Ci gît une bannière de publicité qui nous aide à garder ce site gratuit pour les utilisateurs.
Merci de désactiver votre bloqueur de pub pour ce site.
Thème : Mei
Pourquoi la montagne est-elle en colère ? Moko et Mei-Li réussiront-ils à éteindre le volcan ?
didomi host didomi components button cursor pointer display block height 38px padding 0 20px font size 16px line height 18px font weight bold text align center color 555 background color eee border solid 1px rgba 34 34 34 2 didomi host didomi components button disabled opacity 4 cursor initial didomi host didomi components button span background rgba 0 0 0 0 didomi host didomi mobile didomi components button font size 14px didomi host didomi screen xsmall didomi components button padding 0 10px didomi host didomi components radio display webkit flexbox display flex moz flex direction row flex direction row webkit flex pack justify moz justify content space between justify content space between moz align items center align items center didomi host didomi components radio option margin right 5px cursor pointer height 25px box shadow 1px 1px 0 0 rgba 0 0 0 1 background color fff border solid 1px eee padding 0 20px line height 12px font size 12px color 757575 font weight bold transition background color 200ms border color 200ms transition timing function ease didomi host didomi components radio option hover color 757575 border color 757575 didomi host didomi components radio option last child margin right 0 dir rtl didomi host didomi components radio option last child margin right 5px didomi host didomi components radio option first child margin right 5px dir rtl didomi host didomi components radio option first child margin right 0 didomi host didomi components radio option svg margin right 5px didomi host didomi components radio option span background rgba 0 0 0 0 didomi host didomi components radio option didomi components radio option agree background color 3d8548 color fff border solid 1px rgba 0 0 0 3 padding 0 11 5px didomi host didomi components radio option didomi components radio option agree svg vertical align middle didomi host didomi components radio option didomi components radio option disagree background color e60000 color fff border solid 1px rgba 0 0 0 3 padding 0 13 5px didomi host didomi components radio option reporting box sizing border box didomi host didomi components radio option reporting didomi radio option disagree to all font size 12px important didomi host didomi components radio option reporting didomi radio option agree to all font size 12px important didomi host didomi components radio option accepter box sizing border box didomi host didomi components accordion flex 5 didomi host didomi components accordion label click cursor pointer didomi host didomi components accordion trigger icon width 15px font size 16px display inline block text align center didomi host didomi components accordion didomi content display none overflow hidden max height 0 opacity 0 visibility hidden font weight 300 text align justify transition all 1s ease in out transition property opacity max height transform visibility padding bottom didomi host didomi components accordion didomi content active display block max height 3000px opacity 1 visibility visible padding bottom 10px transition property opacity max height transform visibility overflow visible didomi host didomi components accordion didomi components accordion label container display webkit flexbox display flex moz flex direction row flex direction row webkit flex pack justify moz justify content space between justify content space between moz align items center align items center didomi host didomi components accordion didomi components accordion label container label click flex 2 didomi host didomi mobile didomi components accordion width 100 flex 1 auto didomi host didomi mobile didomi components accordion didomi components accordion label container display webkit flexbox display flex moz flex direction column flex direction column webkit flex pack start moz justify content flex start justify content flex start moz align items flex start align items flex start didomi host lds ellipsis container display flex align items center justify content center height 100 dido
Métro, boulot, dodo le jour / fiesta la nuit ?Considérer la dualité qui est en chacun de nous.
didomi host didomi components button cursor pointer display block height 38px padding 0 20px font size 16px line height 18px font weight bold text align center color 555 background color eee border solid 1px rgba 34 34 34 2 didomi host didomi components button disabled opacity 4 cursor initial didomi host didomi components button span background rgba 0 0 0 0 didomi host didomi mobile didomi components button font size 14px didomi host didomi screen xsmall didomi components button padding 0 10px didomi host didomi components radio display webkit flexbox display flex moz flex direction row flex direction row webkit flex pack justify moz justify content space between justify content space between moz align items center align items center didomi host didomi components radio option margin right 5px cursor pointer height 25px box shadow 1px 1px 0 0 rgba 0 0 0 1 background color fff border solid 1px eee padding 0 20px line height 12px font size 12px color 757575 font weight bold transition background color 200ms border color 200ms transition timing function ease didomi host didomi components radio option hover color 757575 border color 757575 didomi host didomi components radio option last child margin right 0 dir rtl didomi host didomi components radio option last child margin right 5px didomi host didomi components radio option first child margin right 5px dir rtl didomi host didomi components radio option first child margin right 0 didomi host didomi components radio option svg margin right 5px didomi host didomi components radio option span background rgba 0 0 0 0 didomi host didomi components radio option didomi components radio option agree background color 3d8548 color fff border solid 1px rgba 0 0 0 3 padding 0 11 5px didomi host didomi components radio option didomi components radio option agree svg vertical align middle didomi host didomi components radio option didomi components radio option disagree background color e60000 color fff border solid 1px rgba 0 0 0 3 padding 0 13 5px didomi host didomi components radio option reporting box sizing border box didomi host didomi components radio option reporting didomi radio option disagree to all font size 12px important didomi host didomi components radio option reporting didomi radio option agree to all font size 12px important didomi host didomi components radio option accepter box sizing border box didomi host didomi components accordion flex 5 didomi host didomi components accordion label click cursor pointer didomi host didomi components accordion trigger icon width 15px font size 16px display inline block text align center didomi host didomi components accordion didomi content display none overflow hidden max height 0 opacity 0 visibility hidden font weight 300 text align justify transition all 1s ease in out transition property opacity max height transform visibility padding bottom didomi host didomi components accordion didomi content active display block max height 3000px opacity 1 visibility visible padding bottom 10px transition property opacity max height transform visibility overflow visible didomi host didomi components accordion didomi components accordion label container display webkit flexbox display flex moz flex direction row flex direction row webkit flex pack justify moz justify content space between justify content space between moz align items center align items center didomi host didomi components accordion didomi components accordion label container label click flex 2 didomi host didomi mobile didomi components accordion width 100 flex 1 auto didomi host didomi mobile didomi components accordion didomi components accordion label container display webkit flexbox display flex moz flex direction column flex direction column webkit flex pack start moz justify content flex start justify content flex start moz align items flex start align items flex start didomi host lds ellipsis container display flex align items center justify content center height 100 dido
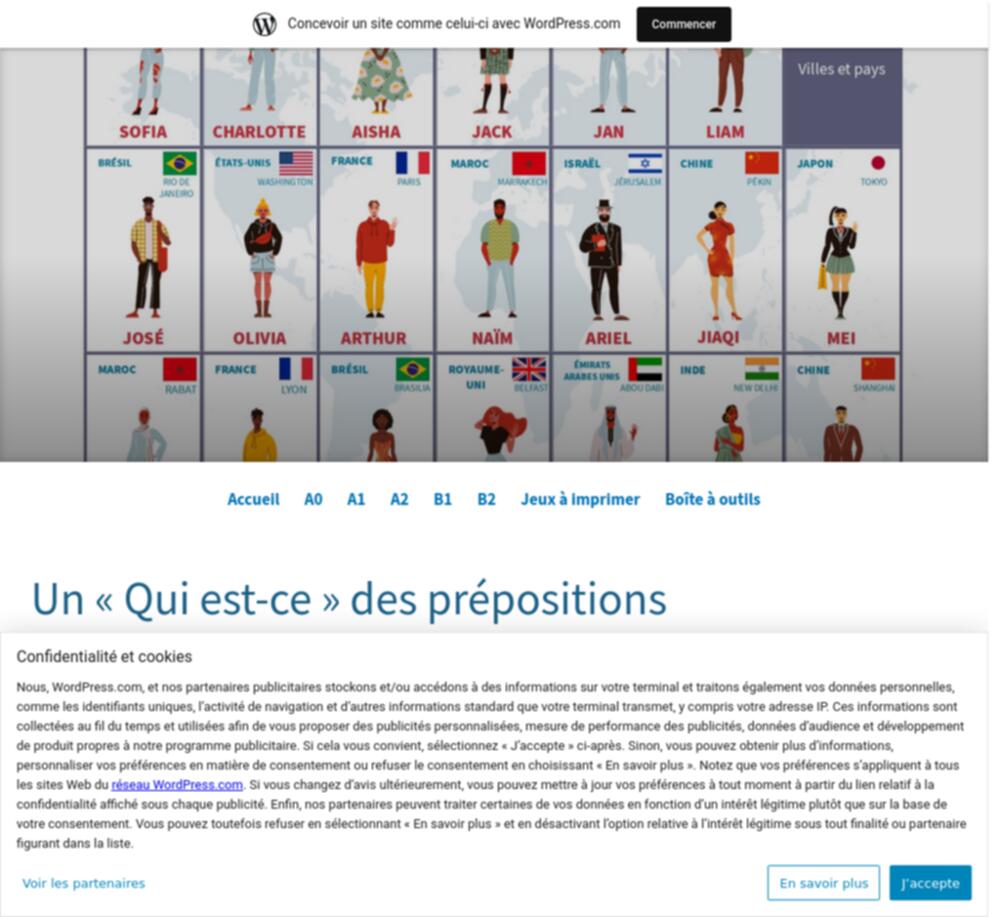
Un « Qui est-ce » des prépositions de villes et de pays – A1
Pour systématiser les prépositions "en" et "à/au/aux" devant les noms de villes, de pays et de continents, voilà une petite reprise du "Qui Est-ce" : En binôme, les joueurs reçoivent une grille et choisissent un personnage en secret. Ensuite, ils tentent de découvrir le personnage secret de l’adversaire avec des questions fermées : "est-ce que…
pour systematiser les prepositions en et a au aux devant les noms de villes de pays et de continents voila une petite reprise du qui est ce en binome les joueurs recoivent une grille et choisissent un personnage en secret ensuite ils tentent de decouvrir le personnage secret de l adversaire avec des questions fermees est ce que mon personnage habite en europe est ce qu il ou elle habite en france a paris certains pays apparaissent deux fois par choix pour que les joueurs aient a differencier entre en france et a paris a lyon bref a utiliser toutes les prepositions possibles j ai ajoute une petite carte a projeter avec les continents et les drapeaux les illustrations proviennent de freepik avec parfois quelques gros cliches quant aux noms des personnages j ai cherche les prenoms les plus populaires pour chaque pays sur un moteur de recherche si vous venez d un des pays mentionnes dans le jeu et qu il y a de gros contresens n hesitez pas a m en faire part vous pouvez integrer ce jeu a la seance a partir du court metrage what matters is inside comme exercice de systematisation a l oral qui est ce prepositions villes pays 2telecharger ata cmd push function ata initvideoslot atatags 370373 6521aad4d288c sectionid 370373 format inread ata cmd push function ata initdynamicslot id atatags 26942 6521aad4d2900 location 120 formfactor 001 label text publicites creative reportad text report this ad privacysettings text confidentialite onclick function window tcfapi window tcfapi showui jeu qui est ce les prepositions de villes et de pays description niveau a1 objectifs lexicaux noms de villes et pays grammaticaux prepositions a aux a l en pour introduire ce point de grammaire vous pouvez utiliser la fiche a disposition sur le blog avec le court metrage what matters is inside competences po materiel pedagogique les grilles de jeu une par joueur p 2 eventuellement la carte a imprimer ou projeter p 3 eventuellement les tableaux vierges p 4 ou des feutres et mouchoirs si les grilles sont plastifiees regles du jeu les apprenants sont en binomes et recoivent chacun une grille du qui est ce p 2 chaque joueur choisit secretement un des personnages sur la grille les joueurs se posent ensuite a tour de role des questions fermees oui non pour deviner quel est le personnage mystere du joueur pour que les joueurs pratiquent vraiment les prepositions de villes pays interdisez la distinction fille garcon est ce que mon personnage est une fille est ce que mon personnage habite en asie est ce que mon personnage habite en chine est ce que mon personnage habite a shanghai est ce que c est prenom pour conclure la partie les joueurs font une petite phrase mon personnage est bien prenom il elle habite a en le premier qui trouve le personnage de l adversaire gagne pour aider les apprenants pendant le jeu vous pouvez imprimer ou projeter la carte p 3 details pratiques dans le jeu classique du qui est ce les joueurs peuvent cacher petit a petit les personnages elimines avec une petite languette en plastique pour que les grilles de jeu soient reutilisables a volonte deux possibilites selon les moyens a disposition plastifier les fiches qui est ce les apprenants peuvent ainsi barrer au fur et a mesure les personnages avec un feutre effacable avec un mouchoir ou chiffon humide imprimer et decouper des petites grilles representant la grille de qui est ce sur lesquelles les apprenants pourront cocher les cases eliminees correspondant aux joueurs p 4 il sera alors interdit d ecrire directement sur la grille de jeu en couleur sources des illustrations www freepik com macrovector assistantsdefle wordpress com 2022 assistantsdefle wordpress com 2022 au royaume uni x2 aux etats unis x 2 en chine x 2 en israe lx 1 au maroc x2 en france x2 en inde x1 au mexique x1 au bresil x2 aux emirats arabes unis en norvege x1 mexique australie nigeria mexico canberra abuja royaume uni edimbourg norvege etats unis oslo san francisco qui est ce villes et pays sofia charlotte aisha jack ja
Comment les espèces animales ont-elles évolué au cours des siècles ? Comprendre la théorie de l’évolution par sélection naturelle et jouer à « Menaces sur les espèces ».
- Activité 456
- Animaux 31
- Années 14
- Apprenant 303
- Darwin 1
- Direction 530
- Espèce 4
- Espèces 3
- Évolution 4
- Fiche 215
- Lamarck 1
- Matériel 10
- Millions 18
- Naturelle 3
- Normal 424
- Page 97
- Sélection 2
- Théorie 1
didomi host didomi components button cursor pointer display block height 38px padding 0 20px font size 16px line height 18px font weight bold text align center color 555 background color eee border solid 1px rgba 34 34 34 2 didomi host didomi components button disabled opacity 4 cursor initial didomi host didomi components button span background rgba 0 0 0 0 didomi host didomi mobile didomi components button font size 14px didomi host didomi screen xsmall didomi components button padding 0 10px didomi host didomi components radio display webkit flexbox display flex moz flex direction row flex direction row webkit flex pack justify moz justify content space between justify content space between moz align items center align items center didomi host didomi components radio option margin right 5px cursor pointer height 25px box shadow 1px 1px 0 0 rgba 0 0 0 1 background color fff border solid 1px eee padding 0 20px line height 12px font size 12px color 757575 font weight bold transition background color 200ms border color 200ms transition timing function ease didomi host didomi components radio option hover color 757575 border color 757575 didomi host didomi components radio option last child margin right 0 dir rtl didomi host didomi components radio option last child margin right 5px didomi host didomi components radio option first child margin right 5px dir rtl didomi host didomi components radio option first child margin right 0 didomi host didomi components radio option svg margin right 5px didomi host didomi components radio option span background rgba 0 0 0 0 didomi host didomi components radio option didomi components radio option agree background color 3d8548 color fff border solid 1px rgba 0 0 0 3 padding 0 11 5px didomi host didomi components radio option didomi components radio option agree svg vertical align middle didomi host didomi components radio option didomi components radio option disagree background color e60000 color fff border solid 1px rgba 0 0 0 3 padding 0 13 5px didomi host didomi components radio option reporting box sizing border box didomi host didomi components radio option reporting didomi radio option disagree to all font size 12px important didomi host didomi components radio option reporting didomi radio option agree to all font size 12px important didomi host didomi components radio option accepter box sizing border box didomi host didomi components accordion flex 5 didomi host didomi components accordion label click cursor pointer didomi host didomi components accordion trigger icon width 15px font size 16px display inline block text align center didomi host didomi components accordion didomi content display none overflow hidden max height 0 opacity 0 visibility hidden font weight 300 text align justify transition all 1s ease in out transition property opacity max height transform visibility padding bottom didomi host didomi components accordion didomi content active display block max height 3000px opacity 1 visibility visible padding bottom 10px transition property opacity max height transform visibility overflow visible didomi host didomi components accordion didomi components accordion label container display webkit flexbox display flex moz flex direction row flex direction row webkit flex pack justify moz justify content space between justify content space between moz align items center align items center didomi host didomi components accordion didomi components accordion label container label click flex 2 didomi host didomi mobile didomi components accordion width 100 flex 1 auto didomi host didomi mobile didomi components accordion didomi components accordion label container display webkit flexbox display flex moz flex direction column flex direction column webkit flex pack start moz justify content flex start justify content flex start moz align items flex start align items flex start didomi host lds ellipsis container display flex align items center justify content center height 100 dido
La Terre tourne, mais cela n’a pas toujours été une évidence. Qui était Galilée et quelle a été sa découverte ? Connaître l’organisation du système planétaire et jouer une pièce de théâtre.
- Activité 456
- Apprenant 303
- Autour 4
- Direction 530
- Fiche 215
- Galilée 1
- Normal 424
- Planètes 1
- Pourtant 1
- Soleil 5
- Système 17
- Terre 22
- Tourne 3
didomi host didomi components button cursor pointer display block height 38px padding 0 20px font size 16px line height 18px font weight bold text align center color 555 background color eee border solid 1px rgba 34 34 34 2 didomi host didomi components button disabled opacity 4 cursor initial didomi host didomi components button span background rgba 0 0 0 0 didomi host didomi mobile didomi components button font size 14px didomi host didomi screen xsmall didomi components button padding 0 10px didomi host didomi components radio display webkit flexbox display flex moz flex direction row flex direction row webkit flex pack justify moz justify content space between justify content space between moz align items center align items center didomi host didomi components radio option margin right 5px cursor pointer height 25px box shadow 1px 1px 0 0 rgba 0 0 0 1 background color fff border solid 1px eee padding 0 20px line height 12px font size 12px color 757575 font weight bold transition background color 200ms border color 200ms transition timing function ease didomi host didomi components radio option hover color 757575 border color 757575 didomi host didomi components radio option last child margin right 0 dir rtl didomi host didomi components radio option last child margin right 5px didomi host didomi components radio option first child margin right 5px dir rtl didomi host didomi components radio option first child margin right 0 didomi host didomi components radio option svg margin right 5px didomi host didomi components radio option span background rgba 0 0 0 0 didomi host didomi components radio option didomi components radio option agree background color 3d8548 color fff border solid 1px rgba 0 0 0 3 padding 0 11 5px didomi host didomi components radio option didomi components radio option agree svg vertical align middle didomi host didomi components radio option didomi components radio option disagree background color e60000 color fff border solid 1px rgba 0 0 0 3 padding 0 13 5px didomi host didomi components radio option reporting box sizing border box didomi host didomi components radio option reporting didomi radio option disagree to all font size 12px important didomi host didomi components radio option reporting didomi radio option agree to all font size 12px important didomi host didomi components radio option accepter box sizing border box didomi host didomi components accordion flex 5 didomi host didomi components accordion label click cursor pointer didomi host didomi components accordion trigger icon width 15px font size 16px display inline block text align center didomi host didomi components accordion didomi content display none overflow hidden max height 0 opacity 0 visibility hidden font weight 300 text align justify transition all 1s ease in out transition property opacity max height transform visibility padding bottom didomi host didomi components accordion didomi content active display block max height 3000px opacity 1 visibility visible padding bottom 10px transition property opacity max height transform visibility overflow visible didomi host didomi components accordion didomi components accordion label container display webkit flexbox display flex moz flex direction row flex direction row webkit flex pack justify moz justify content space between justify content space between moz align items center align items center didomi host didomi components accordion didomi components accordion label container label click flex 2 didomi host didomi mobile didomi components accordion width 100 flex 1 auto didomi host didomi mobile didomi components accordion didomi components accordion label container display webkit flexbox display flex moz flex direction column flex direction column webkit flex pack start moz justify content flex start justify content flex start moz align items flex start align items flex start didomi host lds ellipsis container display flex align items center justify content center height 100 dido
Aujourd’hui, quand on est malade, on peut faire une radiographie ou une radiothérapie. Mais cela n’a pas toujours été le cas.
- Activité 456
- Apprenant 303
- Curie 1
- Direction 530
- Étiquettes 5
- Femme 62
- Femmes 49
- Fiche 215
- Homme 51
- Hommes 20
- Marie 14
- Photo 22
- Science 2
didomi host didomi components button cursor pointer display block height 38px padding 0 20px font size 16px line height 18px font weight bold text align center color 555 background color eee border solid 1px rgba 34 34 34 2 didomi host didomi components button disabled opacity 4 cursor initial didomi host didomi components button span background rgba 0 0 0 0 didomi host didomi mobile didomi components button font size 14px didomi host didomi screen xsmall didomi components button padding 0 10px didomi host didomi components radio display webkit flexbox display flex moz flex direction row flex direction row webkit flex pack justify moz justify content space between justify content space between moz align items center align items center didomi host didomi components radio option margin right 5px cursor pointer height 25px box shadow 1px 1px 0 0 rgba 0 0 0 1 background color fff border solid 1px eee padding 0 20px line height 12px font size 12px color 757575 font weight bold transition background color 200ms border color 200ms transition timing function ease didomi host didomi components radio option hover color 757575 border color 757575 didomi host didomi components radio option last child margin right 0 dir rtl didomi host didomi components radio option last child margin right 5px didomi host didomi components radio option first child margin right 5px dir rtl didomi host didomi components radio option first child margin right 0 didomi host didomi components radio option svg margin right 5px didomi host didomi components radio option span background rgba 0 0 0 0 didomi host didomi components radio option didomi components radio option agree background color 3d8548 color fff border solid 1px rgba 0 0 0 3 padding 0 11 5px didomi host didomi components radio option didomi components radio option agree svg vertical align middle didomi host didomi components radio option didomi components radio option disagree background color e60000 color fff border solid 1px rgba 0 0 0 3 padding 0 13 5px didomi host didomi components radio option reporting box sizing border box didomi host didomi components radio option reporting didomi radio option disagree to all font size 12px important didomi host didomi components radio option reporting didomi radio option agree to all font size 12px important didomi host didomi components radio option accepter box sizing border box didomi host didomi components accordion flex 5 didomi host didomi components accordion label click cursor pointer didomi host didomi components accordion trigger icon width 15px font size 16px display inline block text align center didomi host didomi components accordion didomi content display none overflow hidden max height 0 opacity 0 visibility hidden font weight 300 text align justify transition all 1s ease in out transition property opacity max height transform visibility padding bottom didomi host didomi components accordion didomi content active display block max height 3000px opacity 1 visibility visible padding bottom 10px transition property opacity max height transform visibility overflow visible didomi host didomi components accordion didomi components accordion label container display webkit flexbox display flex moz flex direction row flex direction row webkit flex pack justify moz justify content space between justify content space between moz align items center align items center didomi host didomi components accordion didomi components accordion label container label click flex 2 didomi host didomi mobile didomi components accordion width 100 flex 1 auto didomi host didomi mobile didomi components accordion didomi components accordion label container display webkit flexbox display flex moz flex direction column flex direction column webkit flex pack start moz justify content flex start justify content flex start moz align items flex start align items flex start didomi host lds ellipsis container display flex align items center justify content center height 100 dido
Comment les maladies ont-elles pu être guéries ?
- Activité 456
- Apprenant 303
- Correction 54
- Direction 530
- Fiche 215
- Images 83
- Maladies 6
- Microbienne 1
- Normal 424
- Origine 5
- Page 97
- Pasteur 1
- Vaccin 3
didomi host didomi components button cursor pointer display block height 38px padding 0 20px font size 16px line height 18px font weight bold text align center color 555 background color eee border solid 1px rgba 34 34 34 2 didomi host didomi components button disabled opacity 4 cursor initial didomi host didomi components button span background rgba 0 0 0 0 didomi host didomi mobile didomi components button font size 14px didomi host didomi screen xsmall didomi components button padding 0 10px didomi host didomi components radio display webkit flexbox display flex moz flex direction row flex direction row webkit flex pack justify moz justify content space between justify content space between moz align items center align items center didomi host didomi components radio option margin right 5px cursor pointer height 25px box shadow 1px 1px 0 0 rgba 0 0 0 1 background color fff border solid 1px eee padding 0 20px line height 12px font size 12px color 757575 font weight bold transition background color 200ms border color 200ms transition timing function ease didomi host didomi components radio option hover color 757575 border color 757575 didomi host didomi components radio option last child margin right 0 dir rtl didomi host didomi components radio option last child margin right 5px didomi host didomi components radio option first child margin right 5px dir rtl didomi host didomi components radio option first child margin right 0 didomi host didomi components radio option svg margin right 5px didomi host didomi components radio option span background rgba 0 0 0 0 didomi host didomi components radio option didomi components radio option agree background color 3d8548 color fff border solid 1px rgba 0 0 0 3 padding 0 11 5px didomi host didomi components radio option didomi components radio option agree svg vertical align middle didomi host didomi components radio option didomi components radio option disagree background color e60000 color fff border solid 1px rgba 0 0 0 3 padding 0 13 5px didomi host didomi components radio option reporting box sizing border box didomi host didomi components radio option reporting didomi radio option disagree to all font size 12px important didomi host didomi components radio option reporting didomi radio option agree to all font size 12px important didomi host didomi components radio option accepter box sizing border box didomi host didomi components accordion flex 5 didomi host didomi components accordion label click cursor pointer didomi host didomi components accordion trigger icon width 15px font size 16px display inline block text align center didomi host didomi components accordion didomi content display none overflow hidden max height 0 opacity 0 visibility hidden font weight 300 text align justify transition all 1s ease in out transition property opacity max height transform visibility padding bottom didomi host didomi components accordion didomi content active display block max height 3000px opacity 1 visibility visible padding bottom 10px transition property opacity max height transform visibility overflow visible didomi host didomi components accordion didomi components accordion label container display webkit flexbox display flex moz flex direction row flex direction row webkit flex pack justify moz justify content space between justify content space between moz align items center align items center didomi host didomi components accordion didomi components accordion label container label click flex 2 didomi host didomi mobile didomi components accordion width 100 flex 1 auto didomi host didomi mobile didomi components accordion didomi components accordion label container display webkit flexbox display flex moz flex direction column flex direction column webkit flex pack start moz justify content flex start justify content flex start moz align items flex start align items flex start didomi host lds ellipsis container display flex align items center justify content center height 100 dido
Comment les moyens de transport, et en particulier le train, ont-ils évolué au cours des siècles ?
- Activité 456
- Année 44
- Correction 54
- Direction 530
- Énergie 5
- Exposé 8
- Fiche 215
- Locomotive 1
- Normal 424
- Page 97
- Piston 1
- Stephenson 1
- Transport 12
- Vapeur 19
didomi host didomi components button cursor pointer display block height 38px padding 0 20px font size 16px line height 18px font weight bold text align center color 555 background color eee border solid 1px rgba 34 34 34 2 didomi host didomi components button disabled opacity 4 cursor initial didomi host didomi components button span background rgba 0 0 0 0 didomi host didomi mobile didomi components button font size 14px didomi host didomi screen xsmall didomi components button padding 0 10px didomi host didomi components radio display webkit flexbox display flex moz flex direction row flex direction row webkit flex pack justify moz justify content space between justify content space between moz align items center align items center didomi host didomi components radio option margin right 5px cursor pointer height 25px box shadow 1px 1px 0 0 rgba 0 0 0 1 background color fff border solid 1px eee padding 0 20px line height 12px font size 12px color 757575 font weight bold transition background color 200ms border color 200ms transition timing function ease didomi host didomi components radio option hover color 757575 border color 757575 didomi host didomi components radio option last child margin right 0 dir rtl didomi host didomi components radio option last child margin right 5px didomi host didomi components radio option first child margin right 5px dir rtl didomi host didomi components radio option first child margin right 0 didomi host didomi components radio option svg margin right 5px didomi host didomi components radio option span background rgba 0 0 0 0 didomi host didomi components radio option didomi components radio option agree background color 3d8548 color fff border solid 1px rgba 0 0 0 3 padding 0 11 5px didomi host didomi components radio option didomi components radio option agree svg vertical align middle didomi host didomi components radio option didomi components radio option disagree background color e60000 color fff border solid 1px rgba 0 0 0 3 padding 0 13 5px didomi host didomi components radio option reporting box sizing border box didomi host didomi components radio option reporting didomi radio option disagree to all font size 12px important didomi host didomi components radio option reporting didomi radio option agree to all font size 12px important didomi host didomi components radio option accepter box sizing border box didomi host didomi components accordion flex 5 didomi host didomi components accordion label click cursor pointer didomi host didomi components accordion trigger icon width 15px font size 16px display inline block text align center didomi host didomi components accordion didomi content display none overflow hidden max height 0 opacity 0 visibility hidden font weight 300 text align justify transition all 1s ease in out transition property opacity max height transform visibility padding bottom didomi host didomi components accordion didomi content active display block max height 3000px opacity 1 visibility visible padding bottom 10px transition property opacity max height transform visibility overflow visible didomi host didomi components accordion didomi components accordion label container display webkit flexbox display flex moz flex direction row flex direction row webkit flex pack justify moz justify content space between justify content space between moz align items center align items center didomi host didomi components accordion didomi components accordion label container label click flex 2 didomi host didomi mobile didomi components accordion width 100 flex 1 auto didomi host didomi mobile didomi components accordion didomi components accordion label container display webkit flexbox display flex moz flex direction column flex direction column webkit flex pack start moz justify content flex start justify content flex start moz align items flex start align items flex start didomi host lds ellipsis container display flex align items center justify content center height 100 dido
Découvrez comment le climat a des conséquences directes sur les populations, ici en Afrique…
- Activité 456
- Afrique 30
- Apprenant 303
- Aride 1
- Arides 1
- Bilingue 1
- Carte 39
- Climat 9
- Climats 1
- Construire 3
- Direction 530
- Fiche 215
- Page 97
- Région 24
- Réponse 12
- Temps 76
- Zones 2
didomi host didomi components button cursor pointer display block height 38px padding 0 20px font size 16px line height 18px font weight bold text align center color 555 background color eee border solid 1px rgba 34 34 34 2 didomi host didomi components button disabled opacity 4 cursor initial didomi host didomi components button span background rgba 0 0 0 0 didomi host didomi mobile didomi components button font size 14px didomi host didomi screen xsmall didomi components button padding 0 10px didomi host didomi components radio display webkit flexbox display flex moz flex direction row flex direction row webkit flex pack justify moz justify content space between justify content space between moz align items center align items center didomi host didomi components radio option margin right 5px cursor pointer height 25px box shadow 1px 1px 0 0 rgba 0 0 0 1 background color fff border solid 1px eee padding 0 20px line height 12px font size 12px color 757575 font weight bold transition background color 200ms border color 200ms transition timing function ease didomi host didomi components radio option hover color 757575 border color 757575 didomi host didomi components radio option last child margin right 0 dir rtl didomi host didomi components radio option last child margin right 5px didomi host didomi components radio option first child margin right 5px dir rtl didomi host didomi components radio option first child margin right 0 didomi host didomi components radio option svg margin right 5px didomi host didomi components radio option span background rgba 0 0 0 0 didomi host didomi components radio option didomi components radio option agree background color 3d8548 color fff border solid 1px rgba 0 0 0 3 padding 0 11 5px didomi host didomi components radio option didomi components radio option agree svg vertical align middle didomi host didomi components radio option didomi components radio option disagree background color e60000 color fff border solid 1px rgba 0 0 0 3 padding 0 13 5px didomi host didomi components radio option reporting box sizing border box didomi host didomi components radio option reporting didomi radio option disagree to all font size 12px important didomi host didomi components radio option reporting didomi radio option agree to all font size 12px important didomi host didomi components radio option accepter box sizing border box didomi host didomi components accordion flex 5 didomi host didomi components accordion label click cursor pointer didomi host didomi components accordion trigger icon width 15px font size 16px display inline block text align center didomi host didomi components accordion didomi content display none overflow hidden max height 0 opacity 0 visibility hidden font weight 300 text align justify transition all 1s ease in out transition property opacity max height transform visibility padding bottom didomi host didomi components accordion didomi content active display block max height 3000px opacity 1 visibility visible padding bottom 10px transition property opacity max height transform visibility overflow visible didomi host didomi components accordion didomi components accordion label container display webkit flexbox display flex moz flex direction row flex direction row webkit flex pack justify moz justify content space between justify content space between moz align items center align items center didomi host didomi components accordion didomi components accordion label container label click flex 2 didomi host didomi mobile didomi components accordion width 100 flex 1 auto didomi host didomi mobile didomi components accordion didomi components accordion label container display webkit flexbox display flex moz flex direction column flex direction column webkit flex pack start moz justify content flex start justify content flex start moz align items flex start align items flex start didomi host lds ellipsis container display flex align items center justify content center height 100 dido
Le métal, le plastique, le bois, etc. Quels sont les matériaux qui nous entourent ? Créer un jeu en cours de sciences pour apprendre à reconnaître les matériaux.
- Acier 4
- Activité 456
- Annisa 1
- Apprenant 303
- Carte 39
- Cartes 33
- Céramiques 1
- Chaleur 5
- Combustibles 1
- Composites 1
- Direction 530
- Famille 51
- Familles 4
- Fiche 215
- Fossiles 1
- Jouer 35
- Joueur 12
- Khellef 1
- Matériaux 1
- Métaux 2
- Objets 18
- Organiques 2
- Page 97
- Partie 21
- Plastique 8
- Plusieurs 2
- Propriétés 1
- Verres 1
didomi host didomi components button cursor pointer display block height 38px padding 0 20px font size 16px line height 18px font weight bold text align center color 555 background color eee border solid 1px rgba 34 34 34 2 didomi host didomi components button disabled opacity 4 cursor initial didomi host didomi components button span background rgba 0 0 0 0 didomi host didomi mobile didomi components button font size 14px didomi host didomi screen xsmall didomi components button padding 0 10px didomi host didomi components radio display webkit flexbox display flex moz flex direction row flex direction row webkit flex pack justify moz justify content space between justify content space between moz align items center align items center didomi host didomi components radio option margin right 5px cursor pointer height 25px box shadow 1px 1px 0 0 rgba 0 0 0 1 background color fff border solid 1px eee padding 0 20px line height 12px font size 12px color 757575 font weight bold transition background color 200ms border color 200ms transition timing function ease didomi host didomi components radio option hover color 757575 border color 757575 didomi host didomi components radio option last child margin right 0 dir rtl didomi host didomi components radio option last child margin right 5px didomi host didomi components radio option first child margin right 5px dir rtl didomi host didomi components radio option first child margin right 0 didomi host didomi components radio option svg margin right 5px didomi host didomi components radio option span background rgba 0 0 0 0 didomi host didomi components radio option didomi components radio option agree background color 3d8548 color fff border solid 1px rgba 0 0 0 3 padding 0 11 5px didomi host didomi components radio option didomi components radio option agree svg vertical align middle didomi host didomi components radio option didomi components radio option disagree background color e60000 color fff border solid 1px rgba 0 0 0 3 padding 0 13 5px didomi host didomi components radio option reporting box sizing border box didomi host didomi components radio option reporting didomi radio option disagree to all font size 12px important didomi host didomi components radio option reporting didomi radio option agree to all font size 12px important didomi host didomi components radio option accepter box sizing border box didomi host didomi components accordion flex 5 didomi host didomi components accordion label click cursor pointer didomi host didomi components accordion trigger icon width 15px font size 16px display inline block text align center didomi host didomi components accordion didomi content display none overflow hidden max height 0 opacity 0 visibility hidden font weight 300 text align justify transition all 1s ease in out transition property opacity max height transform visibility padding bottom didomi host didomi components accordion didomi content active display block max height 3000px opacity 1 visibility visible padding bottom 10px transition property opacity max height transform visibility overflow visible didomi host didomi components accordion didomi components accordion label container display webkit flexbox display flex moz flex direction row flex direction row webkit flex pack justify moz justify content space between justify content space between moz align items center align items center didomi host didomi components accordion didomi components accordion label container label click flex 2 didomi host didomi mobile didomi components accordion width 100 flex 1 auto didomi host didomi mobile didomi components accordion didomi components accordion label container display webkit flexbox display flex moz flex direction column flex direction column webkit flex pack start moz justify content flex start justify content flex start moz align items flex start align items flex start didomi host lds ellipsis container display flex align items center justify content center height 100 dido
Comment préparer un bon volcan ? Identifier la formation des différents types de volcans et les présenter en deux langues.
- Activité 456
- Apprenant 303
- Chaud 3
- Croûte 2
- Direction 530
- Fiche 215
- Forme 12
- Infographie 13
- Magma 1
- Manteau 1
- Page 97
- Phénomène 5
- Plaque 4
- Plaques 1
- Point 11
- Recette 25
- Roche 1
- Tectoniques 1
- Terre 22
- Terrestre 1
- Volcan 3
- Volcanisme 1
- Volcans 1
didomi host didomi components button cursor pointer display block height 38px padding 0 20px font size 16px line height 18px font weight bold text align center color 555 background color eee border solid 1px rgba 34 34 34 2 didomi host didomi components button disabled opacity 4 cursor initial didomi host didomi components button span background rgba 0 0 0 0 didomi host didomi mobile didomi components button font size 14px didomi host didomi screen xsmall didomi components button padding 0 10px didomi host didomi components radio display webkit flexbox display flex moz flex direction row flex direction row webkit flex pack justify moz justify content space between justify content space between moz align items center align items center didomi host didomi components radio option margin right 5px cursor pointer height 25px box shadow 1px 1px 0 0 rgba 0 0 0 1 background color fff border solid 1px eee padding 0 20px line height 12px font size 12px color 757575 font weight bold transition background color 200ms border color 200ms transition timing function ease didomi host didomi components radio option hover color 757575 border color 757575 didomi host didomi components radio option last child margin right 0 dir rtl didomi host didomi components radio option last child margin right 5px didomi host didomi components radio option first child margin right 5px dir rtl didomi host didomi components radio option first child margin right 0 didomi host didomi components radio option svg margin right 5px didomi host didomi components radio option span background rgba 0 0 0 0 didomi host didomi components radio option didomi components radio option agree background color 3d8548 color fff border solid 1px rgba 0 0 0 3 padding 0 11 5px didomi host didomi components radio option didomi components radio option agree svg vertical align middle didomi host didomi components radio option didomi components radio option disagree background color e60000 color fff border solid 1px rgba 0 0 0 3 padding 0 13 5px didomi host didomi components radio option reporting box sizing border box didomi host didomi components radio option reporting didomi radio option disagree to all font size 12px important didomi host didomi components radio option reporting didomi radio option agree to all font size 12px important didomi host didomi components radio option accepter box sizing border box didomi host didomi components accordion flex 5 didomi host didomi components accordion label click cursor pointer didomi host didomi components accordion trigger icon width 15px font size 16px display inline block text align center didomi host didomi components accordion didomi content display none overflow hidden max height 0 opacity 0 visibility hidden font weight 300 text align justify transition all 1s ease in out transition property opacity max height transform visibility padding bottom didomi host didomi components accordion didomi content active display block max height 3000px opacity 1 visibility visible padding bottom 10px transition property opacity max height transform visibility overflow visible didomi host didomi components accordion didomi components accordion label container display webkit flexbox display flex moz flex direction row flex direction row webkit flex pack justify moz justify content space between justify content space between moz align items center align items center didomi host didomi components accordion didomi components accordion label container label click flex 2 didomi host didomi mobile didomi components accordion width 100 flex 1 auto didomi host didomi mobile didomi components accordion didomi components accordion label container display webkit flexbox display flex moz flex direction column flex direction column webkit flex pack start moz justify content flex start justify content flex start moz align items flex start align items flex start didomi host lds ellipsis container display flex align items center justify content center height 100 dido
Blanc ou noir, sommes-nous si différents les uns des autres ? Que nous dit la science ? Imaginer un logo et un slogan pour combattre la discrimination raciale.
- Activité 456
- Couleur 12
- Couleurs 13
- Direction 530
- Épiderme 1
- Fiche 215
- Foncée 1
- Mélanosomes 1
- Normal 424
- Pigment 1
- Pigments 1
didomi host didomi components button cursor pointer display block height 38px padding 0 20px font size 16px line height 18px font weight bold text align center color 555 background color eee border solid 1px rgba 34 34 34 2 didomi host didomi components button disabled opacity 4 cursor initial didomi host didomi components button span background rgba 0 0 0 0 didomi host didomi mobile didomi components button font size 14px didomi host didomi screen xsmall didomi components button padding 0 10px didomi host didomi components radio display webkit flexbox display flex moz flex direction row flex direction row webkit flex pack justify moz justify content space between justify content space between moz align items center align items center didomi host didomi components radio option margin right 5px cursor pointer height 25px box shadow 1px 1px 0 0 rgba 0 0 0 1 background color fff border solid 1px eee padding 0 20px line height 12px font size 12px color 757575 font weight bold transition background color 200ms border color 200ms transition timing function ease didomi host didomi components radio option hover color 757575 border color 757575 didomi host didomi components radio option last child margin right 0 dir rtl didomi host didomi components radio option last child margin right 5px didomi host didomi components radio option first child margin right 5px dir rtl didomi host didomi components radio option first child margin right 0 didomi host didomi components radio option svg margin right 5px didomi host didomi components radio option span background rgba 0 0 0 0 didomi host didomi components radio option didomi components radio option agree background color 3d8548 color fff border solid 1px rgba 0 0 0 3 padding 0 11 5px didomi host didomi components radio option didomi components radio option agree svg vertical align middle didomi host didomi components radio option didomi components radio option disagree background color e60000 color fff border solid 1px rgba 0 0 0 3 padding 0 13 5px didomi host didomi components radio option reporting box sizing border box didomi host didomi components radio option reporting didomi radio option disagree to all font size 12px important didomi host didomi components radio option reporting didomi radio option agree to all font size 12px important didomi host didomi components radio option accepter box sizing border box didomi host didomi components accordion flex 5 didomi host didomi components accordion label click cursor pointer didomi host didomi components accordion trigger icon width 15px font size 16px display inline block text align center didomi host didomi components accordion didomi content display none overflow hidden max height 0 opacity 0 visibility hidden font weight 300 text align justify transition all 1s ease in out transition property opacity max height transform visibility padding bottom didomi host didomi components accordion didomi content active display block max height 3000px opacity 1 visibility visible padding bottom 10px transition property opacity max height transform visibility overflow visible didomi host didomi components accordion didomi components accordion label container display webkit flexbox display flex moz flex direction row flex direction row webkit flex pack justify moz justify content space between justify content space between moz align items center align items center didomi host didomi components accordion didomi components accordion label container label click flex 2 didomi host didomi mobile didomi components accordion width 100 flex 1 auto didomi host didomi mobile didomi components accordion didomi components accordion label container display webkit flexbox display flex moz flex direction column flex direction column webkit flex pack start moz justify content flex start justify content flex start moz align items flex start align items flex start didomi host lds ellipsis container display flex align items center justify content center height 100 dido