomi host didomi mobile didomi components accordion didomi components accordion label container display webkit flexbox display flex moz flex direction column flex direction column webkit flex pack start moz justify content flex start justify content flex start moz align items flex start align items flex start didomi host lds ellipsis container display flex align items center justify content center height 100 dido
Une danse endiablée ! Reconstituer les grandes lignes d’un récit et mener des improvisations théâtrales.
- Canada 24
- Canadiennes 8
- Danser 2
- Diable 2
- Direction 530
- Fiche 215
- Latulipe 1
- Légendes 10
- Normal 424
- Québec 19
- Rose 2
- Tv5 10
didomi host didomi components button cursor pointer display block height 38px padding 0 20px font size 16px line height 18px font weight bold text align center color 555 background color eee border solid 1px rgba 34 34 34 2 didomi host didomi components button disabled opacity 4 cursor initial didomi host didomi components button span background rgba 0 0 0 0 didomi host didomi mobile didomi components button font size 14px didomi host didomi screen xsmall didomi components button padding 0 10px didomi host didomi components radio display webkit flexbox display flex moz flex direction row flex direction row webkit flex pack justify moz justify content space between justify content space between moz align items center align items center didomi host didomi components radio option margin right 5px cursor pointer height 25px box shadow 1px 1px 0 0 rgba 0 0 0 1 background color fff border solid 1px eee padding 0 20px line height 12px font size 12px color 757575 font weight bold transition background color 200ms border color 200ms transition timing function ease didomi host didomi components radio option hover color 757575 border color 757575 didomi host didomi components radio option last child margin right 0 dir rtl didomi host didomi components radio option last child margin right 5px didomi host didomi components radio option first child margin right 5px dir rtl didomi host didomi components radio option first child margin right 0 didomi host didomi components radio option svg margin right 5px didomi host didomi components radio option span background rgba 0 0 0 0 didomi host didomi components radio option didomi components radio option agree background color 3d8548 color fff border solid 1px rgba 0 0 0 3 padding 0 11 5px didomi host didomi components radio option didomi components radio option agree svg vertical align middle didomi host didomi components radio option didomi components radio option disagree background color e60000 color fff border solid 1px rgba 0 0 0 3 padding 0 13 5px didomi host didomi components radio option reporting box sizing border box didomi host didomi components radio option reporting didomi radio option disagree to all font size 12px important didomi host didomi components radio option reporting didomi radio option agree to all font size 12px important didomi host didomi components radio option accepter box sizing border box didomi host didomi components accordion flex 5 didomi host didomi components accordion label click cursor pointer didomi host didomi components accordion trigger icon width 15px font size 16px display inline block text align center didomi host didomi components accordion didomi content display none overflow hidden max height 0 opacity 0 visibility hidden font weight 300 text align justify transition all 1s ease in out transition property opacity max height transform visibility padding bottom didomi host didomi components accordion didomi content active display block max height 3000px opacity 1 visibility visible padding bottom 10px transition property opacity max height transform visibility overflow visible didomi host didomi components accordion didomi components accordion label container display webkit flexbox display flex moz flex direction row flex direction row webkit flex pack justify moz justify content space between justify content space between moz align items center align items center didomi host didomi components accordion didomi components accordion label container label click flex 2 didomi host didomi mobile didomi components accordion width 100 flex 1 auto didomi host didomi mobile didomi components accordion didomi components accordion label container display webkit flexbox display flex moz flex direction column flex direction column webkit flex pack start moz justify content flex start justify content flex start moz align items flex start align items flex start didomi host lds ellipsis container display flex align items center justify content center height 100 dido
Belle, mais vaniteuse !
- Canada 24
- Canadiennes 8
- Chaman 1
- Christine 4
- Direction 530
- Fiche 215
- Fille 11
- Inuits 1
- Légende 14
- Légendes 10
- Niveau 33
- Normal 424
- Préville 8
- Québec 19
- Réalisée 29
- Sedna 1
- Tv5 10
didomi host didomi components button cursor pointer display block height 38px padding 0 20px font size 16px line height 18px font weight bold text align center color 555 background color eee border solid 1px rgba 34 34 34 2 didomi host didomi components button disabled opacity 4 cursor initial didomi host didomi components button span background rgba 0 0 0 0 didomi host didomi mobile didomi components button font size 14px didomi host didomi screen xsmall didomi components button padding 0 10px didomi host didomi components radio display webkit flexbox display flex moz flex direction row flex direction row webkit flex pack justify moz justify content space between justify content space between moz align items center align items center didomi host didomi components radio option margin right 5px cursor pointer height 25px box shadow 1px 1px 0 0 rgba 0 0 0 1 background color fff border solid 1px eee padding 0 20px line height 12px font size 12px color 757575 font weight bold transition background color 200ms border color 200ms transition timing function ease didomi host didomi components radio option hover color 757575 border color 757575 didomi host didomi components radio option last child margin right 0 dir rtl didomi host didomi components radio option last child margin right 5px didomi host didomi components radio option first child margin right 5px dir rtl didomi host didomi components radio option first child margin right 0 didomi host didomi components radio option svg margin right 5px didomi host didomi components radio option span background rgba 0 0 0 0 didomi host didomi components radio option didomi components radio option agree background color 3d8548 color fff border solid 1px rgba 0 0 0 3 padding 0 11 5px didomi host didomi components radio option didomi components radio option agree svg vertical align middle didomi host didomi components radio option didomi components radio option disagree background color e60000 color fff border solid 1px rgba 0 0 0 3 padding 0 13 5px didomi host didomi components radio option reporting box sizing border box didomi host didomi components radio option reporting didomi radio option disagree to all font size 12px important didomi host didomi components radio option reporting didomi radio option agree to all font size 12px important didomi host didomi components radio option accepter box sizing border box didomi host didomi components accordion flex 5 didomi host didomi components accordion label click cursor pointer didomi host didomi components accordion trigger icon width 15px font size 16px display inline block text align center didomi host didomi components accordion didomi content display none overflow hidden max height 0 opacity 0 visibility hidden font weight 300 text align justify transition all 1s ease in out transition property opacity max height transform visibility padding bottom didomi host didomi components accordion didomi content active display block max height 3000px opacity 1 visibility visible padding bottom 10px transition property opacity max height transform visibility overflow visible didomi host didomi components accordion didomi components accordion label container display webkit flexbox display flex moz flex direction row flex direction row webkit flex pack justify moz justify content space between justify content space between moz align items center align items center didomi host didomi components accordion didomi components accordion label container label click flex 2 didomi host didomi mobile didomi components accordion width 100 flex 1 auto didomi host didomi mobile didomi components accordion didomi components accordion label container display webkit flexbox display flex moz flex direction column flex direction column webkit flex pack start moz justify content flex start justify content flex start moz align items flex start align items flex start didomi host lds ellipsis container display flex align items center justify content center height 100 dido
Voile funèbre...
- Blanche 3
- Canada 24
- Canadiennes 8
- Chute 4
- Dame 7
- Direction 530
- Fiche 215
- Légende 14
- Légendes 10
- Mathilde 2
- Montmorency 1
- Normal 424
- Québec 19
didomi host didomi components button cursor pointer display block height 38px padding 0 20px font size 16px line height 18px font weight bold text align center color 555 background color eee border solid 1px rgba 34 34 34 2 didomi host didomi components button disabled opacity 4 cursor initial didomi host didomi components button span background rgba 0 0 0 0 didomi host didomi mobile didomi components button font size 14px didomi host didomi screen xsmall didomi components button padding 0 10px didomi host didomi components radio display webkit flexbox display flex moz flex direction row flex direction row webkit flex pack justify moz justify content space between justify content space between moz align items center align items center didomi host didomi components radio option margin right 5px cursor pointer height 25px box shadow 1px 1px 0 0 rgba 0 0 0 1 background color fff border solid 1px eee padding 0 20px line height 12px font size 12px color 757575 font weight bold transition background color 200ms border color 200ms transition timing function ease didomi host didomi components radio option hover color 757575 border color 757575 didomi host didomi components radio option last child margin right 0 dir rtl didomi host didomi components radio option last child margin right 5px didomi host didomi components radio option first child margin right 5px dir rtl didomi host didomi components radio option first child margin right 0 didomi host didomi components radio option svg margin right 5px didomi host didomi components radio option span background rgba 0 0 0 0 didomi host didomi components radio option didomi components radio option agree background color 3d8548 color fff border solid 1px rgba 0 0 0 3 padding 0 11 5px didomi host didomi components radio option didomi components radio option agree svg vertical align middle didomi host didomi components radio option didomi components radio option disagree background color e60000 color fff border solid 1px rgba 0 0 0 3 padding 0 13 5px didomi host didomi components radio option reporting box sizing border box didomi host didomi components radio option reporting didomi radio option disagree to all font size 12px important didomi host didomi components radio option reporting didomi radio option agree to all font size 12px important didomi host didomi components radio option accepter box sizing border box didomi host didomi components accordion flex 5 didomi host didomi components accordion label click cursor pointer didomi host didomi components accordion trigger icon width 15px font size 16px display inline block text align center didomi host didomi components accordion didomi content display none overflow hidden max height 0 opacity 0 visibility hidden font weight 300 text align justify transition all 1s ease in out transition property opacity max height transform visibility padding bottom didomi host didomi components accordion didomi content active display block max height 3000px opacity 1 visibility visible padding bottom 10px transition property opacity max height transform visibility overflow visible didomi host didomi components accordion didomi components accordion label container display webkit flexbox display flex moz flex direction row flex direction row webkit flex pack justify moz justify content space between justify content space between moz align items center align items center didomi host didomi components accordion didomi components accordion label container label click flex 2 didomi host didomi mobile didomi components accordion width 100 flex 1 auto didomi host didomi mobile didomi components accordion didomi components accordion label container display webkit flexbox display flex moz flex direction column flex direction column webkit flex pack start moz justify content flex start justify content flex start moz align items flex start align items flex start didomi host lds ellipsis container display flex align items center justify content center height 100 dido
Une croisière éternelle...
- Bateau 7
- Brunswick 2
- Canada 24
- Canadiennes 8
- Capitaine 3
- Christine 4
- Craig 1
- Direction 530
- Enseignant 14
- Équipage 2
- Fantôme 1
- Fiche 215
- Légende 14
- Légendes 10
- Montréal 8
- Navire 1
- Niveau 33
- Octobre 31
- Pilote 1
- Préville 8
- Québec 19
- Réalisée 29
- Tv5 10
didomi host didomi components button cursor pointer display block height 38px padding 0 20px font size 16px line height 18px font weight bold text align center color 555 background color eee border solid 1px rgba 34 34 34 2 didomi host didomi components button disabled opacity 4 cursor initial didomi host didomi components button span background rgba 0 0 0 0 didomi host didomi mobile didomi components button font size 14px didomi host didomi screen xsmall didomi components button padding 0 10px didomi host didomi components radio display webkit flexbox display flex moz flex direction row flex direction row webkit flex pack justify moz justify content space between justify content space between moz align items center align items center didomi host didomi components radio option margin right 5px cursor pointer height 25px box shadow 1px 1px 0 0 rgba 0 0 0 1 background color fff border solid 1px eee padding 0 20px line height 12px font size 12px color 757575 font weight bold transition background color 200ms border color 200ms transition timing function ease didomi host didomi components radio option hover color 757575 border color 757575 didomi host didomi components radio option last child margin right 0 dir rtl didomi host didomi components radio option last child margin right 5px didomi host didomi components radio option first child margin right 5px dir rtl didomi host didomi components radio option first child margin right 0 didomi host didomi components radio option svg margin right 5px didomi host didomi components radio option span background rgba 0 0 0 0 didomi host didomi components radio option didomi components radio option agree background color 3d8548 color fff border solid 1px rgba 0 0 0 3 padding 0 11 5px didomi host didomi components radio option didomi components radio option agree svg vertical align middle didomi host didomi components radio option didomi components radio option disagree background color e60000 color fff border solid 1px rgba 0 0 0 3 padding 0 13 5px didomi host didomi components radio option reporting box sizing border box didomi host didomi components radio option reporting didomi radio option disagree to all font size 12px important didomi host didomi components radio option reporting didomi radio option agree to all font size 12px important didomi host didomi components radio option accepter box sizing border box didomi host didomi components accordion flex 5 didomi host didomi components accordion label click cursor pointer didomi host didomi components accordion trigger icon width 15px font size 16px display inline block text align center didomi host didomi components accordion didomi content display none overflow hidden max height 0 opacity 0 visibility hidden font weight 300 text align justify transition all 1s ease in out transition property opacity max height transform visibility padding bottom didomi host didomi components accordion didomi content active display block max height 3000px opacity 1 visibility visible padding bottom 10px transition property opacity max height transform visibility overflow visible didomi host didomi components accordion didomi components accordion label container display webkit flexbox display flex moz flex direction row flex direction row webkit flex pack justify moz justify content space between justify content space between moz align items center align items center didomi host didomi components accordion didomi components accordion label container label click flex 2 didomi host didomi mobile didomi components accordion width 100 flex 1 auto didomi host didomi mobile didomi components accordion didomi components accordion label container display webkit flexbox display flex moz flex direction column flex direction column webkit flex pack start moz justify content flex start justify content flex start moz align items flex start align items flex start didomi host lds ellipsis container display flex align items center justify content center height 100 dido