Ci gît une bannière de publicité qui nous aide à garder ce site gratuit pour les utilisateurs.
Merci de désactiver votre bloqueur de pub pour ce site.
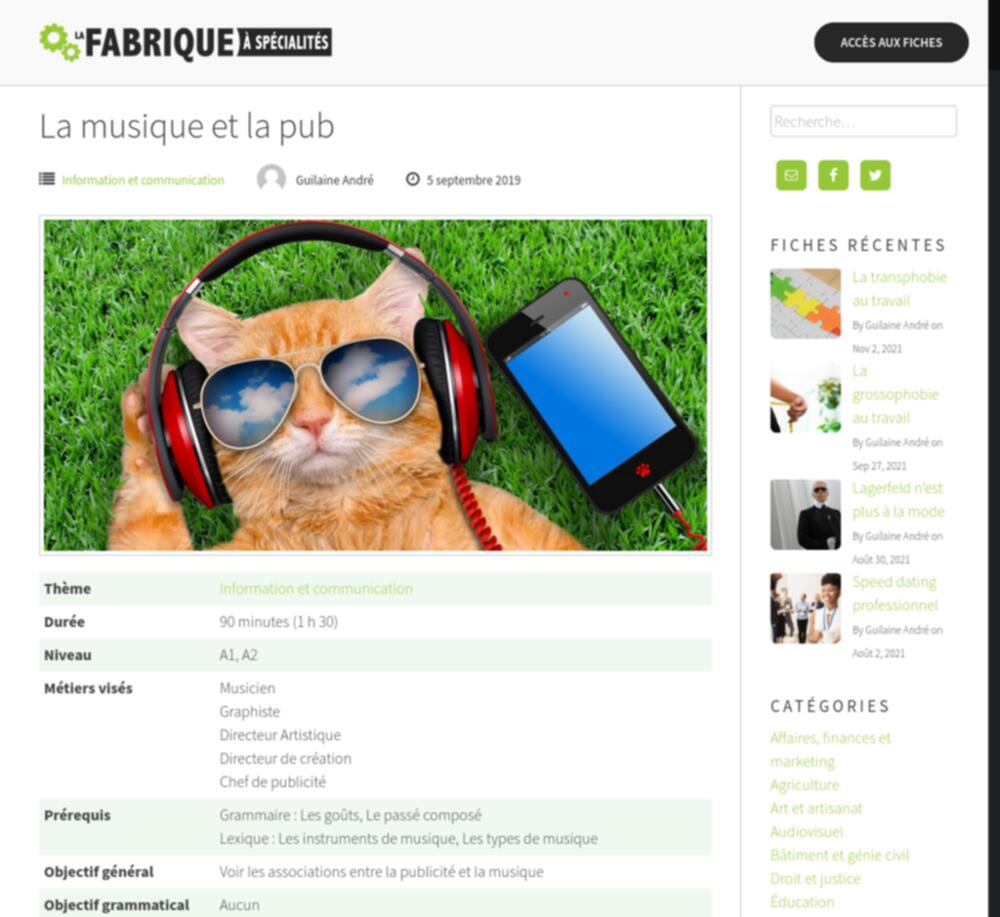
Thème : Aigle
- Activite 40
- Aigle 1
- Bouygues 1
- Carrefour 1
- Fonction 7
- Information Et Communication 6
- Levi 1
- Musique 61
- Pellegrino 1
- Publicités 2
- San 2
- Telecom 1
theme information et communication duree 90 minutes 1 h 30 niveau a1 a2 metiers vises musicien graphiste directeur artistique directeur de creation chef de publicite prerequis grammaire les gouts le passe compose lexique les instruments de musique les types de musique objectif general voir les associations entre la publicite et la musique objectif grammatical aucun objectif lexical les fonctions de la musique tache finale presenter des publicites de son pays fiche apprenant la musique et la pub activite 1 decouverte du theme lisez et repondez aux questions suivantes a que represente la musique pour vous b pourriez vous vivre sans musique c quel est votre chanteur chanteuse prefere e comment a t il ou a t elle commence sa carriere l avez vous vu e en concert d est ce que la musique peut changer votre humeur e quels chanteurs sont les plus populaires dans votre pays f connaissez vous des chanteurs musiciens francophones g quelle type de musique aimez vous detestez vous h est ce que vos gouts musicaux ont change depuis votre enfance i que pensez vous de la musique dans les magasins les supermarches les ascenseurs activite 2 comprehension globale 2 1 regardez ces publicites sans le son et decrivez la scene marque ou qui quand action levi s aigle san pellegrino carrefour bouygues telecom 2 2 que pensez vous des publicites sans la musique a levi s b aigle c san pellegrino d carrefour e bouygues telecom activite 3 comprehension detaillee 3 1 ecoutez maintenant ces publicites sans l image et completez le tableau suivant instruments type de musique emotion marque levi s aigle san pellegrino carrefour bouygues telecom 3 2 regardez maintenant ces publicites avec l image et le son a quel est le rapport entre image et publicite levi s aigle san pellegrino carrefour bouygues telecom b avez vous envie d acheter ces produits levi s aigle san pellegrino carrefour bouygues telecom andre guilaine activite 4 conceptualisation et systematisation d un point langue 4 1 lisez le tableau rappel la musique determine une multiplicite de fonctionnement differents par rapport aux produits qui la font naitre aux arguments qui la confortent et aux consommateurs qu elle cherche a persuader la fonction injonctive l interpellation grace a la musique et le plus souvent un court jingle musical en debut de spot la marque dit a l auditeur en quelque sorte me voici la fonction mnemonique la reconnaissance en reprenant un air connu on s assure que le telespectateur va facilement memoriser cette musique la fonction ludique la musique peut egalement renforcer certaines de ces situations pour marquer l ironie ou faire rire l auditoire la fonction decorative une musique choisie parce qu elle evoque dans l esprit de l auditeur un univers particulier pays epoque genre cinematographique la fonction affective l idee est d associer une personnalite musicale en phase avec la cible visee afin de conquerir plus facilement les consommateurs appreciant le chanteur voire le groupe la fonction cinetique c est lorsque la musique entre en parfaite coordination avec le rythme des plans le mouvement des images la musique imposant meme a ces images son propre rythme la fonction emblematique c est lorsqu une marque utilise un theme musical qui est reorchestre reinstrumente a chaque campagne 4 2 regardez a nouveau les publicites et determinez leur fonction levi s aigle san pellegrino carrefour bouygues telecom andre guilaine activite 5 reemploi faites des recherches sur les publicites de votre pays choisissez 3 publicites differentes et presentez les a la classe vous pouvez vous aider des activites precedentes andre guilaine fiche enseignant la musique et la pub en un clin d oeil theme duree niveau metiers vises prerequis information et communication 90 minutes a1 a2 musicien graphiste directeur artistique directeur de creation chef de publicite grammaire les gouts le passe compose lexique les instruments de musique les types de musique supports utilises les publicites levis https youtu b
Une exposition sur les animaux fantastiques
Grammaire : révisez les pronoms relatifs simples | Vocabulaire : symboles et interprétations. Compréhension orale de l’émission Rendez-vous culture du 29 septembre 2023. Cette activité est proposée en…
- Animaux 37
- Antarctic 79
- Banquise 81
- Environment 79
- Facile 440
- Fantastiques 1
- Francaisfacile 411
- Japon 28
- Licorne 1
- Media 429
- Monde 113
exercice b2 une exposition sur les animaux fantastiques grammaire revisez les pronoms relatifs simples vocabulaire symboles et interpretations comprehension orale de l emission rendez vous culture du 29 septembre 2023 cette activite est proposee en partenariat avec le numero 449 de la revue le francais dans le monde publie le 26 10 2023 13 23modifie le 26 10 2023 13 33 2 mn has transcription true contentid d014c554 7285 11ee be0f 005056a97652 contenttype articles mediaid wbmz33857 fle fr 20231024 sources name wbmz33857 fle fr 20231024 url https aod fle akamaized net fle sounds fr 2023 10 24 e95d644e 7285 11ee ad21 005056bf762b mp3 duration 210 48 broadcasttype replay emission id title genre diffusion id title une exposition sur les animaux fantastiques image duration pubdate url https francaisfacile rfi fr fr actualit c3 a9 20231026 une exposition sur les animaux fantastiques title une exposition sur les animaux fantastiques mediaimage affiche de l exposition louvre lens par le francais dans le monde marine bechtel exercice extrait du rendez vous culture du 29 septembre 2023 lexique le royaume de la fantaisie et du mythe une creature etrange fantastique hanter merveilleux merveilleuse un griffon un etre un protecteur une protectrice un demon des pouvoirs magiques une femme fatale une femme serpent une femme sirene une sphinge un heros une heroine une licorne une metamorphose spectaculaire une vierge la purete l imaginaire un conte de fees un dragon l apparence physique et les emotions la terreur hideux hideuse repoussant repoussante terrifiant terrifiante magnifique devorant devorante ambigu ambigue furieux furieuse l ambiguite l hybridite la vie terrestre et biologique un squelette un corps un cochon un crustace une nageoire un rouget un bestiaire un aigle un lion la nature une tempete un tremblement de terre des ecailles une serre un rapace une queue un scorpion la peste une maladie un medecin une accouchee une mere un enfant une espece une antilope une corne le front phallique chevalin chevaline le reel l histoire l humanite la nuit des temps une grotte prehistorique un millenaire avant apres jesus christ une cite des ecritures une mythologie la mesopotamie un roi une reine un progres scientifique au fil des siecles un symbole la regeneration la prosperite un principe masculin feminin un siecle conformiste la societe les arts une oeuvre litteraire une creation culte une saga l art un une symboliste voir le symbolisme mouvement artistique europeen de la fin du xixe siecle un une artiste un auteur une autrice l art occidental oriental le monde medieval la renaissance une toile documents a telecharger fiche apprenant e pdf corriges pdf transcription pdf tout telecharger pdf doc mp3 tous les episodes du podcast sur rfi suivez toute l actualite internationale en telechargeant l application rfi cls 6 fill fff stroke fff stroke miterlimit 10 stroke width 2px transcription ouvrir le pdf une creature etrange accueille les visiteurs un squelette fait de toutes pieces corps de cochon corne de crustace nageoire de rouget a l image du bestiaire fantastique qui hante l humanite depuis la nuit des temps jusqu a nos jours helene bouillon commissaire de l exposition animaux fantastiques au louvre lens les animaux fantastiques sont partout au xxie siecle on les a vu resurgir a travers la redecouverte d oeuvres litteraires par exemple le seigneur des anneaux la creation de nouvelles oeuvres qui sont devenues maintenant cultes comme la saga harry potter on a redecouvert le monde du merveilleux l un des plus anciens animaux fantastiques apres ceux dessines dans les grottes prehistoriques celle du griffon mi aigle mi lion et la on est au quatrieme millenaire avant jesus christ ou se creent ces premieres cites et qui ont invente les premieres ecritures et mis par ecrit les premieres mythologies et donc ce sont la mesopotamie et l iran d une part et l egypte d autre part c est l epoque ou les etres fantastiques sont synonymes de terreur d une natu
[TOURISME] Décrire un monument: la galerie des chimères
Un guide conférencier fait découvrir la galerie des chimères de Notre-Dame de Paris.
- Cathédrale 6
- Chimères 1
- Dame 9
- Duc 1
- Exercice 424
- Galerie 3
- Mètres 8
- Monument 10
- Paris 104
- Présenter 93
- Sculptures 2
- Statues 1
- Tourisme 30
- Viollet 1
exercice b1 tourisme decrire un monument la galerie des chimeres un guide conferencier fait decouvrir la galerie des chimeres de notre dame de paris publie le 03 11 2022 16 20 1 mn has transcription true contentid 41bcdb1a 5b8a 11ed 81b3 005056a97652 contenttype articles mediaid wbmz7033 fle fr 20221103 sources name wbmz7033 fle fr 20221103 url https aod fle akamaized net savoirs apprendre collections cci notre dame chimeres exo mp3 duration 98 88 broadcasttype replay emission id title genre diffusion id title tourisme d u00e9crire un monument la galerie des chim u00e8res image duration pubdate url https francaisfacile rfi fr fr quotidien 20221103 d c3 a9crire un monument la galerie des chim c3 a8res title tourisme d u00e9crire un monument la galerie des chim u00e8res mediaimage une chimere de notre dame jiuguang wang flickr cc by sa 2 0 par le francais des affaires meryl maussire exercice extrait de si loin si proche du 16 novembre 2013 lexique la sculpture et l imaginaire une galerie une chimere un bestiaire une sculpture une statue medieval medievale spectaculaire grimacant grimacante fantastique diabolique nocturne documents a telecharger fiche apprenant e pdf corriges pdf transcription pdf tout telecharger pdf doc mp3 tous les episodes du podcast sur rfi suivez toute l actualite internationale en telechargeant l application rfi cls 6 fill fff stroke fff stroke miterlimit 10 stroke width 2px transcription ouvrir le pdf la on se situe au niveau de la galerie des chimeres c est ca entre les deux tours donc entre les deux clochers de la cathedrale en verite nous sommes sur une passerelle sur le vide c est ce qu on appelle la claire voie nous sommes a quarante six metres au dessus du sol du parvis ce qui veut dire qu il nous reste apres vingt trois metres a gravir de marches pour atteindre le sommet qui est a soixante neuf metres c est tout exigu en fait ces balcons et on evolue dans un espece de bestiaire imaginaire c est assez etonnant au balcon il y en a partout des oiseaux des singes des elephants en pierre des aigles si on appelle ce niveau la galerie des chimeres c est par la presence de ces statues qui ont ete installees par viollet le duc il faut bien insister la dessus ce ne sont pas des sculptures ou des statues qui existaient au moyen age donc viollet le duc a fait oeuvre ici un peu de createur et d d improvisateurs si on peut dire et sur une demarche qui est quand meme medievale et au dela de l architecture il a voulu completer sa restauration par la presence de sculptures tres spectaculaires elles ont un aspect grimacant melanges d animaux humains oiseaux mammiferes il y a meme un elephant avec sa trompe qui est en face de nous il y a un pelican la qui est a droite et ca renvoie a ce qu on appelle le bestiaire medieval pour lequel l aspect fantastique diabolique nocturne a un role comme si on voulait un petit peu peut etre rappeler aux chretiens en bas la qu est ce qui les attend s ils ne sont pas sages s ils ne sont pas de bons chretiens partager poursuivez votre lecture sur les memes themes exercice b1 sante presenter des mesures de prevention le tabac exercice b2 militaire maintien de la paix decrire un regiment la reserve operationnelle exercice b1 sante informer le don de sang exercice b2 tourisme presenter un monument historique le theatre antique d arles exercice b2 sante presenter un sujet de sante publique l insuffisance cardiaque exercice b1 militaire maintien de la paix presenter une profession les oreilles d or de la marine nationale exercice b1 sante presenter des mesures de prevention le tabac exercice b2 militaire maintien de la paix decrire un regiment la reserve operationnelle exercice b1 sante informer le don de sang exercice b2 tourisme presenter un monument historique le theatre antique d arles exercice b2 sante presenter un sujet de sante publique l insuffisance cardiaque exercice b1 militaire maintien de la paix presenter une profession les oreilles d or de la marine nationale exercice b1 tou
Une bosse ou deux bosses ? Partez à la rencontre du roi du désert !
- Activité 682
- Animaux 37
- Chameau 1
- Cla 2
- Comté 2
- Direction 529
- Élèves 56
- Enseigner 43
- Fiche 280
- Franche 2
- Frédéric 3
- Isabelle 4
- Koumi 3
- Normal 423
- Page 211
- Roger 1
- Tv5monde 68
- Université 20
- Vermeersch 1
didomi host didomi components button cursor pointer display block height 38px padding 0 20px font size 16px line height 18px font weight bold text align center color 555 background color eee border solid 1px rgba 34 34 34 2 didomi host didomi components button disabled opacity 4 cursor initial didomi host didomi components button span background rgba 0 0 0 0 didomi host didomi mobile didomi components button font size 14px didomi host didomi screen xsmall didomi components button padding 0 10px didomi host didomi components radio display webkit flexbox display flex moz flex direction row flex direction row webkit flex pack justify moz justify content space between justify content space between moz align items center align items center didomi host didomi components radio option margin right 5px cursor pointer height 25px box shadow 1px 1px 0 0 rgba 0 0 0 1 background color fff border solid 1px eee padding 0 20px line height 12px font size 12px color 757575 font weight bold transition background color 200ms border color 200ms transition timing function ease didomi host didomi components radio option hover color 757575 border color 757575 didomi host didomi components radio option last child margin right 0 dir rtl didomi host didomi components radio option last child margin right 5px didomi host didomi components radio option first child margin right 5px dir rtl didomi host didomi components radio option first child margin right 0 didomi host didomi components radio option svg margin right 5px didomi host didomi components radio option span background rgba 0 0 0 0 didomi host didomi components radio option didomi components radio option agree background color 3d8548 color fff border solid 1px rgba 0 0 0 3 padding 0 11 5px didomi host didomi components radio option didomi components radio option agree svg vertical align middle didomi host didomi components radio option didomi components radio option disagree background color e60000 color fff border solid 1px rgba 0 0 0 3 padding 0 13 5px didomi host didomi components radio option reporting box sizing border box didomi host didomi components radio option reporting didomi radio option disagree to all font size 12px important didomi host didomi components radio option reporting didomi radio option agree to all font size 12px important didomi host didomi components radio option accepter box sizing border box didomi host didomi components accordion flex 5 didomi host didomi components accordion label click cursor pointer didomi host didomi components accordion trigger icon width 15px font size 16px display inline block text align center didomi host didomi components accordion didomi content display none overflow hidden max height 0 opacity 0 visibility hidden font weight 300 text align justify transition all 1s ease in out transition property opacity max height transform visibility padding bottom didomi host didomi components accordion didomi content active display block max height 3000px opacity 1 visibility visible padding bottom 10px transition property opacity max height transform visibility overflow visible didomi host didomi components accordion didomi components accordion label container display webkit flexbox display flex moz flex direction row flex direction row webkit flex pack justify moz justify content space between justify content space between moz align items center align items center didomi host didomi components accordion didomi components accordion label container label click flex 2 didomi host didomi mobile didomi components accordion width 100 flex 1 auto didomi host didomi mobile didomi components accordion didomi components accordion label container display webkit flexbox display flex moz flex direction column flex direction column webkit flex pack start moz justify content flex start justify content flex start moz align items flex start align items flex start didomi host lds ellipsis container display flex align items center justify content center height 100 dido
Croyez-vous vraiment que les érables deviennent rouges à l’automne à cause du froid ? Anticiper la suite d’une histoire et apprendre des expressions idiomatiques avec des noms d’animaux.
- Animaux 37
- Automne 3
- Canada 29
- Canadiennes 8
- Cerf 1
- Compétition 5
- Direction 529
- Érables 1
- Fiche 280
- Légende 18
- Légendes 10
- Montréal 10
- Niveau 43
- Normal 423
- Octobre 34
- Ours 2
- Préville 8
- Québec 19
- Réalisée 31
- Rouges 4
- Sophie 12
- Tv5 10
didomi host didomi components button cursor pointer display block height 38px padding 0 20px font size 16px line height 18px font weight bold text align center color 555 background color eee border solid 1px rgba 34 34 34 2 didomi host didomi components button disabled opacity 4 cursor initial didomi host didomi components button span background rgba 0 0 0 0 didomi host didomi mobile didomi components button font size 14px didomi host didomi screen xsmall didomi components button padding 0 10px didomi host didomi components radio display webkit flexbox display flex moz flex direction row flex direction row webkit flex pack justify moz justify content space between justify content space between moz align items center align items center didomi host didomi components radio option margin right 5px cursor pointer height 25px box shadow 1px 1px 0 0 rgba 0 0 0 1 background color fff border solid 1px eee padding 0 20px line height 12px font size 12px color 757575 font weight bold transition background color 200ms border color 200ms transition timing function ease didomi host didomi components radio option hover color 757575 border color 757575 didomi host didomi components radio option last child margin right 0 dir rtl didomi host didomi components radio option last child margin right 5px didomi host didomi components radio option first child margin right 5px dir rtl didomi host didomi components radio option first child margin right 0 didomi host didomi components radio option svg margin right 5px didomi host didomi components radio option span background rgba 0 0 0 0 didomi host didomi components radio option didomi components radio option agree background color 3d8548 color fff border solid 1px rgba 0 0 0 3 padding 0 11 5px didomi host didomi components radio option didomi components radio option agree svg vertical align middle didomi host didomi components radio option didomi components radio option disagree background color e60000 color fff border solid 1px rgba 0 0 0 3 padding 0 13 5px didomi host didomi components radio option reporting box sizing border box didomi host didomi components radio option reporting didomi radio option disagree to all font size 12px important didomi host didomi components radio option reporting didomi radio option agree to all font size 12px important didomi host didomi components radio option accepter box sizing border box didomi host didomi components accordion flex 5 didomi host didomi components accordion label click cursor pointer didomi host didomi components accordion trigger icon width 15px font size 16px display inline block text align center didomi host didomi components accordion didomi content display none overflow hidden max height 0 opacity 0 visibility hidden font weight 300 text align justify transition all 1s ease in out transition property opacity max height transform visibility padding bottom didomi host didomi components accordion didomi content active display block max height 3000px opacity 1 visibility visible padding bottom 10px transition property opacity max height transform visibility overflow visible didomi host didomi components accordion didomi components accordion label container display webkit flexbox display flex moz flex direction row flex direction row webkit flex pack justify moz justify content space between justify content space between moz align items center align items center didomi host didomi components accordion didomi components accordion label container label click flex 2 didomi host didomi mobile didomi components accordion width 100 flex 1 auto didomi host didomi mobile didomi components accordion didomi components accordion label container display webkit flexbox display flex moz flex direction column flex direction column webkit flex pack start moz justify content flex start justify content flex start moz align items flex start align items flex start didomi host lds ellipsis container display flex align items center justify content center height 100 dido
3º- L’EXPRESSION DE LA CONDITION ET L’HYPOTHÈSE – Le Baobab Bleu
Cette dernière semaine de cours, avec le niveau intermédiaire de français, nous avons appris le conditionnel et comment exprimer la condition et l’hypothèse. Vous pouvez trouver ce point grammatical dans votre livre Le Nouvel Edito B1 (pp. 198-109). Voici quelques documents et exercices que nous avons travaillés en cours: Le conditionnel: Le conditionnel from lebaobabbleu…
- Compréhension Orale 247
- Compréhension Orale Hypothèse 1
- Conditionnel 23
- Faire Des Hypothèses 1
- Français 727
- Hypothèse 7
- L'Hypothèse 3
- Ni 57
- Présent 61
- Si J'Étaism Un Animal 1
image recursostic educacion escette derniere semaine de cours avec le niveau intermediaire de francais nous avons appris le conditionnel et comment exprimer la condition et l hypothese vous pouvez trouver ce point grammatical dans votre livre le nouvel edito b1 pp 198 109 voici quelques documents et exercices que nous avons travailles en cours le conditionnel le conditionnel from lebaobabbleule conditionnell expression de la condition et l hypothese la condition et l hypothese from lebaobabbleula condition et l hypothesecomprehension orale si jetais un animalexercices que feriez vous si exercice conditionnelexercice imparfait plus que parfait le francais en ligne grammaire propositions subordonnees la condition les temps avec si imparfait ou plus que parfait exercice 1 completez en ecrivant au temps convenable imparfait ou plus que parfait les verbes a l infinitif si tu me preter ta montre je pourrais rentrer a l heure nous aurions pris des vacances si nous avoir moins de travail si les nuages etre moins bas tu aurais vu de ta chambre les sommets des montagnes si je partir avant toi j arriverais le premier si vous emporter votre appareil vous auriez fait de belles photos si j avoir quelques jours de conge je serais parti quelques jours au soleil pour me changer les idees si le temps etre beau nous serions sortis au bord de la mer si vous n entretenir pas aussi bien votre voiture elle aurait sans arret besoin de reparations si le brouillard se lever nous aurions vu les panneaux plus nettement si elle accepter on lui aurait rendu service bien volontiers si le fuel manquer nous pourrions geler de froid cet hiver si tu connaitre mon adresse tu aurais pu me rendre visite hier soir si le vent souffler l incendie aurait fait plus de degats si le beau temps persister nous aurions des abricots avant une semaine si j avoir dix huit ans je serais majeur si nous avoir plus de temps libre nous aurions ete des gens heureux si noel tomber dimanche il faudrait rattraper le jour ferie que nous manquerions si la pluie tomber au printemps les recoltes de mais auraient ete bien meilleures j aurais pu vous prevenir si vous avoir le telephone si tu preter cent francs a ta soeur tu lui rendrais bien service si vous partir un jour plus tard vous pourriez participer a la fete de dimanche soir si nous arriver avant l heure de la fermeture nous aurions pu visiter le musee s il vouloir il finirait son travail avant midi si j etre architecte j aurais evite de construire des escaliers dans cette maison si on pouvoir utiliser l energie du soleil on eviterait beaucoup de pollution www exercices fr st cond1 1 1 le conditionnel present formation pour former le conditionnel on suit la meme regle que pour le futur simple c est a dire on prend le verbe a l infinitif et on ajoute les terminaisons de l imparfait verbes irreguliers les memes que pour le futur simple avoir j aurais etre je serais aller j irais pouvoir je pourrais faire je ferais venir je viendrais voir je verrais savoir je saurais devoir je devrais envoyer j enverrais courir je courrais mourir je mourrais falloir il faudrait pleuvoir il pleuvrait pour les verbes en dre on elimine le e final et on ajoute les terminaisons de l imparfait je prendrais tu comprendrais il tendrait etc 2 le conditionnel passe le conditionnel passe est un temps compose il est forme de l auxiliaire avoir ou etre au conditionnel present et du participe passe du verbe formation attention la regle de l accord du participe passe s applique comme au passe compose emplois le conditionnel est un mode tres utilise en francais ce mode vous permet d exprimer un desir un conseil une suggestion ou tout simplement formuler une demande polie la construction du conditionnel est extremement simple mais vous pouvez facilement la confondre avec le futur simple voici les emplois les plus utilises du conditionnel 1 la politesse je voudrais un verre d eau s il vous plait 2 un conseil tu devrais aller au medecin 3 une suggestion ca te dirait d all
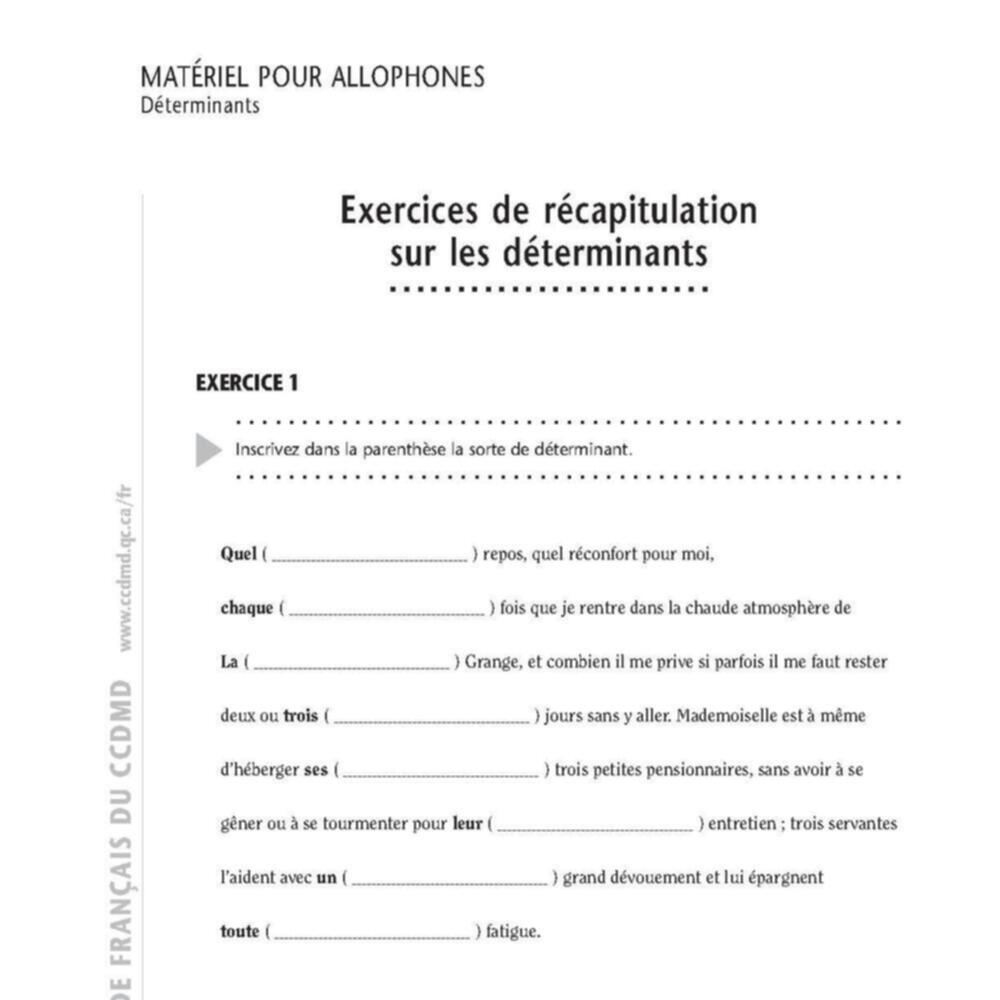
exercices de recapitulation materiel pour allophones sur les determinants determinants 1 exercices de recapitulation sur les determinants exercice 1 inscrivez dans la parenthese la sorte de determinant quel repos quel reconfort pour moi chaque fois que je rentre dans la chaude atmosphere de la grange et combien il me prive si parfois il me faut rester deux ou trois jours sans y aller mademoiselle est a meme d heberger ses trois petites pensionnaires sans avoir a se gener ou a se tourmenter pour leur entretien trois servantes l aident avec un grand devouement et lui epargnent toute fatigue r f a c c q d m d c c w w w d m d c c u d s i a c n a r f e d s e c i c r e x e s e l exercices de recapitulation sur les determinants exercice 2 2 pour chaque determinant souligne completez le tableau en cochant la bonne sorte et en indiquant son donneur d accord un domestique ne tarda pas a apporter le dejeuner de ces dames c etait du cafe au lait avec des roties de pain et de beurre simplicie mangea comme un requin malgre son cha grin et son irritation et prudence malgre son inquietude et sa tristesse prit sa large part du dejeuner la comtesse de segur les deux nigauds r a titif efini p tif a r t s n o m e d d in sif s e s s o p mot donneur d accord e t c a r t n o efini c d efini d in e efini elid d determinant efini d un le ces du au des un son son son sa sa du r f a c c q d m d c c w w w d m d c c u d s i a c n a r f e d s e c i c r e x e s e l exercices de recapitulation sur les determinants exercice 3 3 mon jardin les arbres que j ai plantes dans mon jardin prosperent ils sont encore si petits que je leur donne de l ombre quand je me place entre eux et le soleil un jour en me rendant cette ombre ils protegeront mes vieux ans comme j ai protege leur jeunesse je les ai choisis de divers climats ou j ai erre ils me rappellent mes voyages et nourrissent au fond de mon coeur d autres illusions ce lieu me plait je l ai paye du produit de mes reves et de mes veilles je me suis attache a ces arbres je les connais tous par leur nom comme mes enfants c est ma famille francois rene de chateaubriand les memoires d outre tombe a relevez dans le texte tous les determinants possessifs avec le nom qu ils introduisent b relevez dans le texte tous les determinants demonstratifs avec le nom qu ils introduisent c relevez dans le texte deux determinants definis contractes d relevez dans le texte un determinant defini et un determinant indefini r f a c c q d m d c c w w w d m d c c u d s i a c n a r f e d s e c i c r e x e s e l exercices de recapitulation sur les determinants exercice 4 4 journee de vendange on dine avec les paysans et a leur heure comme on les aide dans leur travail on mange avec appetit leur soupe saine on ne ricane point de leur air gauche ni de leurs compliments maladroits ils sont sensibles a ces complaisances le souper est gai il se fait sur deux longues tables j j rousseau a relevez un nom utilise sans determinant et expliquez pourquoi b relevez un nom utilise avec un determinant defini et un autre utilise avec un determinant numeral c relevez les determinants possessifs et demonstratifs en indiquant les noms qu ils intro duisent r f a c c q d m d c c w w w d m d c c u d s i a c n a r f e d s e c i c r e x e s e l exercices de recapitulation sur les determinants exercice 5 5 dans le texte suivant soulignez d un trait les determinants indefinis un une des et de deux traits les determinants definis le l la les y compris les formes contractees figurez vous une ile rougeatre et d aspect farouche le phare a une pointe a l autre une vieille tour ou de mon temps logeait un aigle en bas au bord de l eau un lazaret1 en ruine envahi de partout par les herbes puis des ravins des maquis de grandes roches quelques chevres sauvages de petits chevaux corses gambadant la criniere au vent enfin la haut dans un tourbillon d oiseaux de mer la maison du phare avec sa plate forme en maconnerie blan che ou les gardiens se promenent de long en large la p
Tourisme et FLE : à la recherche du légendaire Sasquatch ! | Enseigner le français avec TV5MONDE
Découvrez la région de l’île de Vancouver et ses environs : Victoria, capitale de la Colombie-Britannique, CowichanBay, Nanaïmo et son dessert et son festival maritime et le Parc provincial MacMillan-Cathedral Grove.
- Activité 682
- Apprenant 450
- Binômes 85
- Canada 29
- Correction 77
- Corrigés 48
- Direction 529
- Fiche 280
- Groupes 123
- Grove 1
- Nanaïmo 1
- Pistes 51
- Sasquatch 1
- Vancouver 1
- Victoria 2
- Vidéo 292
- Ville 89
didomi host didomi components button cursor pointer display block height 38px padding 0 20px font size 16px line height 18px font weight bold text align center color 555 background color eee border solid 1px rgba 34 34 34 2 didomi host didomi components button disabled opacity 4 cursor initial didomi host didomi components button span background rgba 0 0 0 0 didomi host didomi mobile didomi components button font size 14px didomi host didomi screen xsmall didomi components button padding 0 10px didomi host didomi components radio display webkit flexbox display flex moz flex direction row flex direction row webkit flex pack justify moz justify content space between justify content space between moz align items center align items center didomi host didomi components radio option margin right 5px cursor pointer height 25px box shadow 1px 1px 0 0 rgba 0 0 0 1 background color fff border solid 1px eee padding 0 20px line height 12px font size 12px color 757575 font weight bold transition background color 200ms border color 200ms transition timing function ease didomi host didomi components radio option hover color 757575 border color 757575 didomi host didomi components radio option last child margin right 0 dir rtl didomi host didomi components radio option last child margin right 5px didomi host didomi components radio option first child margin right 5px dir rtl didomi host didomi components radio option first child margin right 0 didomi host didomi components radio option svg margin right 5px didomi host didomi components radio option span background rgba 0 0 0 0 didomi host didomi components radio option didomi components radio option agree background color 3d8548 color fff border solid 1px rgba 0 0 0 3 padding 0 11 5px didomi host didomi components radio option didomi components radio option agree svg vertical align middle didomi host didomi components radio option didomi components radio option disagree background color e60000 color fff border solid 1px rgba 0 0 0 3 padding 0 13 5px didomi host didomi components radio option reporting box sizing border box didomi host didomi components radio option reporting didomi radio option disagree to all font size 12px important didomi host didomi components radio option reporting didomi radio option agree to all font size 12px important didomi host didomi components radio option accepter box sizing border box didomi host didomi components accordion flex 5 didomi host didomi components accordion label click cursor pointer didomi host didomi components accordion trigger icon width 15px font size 16px display inline block text align center didomi host didomi components accordion didomi content display none overflow hidden max height 0 opacity 0 visibility hidden font weight 300 text align justify transition all 1s ease in out transition property opacity max height transform visibility padding bottom didomi host didomi components accordion didomi content active display block max height 3000px opacity 1 visibility visible padding bottom 10px transition property opacity max height transform visibility overflow visible didomi host didomi components accordion didomi components accordion label container display webkit flexbox display flex moz flex direction row flex direction row webkit flex pack justify moz justify content space between justify content space between moz align items center align items center didomi host didomi components accordion didomi components accordion label container label click flex 2 didomi host didomi mobile didomi components accordion width 100 flex 1 auto didomi host didomi mobile didomi components accordion didomi components accordion label container display webkit flexbox display flex moz flex direction column flex direction column webkit flex pack start moz justify content flex start justify content flex start moz align items flex start align items flex start didomi host lds ellipsis container display flex align items center justify content center height 100 dido
Pourquoi Aya, la femme de Bayek, n’est-elle pas à la bibliothèque d’Alexandrie ?
- Activité 682
- Alexandrie 1
- Apprenant 450
- Aya 4
- Bayek 3
- Direction 529
- Fiche 280
- Groupes 123
- Normal 423
- Phanos 1
- Vidéo 292
- Ville 89
didomi host didomi components button cursor pointer display block height 38px padding 0 20px font size 16px line height 18px font weight bold text align center color 555 background color eee border solid 1px rgba 34 34 34 2 didomi host didomi components button disabled opacity 4 cursor initial didomi host didomi components button span background rgba 0 0 0 0 didomi host didomi mobile didomi components button font size 14px didomi host didomi screen xsmall didomi components button padding 0 10px didomi host didomi components radio display webkit flexbox display flex moz flex direction row flex direction row webkit flex pack justify moz justify content space between justify content space between moz align items center align items center didomi host didomi components radio option margin right 5px cursor pointer height 25px box shadow 1px 1px 0 0 rgba 0 0 0 1 background color fff border solid 1px eee padding 0 20px line height 12px font size 12px color 757575 font weight bold transition background color 200ms border color 200ms transition timing function ease didomi host didomi components radio option hover color 757575 border color 757575 didomi host didomi components radio option last child margin right 0 dir rtl didomi host didomi components radio option last child margin right 5px didomi host didomi components radio option first child margin right 5px dir rtl didomi host didomi components radio option first child margin right 0 didomi host didomi components radio option svg margin right 5px didomi host didomi components radio option span background rgba 0 0 0 0 didomi host didomi components radio option didomi components radio option agree background color 3d8548 color fff border solid 1px rgba 0 0 0 3 padding 0 11 5px didomi host didomi components radio option didomi components radio option agree svg vertical align middle didomi host didomi components radio option didomi components radio option disagree background color e60000 color fff border solid 1px rgba 0 0 0 3 padding 0 13 5px didomi host didomi components radio option reporting box sizing border box didomi host didomi components radio option reporting didomi radio option disagree to all font size 12px important didomi host didomi components radio option reporting didomi radio option agree to all font size 12px important didomi host didomi components radio option accepter box sizing border box didomi host didomi components accordion flex 5 didomi host didomi components accordion label click cursor pointer didomi host didomi components accordion trigger icon width 15px font size 16px display inline block text align center didomi host didomi components accordion didomi content display none overflow hidden max height 0 opacity 0 visibility hidden font weight 300 text align justify transition all 1s ease in out transition property opacity max height transform visibility padding bottom didomi host didomi components accordion didomi content active display block max height 3000px opacity 1 visibility visible padding bottom 10px transition property opacity max height transform visibility overflow visible didomi host didomi components accordion didomi components accordion label container display webkit flexbox display flex moz flex direction row flex direction row webkit flex pack justify moz justify content space between justify content space between moz align items center align items center didomi host didomi components accordion didomi components accordion label container label click flex 2 didomi host didomi mobile didomi components accordion width 100 flex 1 auto didomi host didomi mobile didomi components accordion didomi components accordion label container display webkit flexbox display flex moz flex direction column flex direction column webkit flex pack start moz justify content flex start justify content flex start moz align items flex start align items flex start didomi host lds ellipsis container display flex align items center justify content center height 100 dido
Parler de la légende de Mélusine en classe de FLE | Enseigner le français avec TV5MONDE
Sur les traces d’une créature légendaire issue des contes populaires et chevaleresques du Moyen Âge. Découvrir la double nature de la fée Mélusine et la structure du récit dit « mélusinien » pour imaginer à son tour la légende d’une créature fabuleuse.
didomi host didomi components button cursor pointer display block height 38px padding 0 20px font size 16px line height 18px font weight bold text align center color 555 background color eee border solid 1px rgba 34 34 34 2 didomi host didomi components button disabled opacity 4 cursor initial didomi host didomi components button span background rgba 0 0 0 0 didomi host didomi mobile didomi components button font size 14px didomi host didomi screen xsmall didomi components button padding 0 10px didomi host didomi components radio display webkit flexbox display flex moz flex direction row flex direction row webkit flex pack justify moz justify content space between justify content space between moz align items center align items center didomi host didomi components radio option margin right 5px cursor pointer height 25px box shadow 1px 1px 0 0 rgba 0 0 0 1 background color fff border solid 1px eee padding 0 20px line height 12px font size 12px color 757575 font weight bold transition background color 200ms border color 200ms transition timing function ease didomi host didomi components radio option hover color 757575 border color 757575 didomi host didomi components radio option last child margin right 0 dir rtl didomi host didomi components radio option last child margin right 5px didomi host didomi components radio option first child margin right 5px dir rtl didomi host didomi components radio option first child margin right 0 didomi host didomi components radio option svg margin right 5px didomi host didomi components radio option span background rgba 0 0 0 0 didomi host didomi components radio option didomi components radio option agree background color 3d8548 color fff border solid 1px rgba 0 0 0 3 padding 0 11 5px didomi host didomi components radio option didomi components radio option agree svg vertical align middle didomi host didomi components radio option didomi components radio option disagree background color e60000 color fff border solid 1px rgba 0 0 0 3 padding 0 13 5px didomi host didomi components radio option reporting box sizing border box didomi host didomi components radio option reporting didomi radio option disagree to all font size 12px important didomi host didomi components radio option reporting didomi radio option agree to all font size 12px important didomi host didomi components radio option accepter box sizing border box didomi host didomi components accordion flex 5 didomi host didomi components accordion label click cursor pointer didomi host didomi components accordion trigger icon width 15px font size 16px display inline block text align center didomi host didomi components accordion didomi content display none overflow hidden max height 0 opacity 0 visibility hidden font weight 300 text align justify transition all 1s ease in out transition property opacity max height transform visibility padding bottom didomi host didomi components accordion didomi content active display block max height 3000px opacity 1 visibility visible padding bottom 10px transition property opacity max height transform visibility overflow visible didomi host didomi components accordion didomi components accordion label container display webkit flexbox display flex moz flex direction row flex direction row webkit flex pack justify moz justify content space between justify content space between moz align items center align items center didomi host didomi components accordion didomi components accordion label container label click flex 2 didomi host didomi mobile didomi components accordion width 100 flex 1 auto didomi host didomi mobile didomi components accordion didomi components accordion label container display webkit flexbox display flex moz flex direction column flex direction column webkit flex pack start moz justify content flex start justify content flex start moz align items flex start align items flex start didomi host lds ellipsis container display flex align items center justify content center height 100 dido
Partez à la conquête de l’espace !
- Activité 682
- Aldrin 1
- Apollo 3
- Apprenant 450
- Armstrong 1
- Astronautes 1
- Conquête 2
- Espace 17
- États 36
- Fiche 280
- Lune 6
- Michael 2
- Mission 6
- Neil 1
- Premier 22
- Reportage 160
- Unis 26
le respect de votre vie privee est une priorite pour tv5mondeavec votre accord nous et nos 8 partenaires utilisons des cookies ou technologies similaires pour stocker consulter et traiter des donnees personnelles telles que votre visite sur ce site internet les adresses ip et les identifiants de cookie certains partenaires ne demandent pas votre consentement pour traiter vos donnees et se fondent sur leur interet commercial legitime a tout moment vous pouvez retirer votre consentement ou vous opposer au traitement des donnees fonde sur l interet legitime en cliquant sur en savoir plus ou en allant dans notre politique de confidentialite sur ce site internet vos donnees personnelles sont traitees pour les finalites suivantes comprendre les publics par le biais de statistiques ou de combinaisons de donnees provenant de differentes sources creer des profils de contenus personnalises creer des profils pour la publicite personnalisee developper et ameliorer les services fonctionnalites essentielles mesure d audience mesurer la performance des contenus mesurer la performance des publicites stocker et ou acceder a des informations sur un appareil utiliser des donnees limitees pour selectionner la publicite utiliser des profils pour selectionner des contenus personnalises utiliser des profils pour selectionner des publicites personnalisees aller au contenu principal enseigner le francais avec tv5monde rechercher login back to top le premier pas sur la lune ajouter aux favoris 165 flag this item disponible jusqu au 07 04 2026 23 59disponible jusqu au 07 04 2026 partez a la conquete de l espace tv5 jwplayer field sous titres duree 5 21 francetv education ina rts tv5monde video lagrandeexplication premierpas lune video ressources pedagogiques b1adultes tout telechargerzip25 mo conditions d utilisation b1 intermediaire adultes realiser une interview de neil armstrong voir les fiches realiser une interview de neil armstrong adultes parler expliquer parler interviewer parler emettre des hypotheses regarder regarder vocabulaire sciences et techniques ecouter ecouter fiche enseignant lagrandeexplication b1 premierpas lune prof pdf document field media document 8318 lge lune prof b1 pdf 263 ko lagrandeexplication b1 premierpas lune prof word document field media document 8319 lge lune prof b1 docx 417 ko fiche apprenant lagrandeexplication b1 premierpas lune app pdf document field media document 8320 lge lune app b1 pdf 150 ko lagrandeexplication b1 premierpas lune app word document field media document 8321 lge lune app b1 docx 472 ko fiche materiel lagrandeexplication b1 premierpas lune materiel pdf document field media document 8322 lge lune materiel b1 pdf 123 ko lagrandeexplication b1 premierpas lune materiel word document field media document 8323 lge lune materiel b1 docx 104 ko contenus complementaires lagrandeexplication premierpas lune transcription pdf field media document 8325 lagrandeexplication lune transcription docx 93 ko la transcription document field media document 8324 lagrandeexplication lune transcription pdf 103 ko field media document 8325 lagrandeexplication lune transcription docx 93 ko lagrandeexplication premierpas lune transcription word la transcription document field media document 8325 lagrandeexplication lune transcription docx 93 ko media le reportagemkv27 mo copyright fp heloise mahy alliance francaise bruxelles europe afbe a propos onglet actif transcriptionintegrer a propos pour rattraper leur retard dans la conquete de l espace face aux russes les americains creent le projet apollo qui menera neil armstrong a poser le pied sur la lune en 1969 chaine d origine francetv education ina rts tv5monde publie le 07 09 2020 modifie le 13 10 2023 histoire webserie liens retrouvez tous les episodes de la grande explication sur le site tv5mondeplus liens pour les apprenants exercices interactifs niveau b1 exercices interactifs niveau b2 transcription generique il sera question d histoire francaise francais i have a dr
Projet de loi européenne pour préverser l'environnement | Enseigner le français avec TV5MONDE
L’Union européenne vient de parvenir à un accord concernant une loi décisive pour la restauration de la nature et de la biodiversité.
- Accord 19
- Activité 682
- Alliance 132
- Apprenant 450
- Biodiversite 1
- Biodiversité 4
- Bruxelles 51
- Commun 85
- Compromis 1
- Conception 101
- Conseil 8
- Consigne 116
- Écosystèmes 3
- Environnement 37
- Europe 92
- Européen 12
- Européenne 27
- Européennes 3
- Française 165
- Futur 47
- Groupes 123
- Laisser 47
- Membres 8
- Mettre 22
- Mise 137
- Nature 16
- Nouvelle 22
- Œuvre 147
- Page 211
- Parlement 10
- Reportage 160
- Sécurité 14
- Terres 4
- Union 19
le respect de votre vie privee est une priorite pour tv5mondeavec votre accord nous et nos 8 partenaires utilisons des cookies ou technologies similaires pour stocker consulter et traiter des donnees personnelles telles que votre visite sur ce site internet les adresses ip et les identifiants de cookie certains partenaires ne demandent pas votre consentement pour traiter vos donnees et se fondent sur leur interet commercial legitime a tout moment vous pouvez retirer votre consentement ou vous opposer au traitement des donnees fonde sur l interet legitime en cliquant sur en savoir plus ou en allant dans notre politique de confidentialite sur ce site internet vos donnees personnelles sont traitees pour les finalites suivantes comprendre les publics par le biais de statistiques ou de combinaisons de donnees provenant de differentes sources creer des profils de contenus personnalises creer des profils pour la publicite personnalisee developper et ameliorer les services fonctionnalites essentielles mesure d audience mesurer la performance des contenus mesurer la performance des publicites stocker et ou acceder a des informations sur un appareil utiliser des donnees limitees pour selectionner la publicite utiliser des profils pour selectionner des contenus personnalises utiliser des profils pour selectionner des publicites personnalisees aller au contenu principal enseigner le francais avec tv5monde rechercher login back to top en europe un espoir pour la biodiversite ajouter aux favoris 13 flag this item disponible jusqu au 20 09 2024 23 59disponible 10 jours l union europeenne vient de parvenir a un accord concernant une loi decisive pour la restauration de la nature et de la biodiversite tv5 jwplayer field sous titres duree 2 05 arte video 7jours 231117 biodiversiteue video ressources pedagogiques a2adultes b1adultes b2adultes tout telechargerzip7 mo conditions d utilisation a2 elementaire adultes rediger un post pour inciter a un vote voir les fiches rediger un post pour inciter a un vote adultes ecouter ecouter regarder regarder parler parler ecrire commentaire vocabulaire justice fiche enseignant 7jours 231117 biodiversite a2 enseignant pdf document 7jours 231117 biodiversite a2 enseignant pdf 165 ko 7jours 231117 biodiversite a2 enseignant docx document 7jours 231117 biodiversite a2 enseignant docx 127 ko fiche apprenant 7jours 231117 biodiversite a2 apprenant pdf document 7jours 231117 biodiversite a2 apprenant pdf 87 ko 7jours 231117 biodiversite a2 apprenant docx document 7jours 231117 biodiversite a2 apprenant docx 61 ko fiche materiel 7jours 231117 biodiversite a2 materiel pdf document 7jours 231117 biodiversite a2 materiel pdf 86 ko 7jours 231117 biodiversite a2 materiel docx document 7jours 231117 biodiversite a2 materiel docx 74 ko b1 intermediaire adultes proposer des actions a mener afin de preserver la biodiversite voir les fiches proposer des actions a mener afin de preserver la biodiversite adultes ecouter ecouter regarder regarder parler argumenter grammaire futur simple grammaire futur proche fiche enseignant 7jours 231117 biodiversite b1 enseignant pdf document 7jours 231117 biodiversite b1 enseignant pdf 182 ko 7jours 231117 biodiversite b1 enseignant docx document 7jours 231117 biodiversite b1 enseignant docx 116 ko fiche apprenant 7jours 231117 biodiversite b1 apprenant pdf document 7jours 231117 biodiversite b1 apprenant pdf 86 ko 7jours 231117 biodiversite b1 apprenant docx document 7jours 231117 biodiversite b1 apprenant docx 56 ko fiche materiel 7jours 231117 biodiversite b1 materiel pdf document 7jours 231117 biodiversite b1 materiel 0 pdf 90 ko 7jours 231117 biodiversite b1 materiel docx document 7jours 231117 biodiversite b1 materiel 0 docx 78 ko b2 avance adultes rediger un discours pour un eurodepute voir les fiches rediger un discours pour un eurodepute adultes ecouter ecouter regarder regarder parler faire une presentation un expose ecrire discours grammaire verbes fiche enseignant 7jours 231117