Ci gît une bannière de publicité qui nous aide à garder ce site gratuit pour les utilisateurs.
Merci de désactiver votre bloqueur de pub pour ce site.
Thème : Carrières
Les catacombes: parler d'un lieu et de son histoire
Vocabulaire : les catacombes | Grammaire : le passé composé et l’imparfait | Communication : situer dans le temps | Compréhension orale à partir du podcast Les catacombes de la série Parlez-vous Paris ?.
- Carrières 1
- Catacombes 1
- Cimetières 1
- Endroit 2
- Étaient 3
- Exercice 424
- Kevin 1
- Ossements 1
- Ossuaire 1
- Paris 101
- Parler 29
- Passé 108
- Siècle 12
- Terre 30
exercice b1 les catacombes parler d un lieu et de son histoire vocabulaire les catacombes grammaire le passe compose et l imparfait communication situer dans le temps comprehension orale a partir du podcast les catacombes de la serie parlez vous paris publie le 26 07 2023 11 03modifie le 26 07 2023 13 00 1 mn has transcription true contentid c209496c 20be 11ee ab0c 005056a97652 contenttype articles mediaid wbmz26006 fle fr 20230703 sources name wbmz26006 fle fr 20230703 url https aod fle akamaized net savoirs apprendre collections pvp pedagogique 1episodes pvp fr kevin catacombes mp3 duration 469 54 broadcasttype replay emission id title genre diffusion id title les catacombes parler d un lieu et de son histoire image duration pubdate url https francaisfacile rfi fr fr quotidien 20230726 les catacombes parler d un lieu et de son histoire title les catacombes parler d un lieu et de son histoire mediaimage dans les catacombes de paris gettyimages par delphine barreau exercice lexique les catacombes sous terre un mort une morte la mort un ossuaire un ossement un cimetiere une galerie un boyau un cadavre transferer un plaque graver les carrieres une pierre exploiter construire un batiment les epoques dans l antiquite a l epoque dans les annees au cours de un siecle une ere la periode romaine documents a telecharger fiche apprenant e pdf corriges pdf transcription pdf memo pdf tout telecharger pdf doc mp3 les autres series bilingues suivez toute l actualite internationale en telechargeant l application rfi cls 6 fill fff stroke fff stroke miterlimit 10 stroke width 2px transcription ouvrir le pdf parlez vous paris bonjour je m appelle kevin j ai 17 ans je viens de colombie je suis arrive en france depuis aout de l annee derniere j aime bien me promener a paris j ai entendu parler des catacombes c est un lieu ou on met des os je voudrais savoir a quoi ca sert depuis quand ca existe et pourquoi on met des os aujourd hui j accompagne kevin un ado colombien qui n a pas froid aux yeux ensemble nous partons explorer les catacombes de paris bonjour deux personnes deux personnes oui avec un audioguide un audioguide espagnol ou anglais espagnol s il vous plait deux euros s il vous plait bonjour bonjour voici rose marie mousseaux qui va nous guider dans les souterrains de paris vous pouvez nous faire visiter avec grand plaisir on demarre c est parti vous etes prets on y va on descend un escalier en colimacon il fait noir et humide ca va la tete ne tourne pas trop il y a 213 marches en tout vous allez voir l electrification est assez recente ici puisque jusqu en 82 on descendait a la bougie a la lampe poche alors qu est ce que c est exactement les catacombes catacombes ca designait dans l antiquite un endroit sous terre ou on pouvait mettre les morts et puis il y a une deuxieme chose qui sont les catacombes de paris qui ne sont pas du tout antiques puisqu elles designent deux realites la premiere ce sont les carrieres de pierres qui ont ete exploitees pour construire des grandes maisons des batiments comme par exemple notre dame de paris ca a ete construit avec des blocs de pierre qui proviennent des catacombes du sud de paris puis la deuxieme chose c est les catacombes a proprement parler devenues ossuaire municipal et l ossuaire municipal c est l endroit ou on a mis tous les ossements des cimetieres qui etaient detruits progressivement a paris donc c est assez etroit bas de plafond le sol est tres irregulier il faut faire assez attention a la ou on marche ca me rappelle un livre germinal oui germinal est un roman d emile zola dont l histoire se deroule dans une mine et c est vrai que la par exemple nous on est dans un parcours qui est assez court on va faire un kilometre sept a peu pres mais au total il y a quasiment 300 kilometres de galeries a paris dis moi ce que tu vois ici arrete c est ici l empire de la mort arrete c est ici l empire de la mort euh je ne suis pas sure de vouloir rentrer la mise en place de l ossuaire ne s est pas fait
Classique, cool, sexy ? Quelle tenue pour rencontrer un employeur ?
- Activité 675
- Classe 165
- Direction 529
- Fiche 280
- Normal 423
- Professionnel 10
- Tenue 1
- Vestimentaire 2
- Vidéo 292
didomi host didomi components button cursor pointer display block height 38px padding 0 20px font size 16px line height 18px font weight bold text align center color 555 background color eee border solid 1px rgba 34 34 34 2 didomi host didomi components button disabled opacity 4 cursor initial didomi host didomi components button span background rgba 0 0 0 0 didomi host didomi mobile didomi components button font size 14px didomi host didomi screen xsmall didomi components button padding 0 10px didomi host didomi components radio display webkit flexbox display flex moz flex direction row flex direction row webkit flex pack justify moz justify content space between justify content space between moz align items center align items center didomi host didomi components radio option margin right 5px cursor pointer height 25px box shadow 1px 1px 0 0 rgba 0 0 0 1 background color fff border solid 1px eee padding 0 20px line height 12px font size 12px color 757575 font weight bold transition background color 200ms border color 200ms transition timing function ease didomi host didomi components radio option hover color 757575 border color 757575 didomi host didomi components radio option last child margin right 0 dir rtl didomi host didomi components radio option last child margin right 5px didomi host didomi components radio option first child margin right 5px dir rtl didomi host didomi components radio option first child margin right 0 didomi host didomi components radio option svg margin right 5px didomi host didomi components radio option span background rgba 0 0 0 0 didomi host didomi components radio option didomi components radio option agree background color 3d8548 color fff border solid 1px rgba 0 0 0 3 padding 0 11 5px didomi host didomi components radio option didomi components radio option agree svg vertical align middle didomi host didomi components radio option didomi components radio option disagree background color e60000 color fff border solid 1px rgba 0 0 0 3 padding 0 13 5px didomi host didomi components radio option reporting box sizing border box didomi host didomi components radio option reporting didomi radio option disagree to all font size 12px important didomi host didomi components radio option reporting didomi radio option agree to all font size 12px important didomi host didomi components radio option accepter box sizing border box didomi host didomi components accordion flex 5 didomi host didomi components accordion label click cursor pointer didomi host didomi components accordion trigger icon width 15px font size 16px display inline block text align center didomi host didomi components accordion didomi content display none overflow hidden max height 0 opacity 0 visibility hidden font weight 300 text align justify transition all 1s ease in out transition property opacity max height transform visibility padding bottom didomi host didomi components accordion didomi content active display block max height 3000px opacity 1 visibility visible padding bottom 10px transition property opacity max height transform visibility overflow visible didomi host didomi components accordion didomi components accordion label container display webkit flexbox display flex moz flex direction row flex direction row webkit flex pack justify moz justify content space between justify content space between moz align items center align items center didomi host didomi components accordion didomi components accordion label container label click flex 2 didomi host didomi mobile didomi components accordion width 100 flex 1 auto didomi host didomi mobile didomi components accordion didomi components accordion label container display webkit flexbox display flex moz flex direction column flex direction column webkit flex pack start moz justify content flex start justify content flex start moz align items flex start align items flex start didomi host lds ellipsis container display flex align items center justify content center height 100 dido
Le raï, la musique dans la peau - Fiches pédagogiques B1, B2 | Enseigner le français avec TV5MONDE
Montez le son : le raï entre en scène !
- Activité 675
- Alliance 131
- Années 21
- Apprenant 448
- Arabe 3
- Artistes 10
- Binômes 85
- Cavilam 73
- Chant 4
- Cheb 1
- Cheikha 1
- Conception 100
- Concert 4
- Consigne 115
- Culturel 13
- Exposition 22
- Femmes 72
- Française 163
- Genre 7
- Groupe 117
- Groupes 123
- Guerres 2
- Hasni 1
- Histoire 46
- Informations 97
- Inviter 52
- Khaled 1
- Mise 135
- Monde 113
- Musical 8
- Musique 61
- Œuvre 146
- Page 210
- Patrimoine 13
- Raï 1
- Rai 1
- Raïna 1
- Ramananjohary 10
- Remitti 1
- Réponses 56
- Reportage 158
- Soizic 10
- Soleils 1
- Titres 51
le respect de votre vie privee est une priorite pour tv5mondeavec votre accord nous et nos 6 partenaires utilisons des cookies ou technologies similaires pour stocker consulter et traiter des donnees personnelles telles que votre visite sur ce site internet les adresses ip et les identifiants de cookie certains partenaires ne demandent pas votre consentement pour traiter vos donnees et se fondent sur leur interet commercial legitime a tout moment vous pouvez retirer votre consentement ou vous opposer au traitement des donnees fonde sur l interet legitime en cliquant sur en savoir plus ou en allant dans notre politique de confidentialite sur ce site internet vos donnees personnelles sont traitees pour les finalites suivantes comprendre les publics par le biais de statistiques ou de combinaisons de donnees provenant de differentes sources creer des profils pour la publicite personnalisee developper et ameliorer les services fonctionnalites essentielles mesure d audience mesurer la performance des contenus mesurer la performance des publicites stocker et ou acceder a des informations sur un appareil utiliser des donnees limitees pour selectionner la publicite utiliser des profils pour selectionner des contenus personnalises utiliser des profils pour selectionner des publicites personnalisees aller au contenu principal enseigner le francais avec tv5monde rechercher login back to top a la decouverte du rai ajouter aux favoris disponible jusqu au 02 05 2025 23 59disponible 10 jours montez le son le rai entre en scene tv5 jwplayer field sous titres duree 2 43 tv5monde video 7jours 250418 rai video ressources pedagogiques b1adultes b1adultes b2adultes b2adultes tout telechargerzip2 mo conditions d utilisation b1 intermediaire adultes creer un quiz voir les fiches creer un quiz adultes regarder regarder ecouter ecouter vocabulaire musique parler emettre des hypotheses ecrire ecriture creative interculturel musique fiche enseignant 7jours 250418 rai b1 enseignant pdf document 7jours 250418 rai b1 enseignant pdf 196 ko 7jours 250418 rai b1 enseignant docx document 7jours 250418 rai b1 enseignant docx 133 ko fiche apprenant 7jours 250418 rai b1 apprenant pdf document 7jours 250418 rai b1 apprenant pdf 98 ko 7jours 250418 rai b1 apprenant docx document 7jours 250418 rai b1 apprenant docx 54 ko b1 intermediaire adultes echanger sur un genre musical emblematique d un pays voir les fiches echanger sur un genre musical emblematique d un pays adultes regarder regarder ecouter ecouter parler expliquer interculturel musique fiche enseignant 7jours 250418 rai flash b1 enseignant pdf document 7jours 250418 rai flash b1 enseignant pdf 190 ko 7jours 250418 rai flash b1 enseignant docx document 7jours 250418 rai flash b1 enseignant docx 114 ko fiche apprenant 7jours 250418 rai flash b1 apprenant pdf document 7jours 250418 rai flash b1 apprenant pdf 77 ko 7jours 250418 rai flash b1 apprenant docx document 7jours 250418 rai flash b1 apprenant docx 58 ko b2 avance adultes debattre sur la double dimension d un genre musical voir les fiches debattre sur la double dimension d un genre musical adultes regarder regarder ecouter ecouter vocabulaire histoire parler expliquer parler debattre interculturel musique fiche enseignant 7jours 250418 rai b2 enseignant pdf document 7jours 250418 rai b2 enseignant pdf 191 ko 7jours 250418 rai b2 enseignant docx document 7jours 250418 rai b2 enseignant docx 131 ko fiche apprenant 7jours 250418 rai b2 apprenant pdf document 7jours 250418 rai b2 apprenant pdf 91 ko 7jours 250418 rai b2 apprenant docx document 7jours 250418 rai b2 apprenant docx 60 ko b2 avance adultes retracer l histoire et l evolution d un genre musical dans une chronique radio voir les fiches retracer l histoire et l evolution d un genre musical dans une chronique radio adultes regarder regarder ecouter ecouter parler faire une presentation un expose interculturel musique fiche enseignant 7jours 250418 rai flash b2 enseignant pdf document 7jours 250418 ra
Comment, et pourquoi, passe-t-on de « Terminator » à « Législator » ?Rédiger et présenter un éditorial.
- Activités 97
- Cause 23
- Ciip 11
- Direction 529
- Éditorial 6
- Émission 55
- Engagement 8
- Fiche 280
- Géopolitis 11
- Jean 43
- Media 429
- Monde 113
- Politique 55
- Réalisée 31
- Rédactrice 12
- Reportage 158
- Sérieux 1
- Stars 4
- Suisse 23
- Sylvie 23
didomi host didomi components button cursor pointer display block height 38px padding 0 20px font size 16px line height 18px font weight bold text align center color 555 background color eee border solid 1px rgba 34 34 34 2 didomi host didomi components button disabled opacity 4 cursor initial didomi host didomi components button span background rgba 0 0 0 0 didomi host didomi mobile didomi components button font size 14px didomi host didomi screen xsmall didomi components button padding 0 10px didomi host didomi components radio display webkit flexbox display flex moz flex direction row flex direction row webkit flex pack justify moz justify content space between justify content space between moz align items center align items center didomi host didomi components radio option margin right 5px cursor pointer height 25px box shadow 1px 1px 0 0 rgba 0 0 0 1 background color fff border solid 1px eee padding 0 20px line height 12px font size 12px color 757575 font weight bold transition background color 200ms border color 200ms transition timing function ease didomi host didomi components radio option hover color 757575 border color 757575 didomi host didomi components radio option last child margin right 0 dir rtl didomi host didomi components radio option last child margin right 5px didomi host didomi components radio option first child margin right 5px dir rtl didomi host didomi components radio option first child margin right 0 didomi host didomi components radio option svg margin right 5px didomi host didomi components radio option span background rgba 0 0 0 0 didomi host didomi components radio option didomi components radio option agree background color 3d8548 color fff border solid 1px rgba 0 0 0 3 padding 0 11 5px didomi host didomi components radio option didomi components radio option agree svg vertical align middle didomi host didomi components radio option didomi components radio option disagree background color e60000 color fff border solid 1px rgba 0 0 0 3 padding 0 13 5px didomi host didomi components radio option reporting box sizing border box didomi host didomi components radio option reporting didomi radio option disagree to all font size 12px important didomi host didomi components radio option reporting didomi radio option agree to all font size 12px important didomi host didomi components radio option accepter box sizing border box didomi host didomi components accordion flex 5 didomi host didomi components accordion label click cursor pointer didomi host didomi components accordion trigger icon width 15px font size 16px display inline block text align center didomi host didomi components accordion didomi content display none overflow hidden max height 0 opacity 0 visibility hidden font weight 300 text align justify transition all 1s ease in out transition property opacity max height transform visibility padding bottom didomi host didomi components accordion didomi content active display block max height 3000px opacity 1 visibility visible padding bottom 10px transition property opacity max height transform visibility overflow visible didomi host didomi components accordion didomi components accordion label container display webkit flexbox display flex moz flex direction row flex direction row webkit flex pack justify moz justify content space between justify content space between moz align items center align items center didomi host didomi components accordion didomi components accordion label container label click flex 2 didomi host didomi mobile didomi components accordion width 100 flex 1 auto didomi host didomi mobile didomi components accordion didomi components accordion label container display webkit flexbox display flex moz flex direction column flex direction column webkit flex pack start moz justify content flex start justify content flex start moz align items flex start align items flex start didomi host lds ellipsis container display flex align items center justify content center height 100 dido
Que faire après le lycée ? Avez-vous un projet pour l’avenir ? Jouer pour découvrir les filières générales et techniques du lycée.
- Activité 675
- Apprenant 448
- Bac 2
- Choisir 5
- Description 88
- Direction 529
- Métiers 12
- Normal 423
- Orientation 4
didomi host didomi components button cursor pointer display block height 38px padding 0 20px font size 16px line height 18px font weight bold text align center color 555 background color eee border solid 1px rgba 34 34 34 2 didomi host didomi components button disabled opacity 4 cursor initial didomi host didomi components button span background rgba 0 0 0 0 didomi host didomi mobile didomi components button font size 14px didomi host didomi screen xsmall didomi components button padding 0 10px didomi host didomi components radio display webkit flexbox display flex moz flex direction row flex direction row webkit flex pack justify moz justify content space between justify content space between moz align items center align items center didomi host didomi components radio option margin right 5px cursor pointer height 25px box shadow 1px 1px 0 0 rgba 0 0 0 1 background color fff border solid 1px eee padding 0 20px line height 12px font size 12px color 757575 font weight bold transition background color 200ms border color 200ms transition timing function ease didomi host didomi components radio option hover color 757575 border color 757575 didomi host didomi components radio option last child margin right 0 dir rtl didomi host didomi components radio option last child margin right 5px didomi host didomi components radio option first child margin right 5px dir rtl didomi host didomi components radio option first child margin right 0 didomi host didomi components radio option svg margin right 5px didomi host didomi components radio option span background rgba 0 0 0 0 didomi host didomi components radio option didomi components radio option agree background color 3d8548 color fff border solid 1px rgba 0 0 0 3 padding 0 11 5px didomi host didomi components radio option didomi components radio option agree svg vertical align middle didomi host didomi components radio option didomi components radio option disagree background color e60000 color fff border solid 1px rgba 0 0 0 3 padding 0 13 5px didomi host didomi components radio option reporting box sizing border box didomi host didomi components radio option reporting didomi radio option disagree to all font size 12px important didomi host didomi components radio option reporting didomi radio option agree to all font size 12px important didomi host didomi components radio option accepter box sizing border box didomi host didomi components accordion flex 5 didomi host didomi components accordion label click cursor pointer didomi host didomi components accordion trigger icon width 15px font size 16px display inline block text align center didomi host didomi components accordion didomi content display none overflow hidden max height 0 opacity 0 visibility hidden font weight 300 text align justify transition all 1s ease in out transition property opacity max height transform visibility padding bottom didomi host didomi components accordion didomi content active display block max height 3000px opacity 1 visibility visible padding bottom 10px transition property opacity max height transform visibility overflow visible didomi host didomi components accordion didomi components accordion label container display webkit flexbox display flex moz flex direction row flex direction row webkit flex pack justify moz justify content space between justify content space between moz align items center align items center didomi host didomi components accordion didomi components accordion label container label click flex 2 didomi host didomi mobile didomi components accordion width 100 flex 1 auto didomi host didomi mobile didomi components accordion didomi components accordion label container display webkit flexbox display flex moz flex direction column flex direction column webkit flex pack start moz justify content flex start justify content flex start moz align items flex start align items flex start didomi host lds ellipsis container display flex align items center justify content center height 100 dido
Pour devenir des apprentis journalistes, vous devez d’abord devenir des spectateurs actifs et développer votre esprit critique !
- Activité 675
- Direction 529
- Images 99
- Journaliste 39
- Journalistes 8
- Médiatique 1
- Normal 423
- Production 17
- Reportage 158
didomi host didomi components button cursor pointer display block height 38px padding 0 20px font size 16px line height 18px font weight bold text align center color 555 background color eee border solid 1px rgba 34 34 34 2 didomi host didomi components button disabled opacity 4 cursor initial didomi host didomi components button span background rgba 0 0 0 0 didomi host didomi mobile didomi components button font size 14px didomi host didomi screen xsmall didomi components button padding 0 10px didomi host didomi components radio display webkit flexbox display flex moz flex direction row flex direction row webkit flex pack justify moz justify content space between justify content space between moz align items center align items center didomi host didomi components radio option margin right 5px cursor pointer height 25px box shadow 1px 1px 0 0 rgba 0 0 0 1 background color fff border solid 1px eee padding 0 20px line height 12px font size 12px color 757575 font weight bold transition background color 200ms border color 200ms transition timing function ease didomi host didomi components radio option hover color 757575 border color 757575 didomi host didomi components radio option last child margin right 0 dir rtl didomi host didomi components radio option last child margin right 5px didomi host didomi components radio option first child margin right 5px dir rtl didomi host didomi components radio option first child margin right 0 didomi host didomi components radio option svg margin right 5px didomi host didomi components radio option span background rgba 0 0 0 0 didomi host didomi components radio option didomi components radio option agree background color 3d8548 color fff border solid 1px rgba 0 0 0 3 padding 0 11 5px didomi host didomi components radio option didomi components radio option agree svg vertical align middle didomi host didomi components radio option didomi components radio option disagree background color e60000 color fff border solid 1px rgba 0 0 0 3 padding 0 13 5px didomi host didomi components radio option reporting box sizing border box didomi host didomi components radio option reporting didomi radio option disagree to all font size 12px important didomi host didomi components radio option reporting didomi radio option agree to all font size 12px important didomi host didomi components radio option accepter box sizing border box didomi host didomi components accordion flex 5 didomi host didomi components accordion label click cursor pointer didomi host didomi components accordion trigger icon width 15px font size 16px display inline block text align center didomi host didomi components accordion didomi content display none overflow hidden max height 0 opacity 0 visibility hidden font weight 300 text align justify transition all 1s ease in out transition property opacity max height transform visibility padding bottom didomi host didomi components accordion didomi content active display block max height 3000px opacity 1 visibility visible padding bottom 10px transition property opacity max height transform visibility overflow visible didomi host didomi components accordion didomi components accordion label container display webkit flexbox display flex moz flex direction row flex direction row webkit flex pack justify moz justify content space between justify content space between moz align items center align items center didomi host didomi components accordion didomi components accordion label container label click flex 2 didomi host didomi mobile didomi components accordion width 100 flex 1 auto didomi host didomi mobile didomi components accordion didomi components accordion label container display webkit flexbox display flex moz flex direction column flex direction column webkit flex pack start moz justify content flex start justify content flex start moz align items flex start align items flex start didomi host lds ellipsis container display flex align items center justify content center height 100 dido
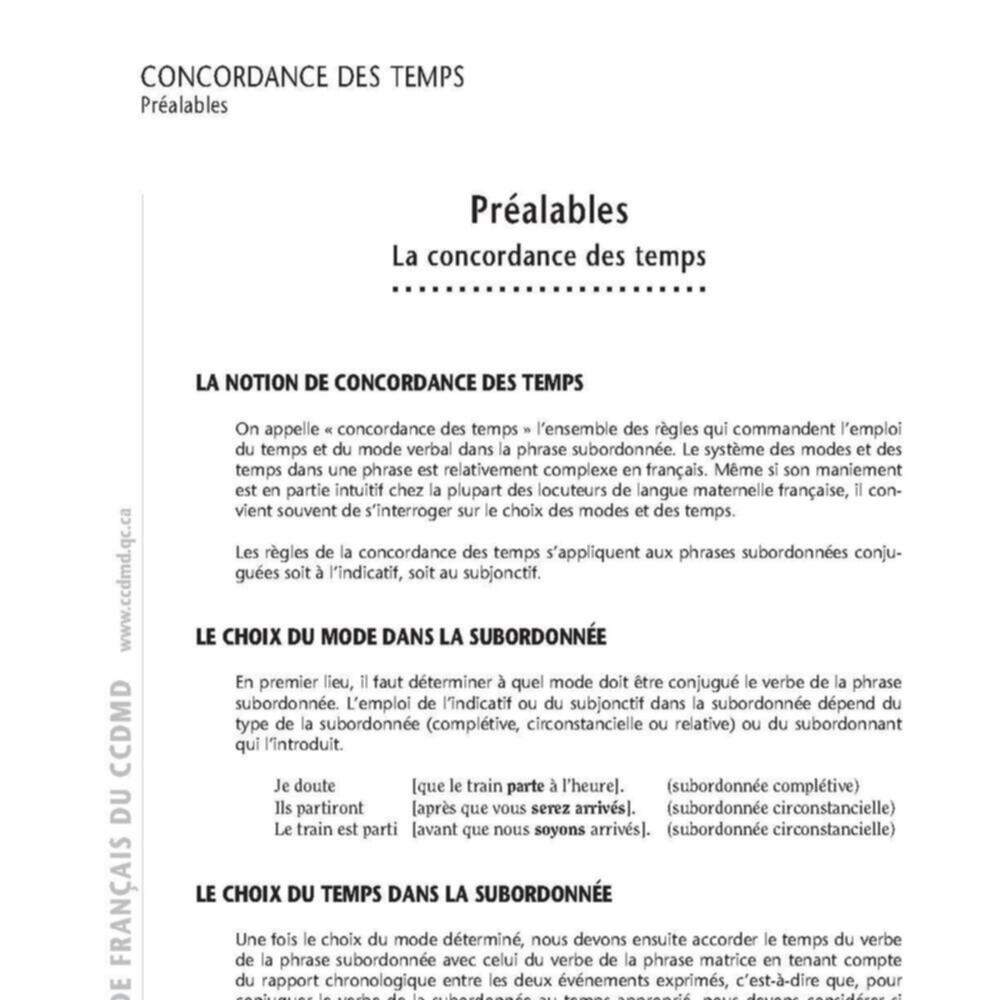
concordance des temps concordance des temps prealables la concordance des temps prealables 1 prealables la concordance des temps la notion de concordance des temps on appelle concordance des temps l ensemble des regles qui commandent l emploi du temps et du mode verbal dans la phrase subordonnee le systeme des modes et des temps dans une phrase est relativement complexe en francais meme si son maniement est en partie intuitif chez la plupart des locuteurs de langue maternelle francaise il con vient souvent de s interroger sur le choix des modes et des temps les regles de la concordance des temps s appliquent aux phrases subordonnees conju guees soit a l indicatif soit au subjonctif le choix du mode dans la subordonnee en premier lieu il faut determiner a quel mode doit etre conjugue le verbe de la phrase subordonnee l emploi de l indicatif ou du subjonctif dans la subordonnee depend du type de la subordonnee completive circonstancielle ou relative ou du subordonnant qui l introduit je doute ils partiront le train est parti que le train parte a l heure apres que vous serez arrives avant que nous soyons arrives subordonnee completive subordonnee circonstancielle subordonnee circonstancielle le choix du temps dans la subordonnee une fois le choix du mode determine nous devons ensuite accorder le temps du verbe de la phrase subordonnee avec celui du verbe de la phrase matrice en tenant compte du rapport chronologique entre les deux evenements exprimes c est a dire que pour conjuguer le verbe de la subordonnee au temps approprie nous devons considerer si l evenement qu il exprime est anterieur posterieur ou simultane a celui de la phrase ma trice c est toujours le temps du verbe de la phrase matrice qui sert de point de reference a c c q d m d c c w w w d m d c c u d s i a c n a r f e d s e c i c r e x e s e l concordance des temps prealables la concordance des temps 2 phrase matrice phrase subordonnee vous pretendez present que le poisson n etait imparfait pas frais ils disent present il fallait imparfait qu ils iront futur simple manger en ville ce soir qu il ait pris subjonctif passe son medicament avant de sortir les modes le francais compte cinq modes l indicatif le subjonctif l imperatif l infinitif et le parti cipe on les classe en deux categories les modes personnels qui se conjuguent a diffe rentes personnes et les modes impersonnels qui ne portent pas la marque des personnes grammaticales dans leur conjugaison les modes personnels personne indicatif present subjonctif present imperatif present 1re singulier 2e singulier 3e singulier 1re pluriel 2e pluriel 3e pluriel je chante tu chantes il elle chante que je chante que tu chantes qu il elle chante nous chantons vous chantez ils elles chantent que nous chantions que vous chantiez qu ils elles chantent chante chantons chantez l indicatif le subjonctif et l imperatif sont des modes personnels c est a dire qu ils pos sedent une terminaison representant une personne grammaticale l indicatif et le sub jonctif se conjuguent aux trois personnes du singulier ou du pluriel je tu il elle nous vous ils elles l imperatif se conjugue a la 2e personne du singulier et aux 1re et 2e personnes du pluriel l indicatif est le mode qui possede le systeme temporel le plus developpe present passe compose passe simple passe anterieur imparfait plus que parfait futur simple futur anterieur conditionnel present et conditionnel passe il est le seul mode qui puisse si tuer les evenements a toutes les epoques de la vie passe present et avenir les autres modes ne se conjuguent pas au futur le subjonctif se conjugue au present au passe a l imparfait et au plus que parfait ce pendant l imparfait et le plus que parfait du subjonctif sont moins employes on les remplace respectivement par le present et le passe du subjonctif l imperatif se conjugue au present et au passe a c c q d m d c c w w w d m d c c u d s i a c n a r f e d s e c i c r e x e s e l concordance des temps prealables la concordance des temp
De nombreuses théories circulent sur les réseaux sociaux, mais est-ce qu’elles se valent toutes ?
didomi host didomi components button cursor pointer display block height 38px padding 0 20px font size 16px line height 18px font weight bold text align center color 555 background color eee border solid 1px rgba 34 34 34 2 didomi host didomi components button disabled opacity 4 cursor initial didomi host didomi components button span background rgba 0 0 0 0 didomi host didomi mobile didomi components button font size 14px didomi host didomi screen xsmall didomi components button padding 0 10px didomi host didomi components radio display webkit flexbox display flex moz flex direction row flex direction row webkit flex pack justify moz justify content space between justify content space between moz align items center align items center didomi host didomi components radio option margin right 5px cursor pointer height 25px box shadow 1px 1px 0 0 rgba 0 0 0 1 background color fff border solid 1px eee padding 0 20px line height 12px font size 12px color 757575 font weight bold transition background color 200ms border color 200ms transition timing function ease didomi host didomi components radio option hover color 757575 border color 757575 didomi host didomi components radio option last child margin right 0 dir rtl didomi host didomi components radio option last child margin right 5px didomi host didomi components radio option first child margin right 5px dir rtl didomi host didomi components radio option first child margin right 0 didomi host didomi components radio option svg margin right 5px didomi host didomi components radio option span background rgba 0 0 0 0 didomi host didomi components radio option didomi components radio option agree background color 3d8548 color fff border solid 1px rgba 0 0 0 3 padding 0 11 5px didomi host didomi components radio option didomi components radio option agree svg vertical align middle didomi host didomi components radio option didomi components radio option disagree background color e60000 color fff border solid 1px rgba 0 0 0 3 padding 0 13 5px didomi host didomi components radio option reporting box sizing border box didomi host didomi components radio option reporting didomi radio option disagree to all font size 12px important didomi host didomi components radio option reporting didomi radio option agree to all font size 12px important didomi host didomi components radio option accepter box sizing border box didomi host didomi components accordion flex 5 didomi host didomi components accordion label click cursor pointer didomi host didomi components accordion trigger icon width 15px font size 16px display inline block text align center didomi host didomi components accordion didomi content display none overflow hidden max height 0 opacity 0 visibility hidden font weight 300 text align justify transition all 1s ease in out transition property opacity max height transform visibility padding bottom didomi host didomi components accordion didomi content active display block max height 3000px opacity 1 visibility visible padding bottom 10px transition property opacity max height transform visibility overflow visible didomi host didomi components accordion didomi components accordion label container display webkit flexbox display flex moz flex direction row flex direction row webkit flex pack justify moz justify content space between justify content space between moz align items center align items center didomi host didomi components accordion didomi components accordion label container label click flex 2 didomi host didomi mobile didomi components accordion width 100 flex 1 auto didomi host didomi mobile didomi components accordion didomi components accordion label container display webkit flexbox display flex moz flex direction column flex direction column webkit flex pack start moz justify content flex start justify content flex start moz align items flex start align items flex start didomi host lds ellipsis container display flex align items center justify content center height 100 dido
Comment réduire les inégalités salariales entre les femmes et les hommes ?
didomi host didomi components button cursor pointer display block height 38px padding 0 20px font size 16px line height 18px font weight bold text align center color 555 background color eee border solid 1px rgba 34 34 34 2 didomi host didomi components button disabled opacity 4 cursor initial didomi host didomi components button span background rgba 0 0 0 0 didomi host didomi mobile didomi components button font size 14px didomi host didomi screen xsmall didomi components button padding 0 10px didomi host didomi components radio display webkit flexbox display flex moz flex direction row flex direction row webkit flex pack justify moz justify content space between justify content space between moz align items center align items center didomi host didomi components radio option margin right 5px cursor pointer height 25px box shadow 1px 1px 0 0 rgba 0 0 0 1 background color fff border solid 1px eee padding 0 20px line height 12px font size 12px color 757575 font weight bold transition background color 200ms border color 200ms transition timing function ease didomi host didomi components radio option hover color 757575 border color 757575 didomi host didomi components radio option last child margin right 0 dir rtl didomi host didomi components radio option last child margin right 5px didomi host didomi components radio option first child margin right 5px dir rtl didomi host didomi components radio option first child margin right 0 didomi host didomi components radio option svg margin right 5px didomi host didomi components radio option span background rgba 0 0 0 0 didomi host didomi components radio option didomi components radio option agree background color 3d8548 color fff border solid 1px rgba 0 0 0 3 padding 0 11 5px didomi host didomi components radio option didomi components radio option agree svg vertical align middle didomi host didomi components radio option didomi components radio option disagree background color e60000 color fff border solid 1px rgba 0 0 0 3 padding 0 13 5px didomi host didomi components radio option reporting box sizing border box didomi host didomi components radio option reporting didomi radio option disagree to all font size 12px important didomi host didomi components radio option reporting didomi radio option agree to all font size 12px important didomi host didomi components radio option accepter box sizing border box didomi host didomi components accordion flex 5 didomi host didomi components accordion label click cursor pointer didomi host didomi components accordion trigger icon width 15px font size 16px display inline block text align center didomi host didomi components accordion didomi content display none overflow hidden max height 0 opacity 0 visibility hidden font weight 300 text align justify transition all 1s ease in out transition property opacity max height transform visibility padding bottom didomi host didomi components accordion didomi content active display block max height 3000px opacity 1 visibility visible padding bottom 10px transition property opacity max height transform visibility overflow visible didomi host didomi components accordion didomi components accordion label container display webkit flexbox display flex moz flex direction row flex direction row webkit flex pack justify moz justify content space between justify content space between moz align items center align items center didomi host didomi components accordion didomi components accordion label container label click flex 2 didomi host didomi mobile didomi components accordion width 100 flex 1 auto didomi host didomi mobile didomi components accordion didomi components accordion label container display webkit flexbox display flex moz flex direction column flex direction column webkit flex pack start moz justify content flex start justify content flex start moz align items flex start align items flex start didomi host lds ellipsis container display flex align items center justify content center height 100 dido
L’artisanat et les jeunes en région parisienne
Vocabulaire : l’artisanat | Grammaire : la nominalisation | Compréhension orale de l’émission Reportage France du 25 janvier 2024. Cette activité est proposée en partenariat avec le numéro 451 de la…
- Artisanat 2
- Artisans 1
- Association 13
- Enfants 98
- Entreprise 32
- Exercice 424
- France 234
- Île 2
- Métiers 12
- Thamar 1
- Verbe 42
exercice b1 l artisanat et les jeunes en region parisienne vocabulaire l artisanat grammaire la nominalisation comprehension orale de l emission reportage france du 25 janvier 2024 cette activite est proposee en partenariat avec le numero 451 de la revue le francais dans le monde publie le 29 02 2024 15 52modifie le 29 02 2024 16 03 1 mn creer des vocations c est le travail de l association l outil en main qui fete ses 30 ans d activite en 2024 sanyasm gettyimages par delphine barreau le francais dans le monde exercice reportage france du 25 janvier 2024 pour afficher ce contenu h5p il est necessaire d autoriser les cookies de mesure d audience et de publicite lexiquel artisanat un artisan une artisane artisanal artisanale la menuiserie la peinture un apprenti une apprentie un ouvrier une ouvriere la chambre des metiers une entreprise un dirigeant une dirigeante le travail manuel une scie un outil un objet realiser produire la transmission transmettre s initier un savoir une technique susciter une vocation un heritage un une eleve un atelier un enseignement la theorie la pratique une methode un relais passer la main attirer documents a telecharger fiche apprenant e pdf corriges pdf transcription pdf tout telecharger pdf doc mp3 tous les episodes du podcast suivez toute l actualite internationale en telechargeant l application rfi transcription ouvrir le pdf la scie demarre les enfants prennent les outils une dizaine d entre eux ages de 11 a 14 ans sont venus s initier cet apres midi aux metiers de l artisanat les benevoles de l association l outil en main des artisans a la retraite transmettent leur savoir et leurs techniques pour susciter des vocations jules a onze ans et il pense deja suivre l heritage familial j adore la menuiserie et la peinture parce que mon grand pere il en faisait beaucoup et du coup j en ai fait un petit peu mais ca me donne l occasion d en faire plus proche de chez moi ici les enfants realisent eux memes des objets ici on va couper des morceaux un atout revendique par thamar montillaud joyel ancien eleve beneficiaire et desormais administrateur de l association en ile de france les ateliers qu on fait rendent les choses concretes pour eux voila ils sont vraiment dans la concretisation de projets et ils se rendent compte qu ils sont capables de produire les choses voila et qu ils peuvent etre independants dessus je suis un peu agace de voir que dans les systemes d enseignement classique on n encourage pas assez l eleve a prendre conscience de ce dont il est capable de faire meme en theorie pas qu en pratique et cette methode est efficace thamar est diplome de l ecole boule meilleur apprenti de france et un de ses anciens camarades de l outil en main est devenu recemment meilleur ouvrier de france des parcours inspirants et des jeunes interesses c est plutot marrant quand meme les doigts ils tremblaient donc c etait c etait quand meme un peu dur mais c etait marrant et j aimerais le refaire un relais accompli alors que la plupart des artisans ages de plus de 60 ans vont devoir passer la main une preoccupation bien reelle pour francis bussiere president de la chambre des metiers paris ile de france la transmission d entreprises evidemment la transmission des metiers est fondamentale dans notre adn de chambre de metiers et de l artisanat et bien sur l ile de france nous avons 40 000 entreprises dont les dirigeants ont plus de 60 ans et sur paris specifiquement donc c est dire qu il y a un enjeu considerable et que nous allons nous aussi bien sur accompagner avec la region tous les acteurs de l entreprise sur la region et en france attirer des jeunes reste donc un imperatif aujourd hui en l ile de france la creation d une entreprise artisanale se fait en moyenne a 39 ans partager poursuivez votre lecture sur les memes themes exercice b1 la vie sauvage au pere lachaise exercice b1 les transports publics gratuits une bonne mesure exercice b1 les sons de kinshasa avec kin gongolo exercice b1 les rollers elect
Je vous laisse ici une petite fiche du site Les Experts FLE que nous avons travaillée en cours il y a quelques jours sur le travail du futur. Vous trouverez également le corrigé des exercices. Fiche: le travail du futur (Les Experts FLE) Le travail du futur Vidéo: les évolutions du bureau https://www.youtube.com/watch?v=1h3Qcdl8bKg Vidéo: les…
- Activités Le Travail 1
- Activités Le Travail Du Futur 1
- Cours B1 44
- Cours Eoi 352
- Eoi Cadiz 17
- Fle Le Travail 1
- Fle Le Travail B1 1
- Français 724
- Futur 47
- Le Baobab Bleu 82
- Le Travail 12
- Le Travail Du Futur 1
- Le Travail Le Baobab Bleu 1
- Thèmes 58
- Travail 91
- Vidéo Le Travail Du Futur 1
image pixabay comje vous laisse ici une petite fiche du site les experts fle que nous avons travaillee en cours il y a quelques jours sur le travail du futur vous trouverez egalement le corrige des exercices video player is loading current time 0 00 duration 0 000 00remaining time 0 001x2x1 5x1x selected0 5xsubtitles off selectedspanish united states captionswatch on humixback1080pfhd720phdauto 360plq ir simple future video conjugationwatch onfiche le travail du futur les experts fle le travail du futurvideo les evolutions du bureauvideo les bureaux du futursi vous voulez visionner cette video avec les sous titres cliquez ici cliquez sur le bouton subtitulos sous titres corrige le travail du futur source https leszexpertsfle com ressources fle le travail du futur b1 b2 auteure invitee fiche realisee par olga yakunina pour oollee org le travail du futur b1 b2 activites preparatoires 1 parmi les metiers presentes dans cette liste relevez ceux qui n existent plus de nos jours et expliquez ou imaginez les fonctions de ces personnes o allumeur de reverberes o barbier o betteravier o blanchisseuse o chasseur o chauffeur routier o chef d orchestre o chimiste o comptable o crieur o demoiselle du telephone o dompteur o eboueur o facteur o garagiste o informaticien o libraire o menuisier o meunier o plombier o poinconneur o pompier o telegraphiste 2 visionnez la video representant les evolutions du bureau de 1980 a 2016 et dites ce qui a ete remplace par les applications suivantes source http bestreviews com office transformation of the office 20 1980 2016 1 excel 2 power point 3 adobe pdf 4 couriel electronique 5 google maps 6 linkedin 7 skype 8 wikipedia 9 dropbox 10 instagram 11 facebook 12 google calendrier 13 dictionary com 14 yelp fiche realisee par olga yakunina pour oollee org 1 comprehension orale 3 visionnez le reportage sur les bureaux du futur et remplissez le tableau avec les informations entendues source https fr news yahoo com video tendance les bureaux du futur 192900971 html solution proposee prix 1 2 3 4 4 ecoutez encore une fois le reportage et cochez les mots et les expressions entendus o etre connecte o l espace personnel o l open space o la productivite o le bureau nomade o le centre de controle tactile o le plan de travail o le teletravail o les cloisons o les horaires flexibles o les outils de collaboration o partager le contenu o un espace de travail o un bureau tapis de course 5 debat et vous lequel de ces bureaux preferez vous fiche realisee par olga yakunina pour oollee org 2 production orale 6 voici 6 scenarios pour le marche de l emploi de demain vous devez decider de l echeance possible et du degre de probabilite de chacun d eux justifiez votre point de vue la fin programmee du cdi l hypothese face au besoin de flexibilite des entreprises l une des solutions envisagee est de mettre fin au contrat a duree indeterminee cdi notamment afin de rendre les procedures de licenciements moins contraignantes les partisans de ce genre d evolution legislative affirment que le cdi n est deja plus aussi protecteur qu avant surtout depuis que la rupture conventionnelle existe et que l emploi a vie c est fini echeance probabilite demain tous freelances ou entrepreneurs l hypothese le salariat c est fini chacun va devenir un entrepreneur de sa propre expertise les micro entreprises vont se multiplier et les employeurs traditionnels vont peu a peu se metamorphoser en reseaux agregeant les competences en fonction des projets le lieu de travail lui meme va se dematerialiser voir aussi le scenario numero 9 echeance probabilite la robolution du travail l hypothese la revolution robotique va mettre au chomage 3 millions de personnes les robots et algorithmes vont remplacer une bonne partie de la main d oeuvre humaine pour les taches repetitives ou risquees l intelligence artificielle sera moins couteuse et permettra aussi de relocaliser une partie des activites industrielles qui etaient sous traitees en asie ou ailleurs echeance