Ci gît une bannière de publicité qui nous aide à garder ce site gratuit pour les utilisateurs.
Merci de désactiver votre bloqueur de pub pour ce site.
Thème : Joker
Pascal Obispo, toujours aussi fan, revient avec un nouvel album pour lequel il se grime en Joker. Mais pour quelles raisons ?
- Allons 4
- Artiste 8
- Chanteur 7
- Direction 530
- Fan 1
- Joker 1
- Moque 1
- Normal 424
- Obispo 1
- Paroles 18
- Pascal 2
didomi host didomi components button cursor pointer display block height 38px padding 0 20px font size 16px line height 18px font weight bold text align center color 555 background color eee border solid 1px rgba 34 34 34 2 didomi host didomi components button disabled opacity 4 cursor initial didomi host didomi components button span background rgba 0 0 0 0 didomi host didomi mobile didomi components button font size 14px didomi host didomi screen xsmall didomi components button padding 0 10px didomi host didomi components radio display webkit flexbox display flex moz flex direction row flex direction row webkit flex pack justify moz justify content space between justify content space between moz align items center align items center didomi host didomi components radio option margin right 5px cursor pointer height 25px box shadow 1px 1px 0 0 rgba 0 0 0 1 background color fff border solid 1px eee padding 0 20px line height 12px font size 12px color 757575 font weight bold transition background color 200ms border color 200ms transition timing function ease didomi host didomi components radio option hover color 757575 border color 757575 didomi host didomi components radio option last child margin right 0 dir rtl didomi host didomi components radio option last child margin right 5px didomi host didomi components radio option first child margin right 5px dir rtl didomi host didomi components radio option first child margin right 0 didomi host didomi components radio option svg margin right 5px didomi host didomi components radio option span background rgba 0 0 0 0 didomi host didomi components radio option didomi components radio option agree background color 3d8548 color fff border solid 1px rgba 0 0 0 3 padding 0 11 5px didomi host didomi components radio option didomi components radio option agree svg vertical align middle didomi host didomi components radio option didomi components radio option disagree background color e60000 color fff border solid 1px rgba 0 0 0 3 padding 0 13 5px didomi host didomi components radio option reporting box sizing border box didomi host didomi components radio option reporting didomi radio option disagree to all font size 12px important didomi host didomi components radio option reporting didomi radio option agree to all font size 12px important didomi host didomi components radio option accepter box sizing border box didomi host didomi components accordion flex 5 didomi host didomi components accordion label click cursor pointer didomi host didomi components accordion trigger icon width 15px font size 16px display inline block text align center didomi host didomi components accordion didomi content display none overflow hidden max height 0 opacity 0 visibility hidden font weight 300 text align justify transition all 1s ease in out transition property opacity max height transform visibility padding bottom didomi host didomi components accordion didomi content active display block max height 3000px opacity 1 visibility visible padding bottom 10px transition property opacity max height transform visibility overflow visible didomi host didomi components accordion didomi components accordion label container display webkit flexbox display flex moz flex direction row flex direction row webkit flex pack justify moz justify content space between justify content space between moz align items center align items center didomi host didomi components accordion didomi components accordion label container label click flex 2 didomi host didomi mobile didomi components accordion width 100 flex 1 auto didomi host didomi mobile didomi components accordion didomi components accordion label container display webkit flexbox display flex moz flex direction column flex direction column webkit flex pack start moz justify content flex start justify content flex start moz align items flex start align items flex start didomi host lds ellipsis container display flex align items center justify content center height 100 dido
Que ressent une chèvre quand elle croise une autre chèvre sur un pont ?
- Adjectif 12
- Animé 2
- Carte 38
- Cartes 29
- Chèvre 5
- Consigne 32
- Conte 17
- Dessin 13
- Élèves 31
- Émotion 1
- Emotions 1
- Émotions 9
- Entente 1
- Fiches 4
- Kit 1
- Mise 48
- Œuvre 50
- Page 95
le respect de votre vie privee est une priorite pour tv5mondeavec votre accord nous et nos 6 partenaires utilisons des cookies ou technologies similaires pour stocker consulter et traiter des donnees personnelles telles que votre visite sur ce site internet les adresses ip et les identifiants de cookie certains partenaires ne demandent pas votre consentement pour traiter vos donnees et se fondent sur leur interet commercial legitime a tout moment vous pouvez retirer votre consentement ou vous opposer au traitement des donnees fonde sur l interet legitime en cliquant sur en savoir plus ou en allant dans notre politique de confidentialite sur ce site internet vos donnees personnelles sont traitees pour les finalites suivantes analyser activement les caracteristiques de l appareil pour l identification fonctionnalites essentielles mesure d audience publicite utiliser des profils pour selectionner des contenus personnalises aller au contenu principal enseigner le francais avec tv5monde rechercher login back to top conte nous la bonne entente ajouter aux favoris 8 flag this item disponible jusqu au 30 09 2026 23 59disponible jusqu au 30 09 2026 que ressent une chevre quand elle croise une autre chevre sur un pont tv5 jwplayer field sous titres duree 1 02 afrika toon 2023 video contenous fiches kit emotions video ressources pedagogiques a1 1enfants3 5 ans tout telechargerzip12 mo conditions d utilisation a1 1 grand debutant enfants 3 5 ans apprendre a identifier et nommer des emotions en francais voir les fiches apprendre a identifier et nommer des emotions en francais enfants 3 5 ans regarder regarder ecouter ecouter vocabulaire sentiments parler decrire jouer mimes fiche enseignant fiches kit emotions pdf document fiches kit emotions pdf 159 ko fiches kit emotions docx document fiches kit emotions docx 104 ko fiche materiel fiches kit emotions materiel pdf document fiches kit emotions materiel pdf 425 ko fiches kit emotions materiel docx document fiches kit emotions materiel docx 6 mo contenus complementaires fiches kit emotions transcription pdf fiches kit emotions transcription docx 27 ko transcription document fiches kit emotions transcription pdf 43 ko fiches kit emotions transcription docx 27 ko fiches kit emotions transcription docx transcription document fiches kit emotions transcription docx 27 ko media la videomkv5 mo copyright fp helene emile cavilam alliance francaise vichy a propos onglet actif transcriptionintegrer a propos il y a tres tres longtemps au coeur de la savane africaine les animaux possedaient encore la parole et ils avaient beaucoup a nous apprendre dans cet episode une chevre passe par de nombreuses emotions pendant une balade a la recherche d une meilleure herbe a brouter chaine d origine tv5monde publie le 26 10 2023 modifie le 02 11 2023 vie quotidienne dessin anime liens voir d autres programmes jeunesse sur tv5mondeplus transcription conteuse il etait une fois une chevre qui se baladait dans la foret pour prendre un peu d air soudain elle eut une envie celle de gouter l herbe sur une pente de colline qui se trouve en face d elle la pente herbeuse de la colline se trouve pres d un ruisseau un long bois etroit servait de pont sur le ruisseau en traversant le pont elle vit une autre chevre venir de l autre cote le pont etait si etroit qu un seul animal pouvait le traverser a la fois la premiere chevre dit a l autre avec un ton menacant laisse moi passer en premier c est toi qui dois me laisser passer en premier retorqua l autre chevre elles commencerent a se menacer et se livrerent finalement a une terrible bagarre sur le pont etroit integrer lien permanent integrer cette video sur votre site code html ressource issue de image enfants a1 1 a1 a2 flm fls 84 fiches pedagogiques image tivi5monde a1 1 a1 enfants19 fiches pedagogiques sur le meme theme image france des maisons en palettes recycleesadolescents16 18 ans b1 b1 adolescents 16 18 ans mettre en place un projet de construction d objets en palettes
Pourquoi la montagne est-elle en colère ? Moko et Mei-Li réussiront-ils à éteindre le volcan ?
didomi host didomi components button cursor pointer display block height 38px padding 0 20px font size 16px line height 18px font weight bold text align center color 555 background color eee border solid 1px rgba 34 34 34 2 didomi host didomi components button disabled opacity 4 cursor initial didomi host didomi components button span background rgba 0 0 0 0 didomi host didomi mobile didomi components button font size 14px didomi host didomi screen xsmall didomi components button padding 0 10px didomi host didomi components radio display webkit flexbox display flex moz flex direction row flex direction row webkit flex pack justify moz justify content space between justify content space between moz align items center align items center didomi host didomi components radio option margin right 5px cursor pointer height 25px box shadow 1px 1px 0 0 rgba 0 0 0 1 background color fff border solid 1px eee padding 0 20px line height 12px font size 12px color 757575 font weight bold transition background color 200ms border color 200ms transition timing function ease didomi host didomi components radio option hover color 757575 border color 757575 didomi host didomi components radio option last child margin right 0 dir rtl didomi host didomi components radio option last child margin right 5px didomi host didomi components radio option first child margin right 5px dir rtl didomi host didomi components radio option first child margin right 0 didomi host didomi components radio option svg margin right 5px didomi host didomi components radio option span background rgba 0 0 0 0 didomi host didomi components radio option didomi components radio option agree background color 3d8548 color fff border solid 1px rgba 0 0 0 3 padding 0 11 5px didomi host didomi components radio option didomi components radio option agree svg vertical align middle didomi host didomi components radio option didomi components radio option disagree background color e60000 color fff border solid 1px rgba 0 0 0 3 padding 0 13 5px didomi host didomi components radio option reporting box sizing border box didomi host didomi components radio option reporting didomi radio option disagree to all font size 12px important didomi host didomi components radio option reporting didomi radio option agree to all font size 12px important didomi host didomi components radio option accepter box sizing border box didomi host didomi components accordion flex 5 didomi host didomi components accordion label click cursor pointer didomi host didomi components accordion trigger icon width 15px font size 16px display inline block text align center didomi host didomi components accordion didomi content display none overflow hidden max height 0 opacity 0 visibility hidden font weight 300 text align justify transition all 1s ease in out transition property opacity max height transform visibility padding bottom didomi host didomi components accordion didomi content active display block max height 3000px opacity 1 visibility visible padding bottom 10px transition property opacity max height transform visibility overflow visible didomi host didomi components accordion didomi components accordion label container display webkit flexbox display flex moz flex direction row flex direction row webkit flex pack justify moz justify content space between justify content space between moz align items center align items center didomi host didomi components accordion didomi components accordion label container label click flex 2 didomi host didomi mobile didomi components accordion width 100 flex 1 auto didomi host didomi mobile didomi components accordion didomi components accordion label container display webkit flexbox display flex moz flex direction column flex direction column webkit flex pack start moz justify content flex start justify content flex start moz align items flex start align items flex start didomi host lds ellipsis container display flex align items center justify content center height 100 dido
Les expressions africaines : le travail et l'argent | Enseigner le français avec TV5MONDE
Comment parle-t-on de l’argent, du travail et des études en Afrique ?
- Africaines 3
- Apprenant 298
- Argent 15
- Classe 99
- Direction 530
- Expression 30
- Expressions 25
- Fiche 213
- Groupes 76
- Normal 424
- Travail 78
didomi host didomi components button cursor pointer display block height 38px padding 0 20px font size 16px line height 18px font weight bold text align center color 555 background color eee border solid 1px rgba 34 34 34 2 didomi host didomi components button disabled opacity 4 cursor initial didomi host didomi components button span background rgba 0 0 0 0 didomi host didomi mobile didomi components button font size 14px didomi host didomi screen xsmall didomi components button padding 0 10px didomi host didomi components radio display webkit flexbox display flex moz flex direction row flex direction row webkit flex pack justify moz justify content space between justify content space between moz align items center align items center didomi host didomi components radio option margin right 5px cursor pointer height 25px box shadow 1px 1px 0 0 rgba 0 0 0 1 background color fff border solid 1px eee padding 0 20px line height 12px font size 12px color 757575 font weight bold transition background color 200ms border color 200ms transition timing function ease didomi host didomi components radio option hover color 757575 border color 757575 didomi host didomi components radio option last child margin right 0 dir rtl didomi host didomi components radio option last child margin right 5px didomi host didomi components radio option first child margin right 5px dir rtl didomi host didomi components radio option first child margin right 0 didomi host didomi components radio option svg margin right 5px didomi host didomi components radio option span background rgba 0 0 0 0 didomi host didomi components radio option didomi components radio option agree background color 3d8548 color fff border solid 1px rgba 0 0 0 3 padding 0 11 5px didomi host didomi components radio option didomi components radio option agree svg vertical align middle didomi host didomi components radio option didomi components radio option disagree background color e60000 color fff border solid 1px rgba 0 0 0 3 padding 0 13 5px didomi host didomi components radio option reporting box sizing border box didomi host didomi components radio option reporting didomi radio option disagree to all font size 12px important didomi host didomi components radio option reporting didomi radio option agree to all font size 12px important didomi host didomi components radio option accepter box sizing border box didomi host didomi components accordion flex 5 didomi host didomi components accordion label click cursor pointer didomi host didomi components accordion trigger icon width 15px font size 16px display inline block text align center didomi host didomi components accordion didomi content display none overflow hidden max height 0 opacity 0 visibility hidden font weight 300 text align justify transition all 1s ease in out transition property opacity max height transform visibility padding bottom didomi host didomi components accordion didomi content active display block max height 3000px opacity 1 visibility visible padding bottom 10px transition property opacity max height transform visibility overflow visible didomi host didomi components accordion didomi components accordion label container display webkit flexbox display flex moz flex direction row flex direction row webkit flex pack justify moz justify content space between justify content space between moz align items center align items center didomi host didomi components accordion didomi components accordion label container label click flex 2 didomi host didomi mobile didomi components accordion width 100 flex 1 auto didomi host didomi mobile didomi components accordion didomi components accordion label container display webkit flexbox display flex moz flex direction column flex direction column webkit flex pack start moz justify content flex start justify content flex start moz align items flex start align items flex start didomi host lds ellipsis container display flex align items center justify content center height 100 dido
Jouer aux cartes à A0/A1 : « Le Menteur » (mois de l’année)
Après le dialogue de présentations et les nombres de 1 à 100, voilà un dernier jeu de cartes pour les débutants pour systématiser les mois de l’année. Pour ce jeu, je me suis inspirée d’un jeu qui s’appelle "Bullshit" en anglais. Le but : former une suite de cartes de l’as au roi. Une fois…
- Année 42
- Carte 38
- Cartes 29
- Date 5
- Fiche Jeu 6
- Janvier 16
- Jeu De Cartes 18
- Joueur 10
- Joueurs 11
- Menteur 1
- Mois De L'Année 2
- Suite 1
apres le dialogue de presentations et les nombres de 1 a 100 voila un dernier jeu de cartes pour les debutants pour systematiser les mois de l annee pour ce jeu je me suis inspiree d un jeu qui s appelle bullshit en anglais le but former une suite de cartes de l as au roi une fois qu on a pose l as de pique les joueurs pretendront poser un deux puis un ou plusieurs trois puis un quatre toutes les cartes sauf l as sont posees face cachee si on n a pas la carte correspondante dans son jeu ou si on veut se debarrasser de plusieurs cartes il faut donc mentir dans cette version les cartes correspondent a des mois de l annee et le roi a bonne annee le but est de ne plus avoir de cartes le probleme si les autres joueurs pensent que vous mentez par exemple que vous n avez pas pose une carte mai 5 ils vous accusent d etre un menteur si vous avez menti vous recuperez toutes les cartes qui se trouvent sur la table les regles detaillees ainsi qu un memo a projeter ou imprimer pendant la partie se trouvent dans le pdf jouer aux cartes a a0 a1 le menteur mois de lanneetelecharger ata cmd push function ata initvideoslot atatags 370373 651ee5333dba6 sectionid 370373 format inread ata cmd push function ata initdynamicslot id atatags 26942 651ee5333dc3d location 120 formfactor 001 label text publicites creative reportad text report this ad privacysettings text confidentialite onclick function window tcfapi window tcfapi showui jouer aux cartes a a0 et a1 le menteur mois de l annee description niveau a0 a1 objectifs lexicaux mois de l annee date competences po materiel pedagogique a projeter un support pour accompagner l explication des regles du jeu p 2 a 4 un support linguistique a projeter pendant la partie ou a imprimer variantes de date en janvier p 5 le 5 janvier p 6 materiel dans la salle un jeu de 52 cartes sans jokers je recommande un jeu format a5 pour eviter les cartes qui finissent par disparaitre regles du jeu but du jeu p 2 et 3 les joueurs doivent former une suite de 13 cartes face cachee de l as au roi chaque carte correspond a un mois de l annee qui sera prononce en posant la carte phrase on est en janvier ou on est le janvier selon les objectifs les couleurs et familles ne sont pas importantes a chaque tour chaque joueur pretend posseder une ou plusieurs cartes pour completer la suite de 1 a 13 qu il pose face cachee les autres joueurs ne peuvent pas verifier cette affirmation si un joueur pense qu il s agit d un mensonge il crie menteur le joueur qui a pose la ou les cartes les retourne s il a menti il doit prendre toutes les cartes posees sur la table le premier joueur qui n a plus de cartes gagne modalites du jeu pour 3 a 7 joueurs environ toutes les cartes sont distribuees sauf les jokers certains joueurs auront eventuellement une carte supplementaire les joueurs ont leur cartes dans leur main on joue dans le sens des aiguilles d une montre les cartes toujours face cachee le principe du menteur p 4 si un joueur pense qu un autre joueur ment il dit tu mens le menteur presume retourne alors la ou les cartes qu il vient de poser le joueur a vraiment menti il doit prendre toutes les cartes posees sur la table y compris une eventuelle suite deja completee le joueur n a pas menti l accusateur doit prendre toutes les cartes posees sur la table y compris une eventuelle suite completee exemple de tour 1 le joueur qui a l as de pique pose la premiere carte face visible et dit on est en janvier ou on est le 5 janvier par exemple 2 le joueur suivant doit poser au moins une carte fevrier face cachee n importe quelle carte de 2 et dire on est en fevrier ou on est le 10 fevrier s il n a pas de carte fevrier un 2 il pose une autre carte face cachee et ment 3 le jeu continue jusqu a ce que la suite entiere soit creee ou du moins en apparence on peut poser plusieurs cartes a la fois par exemple trois fois un 5 mois de mai ou trois cartes differentes en mentant 4 le joueur qui pose un ou plusieurs rois dit bonne annee la suite completee est m
Que faire après le lycée ? Avez-vous un projet pour l’avenir ? Jouer pour découvrir les filières générales et techniques du lycée.
- Activité 449
- Apprenant 298
- Bac 2
- Choisir 5
- Description 81
- Direction 530
- Métiers 9
- Normal 424
- Orientation 3
didomi host didomi components button cursor pointer display block height 38px padding 0 20px font size 16px line height 18px font weight bold text align center color 555 background color eee border solid 1px rgba 34 34 34 2 didomi host didomi components button disabled opacity 4 cursor initial didomi host didomi components button span background rgba 0 0 0 0 didomi host didomi mobile didomi components button font size 14px didomi host didomi screen xsmall didomi components button padding 0 10px didomi host didomi components radio display webkit flexbox display flex moz flex direction row flex direction row webkit flex pack justify moz justify content space between justify content space between moz align items center align items center didomi host didomi components radio option margin right 5px cursor pointer height 25px box shadow 1px 1px 0 0 rgba 0 0 0 1 background color fff border solid 1px eee padding 0 20px line height 12px font size 12px color 757575 font weight bold transition background color 200ms border color 200ms transition timing function ease didomi host didomi components radio option hover color 757575 border color 757575 didomi host didomi components radio option last child margin right 0 dir rtl didomi host didomi components radio option last child margin right 5px didomi host didomi components radio option first child margin right 5px dir rtl didomi host didomi components radio option first child margin right 0 didomi host didomi components radio option svg margin right 5px didomi host didomi components radio option span background rgba 0 0 0 0 didomi host didomi components radio option didomi components radio option agree background color 3d8548 color fff border solid 1px rgba 0 0 0 3 padding 0 11 5px didomi host didomi components radio option didomi components radio option agree svg vertical align middle didomi host didomi components radio option didomi components radio option disagree background color e60000 color fff border solid 1px rgba 0 0 0 3 padding 0 13 5px didomi host didomi components radio option reporting box sizing border box didomi host didomi components radio option reporting didomi radio option disagree to all font size 12px important didomi host didomi components radio option reporting didomi radio option agree to all font size 12px important didomi host didomi components radio option accepter box sizing border box didomi host didomi components accordion flex 5 didomi host didomi components accordion label click cursor pointer didomi host didomi components accordion trigger icon width 15px font size 16px display inline block text align center didomi host didomi components accordion didomi content display none overflow hidden max height 0 opacity 0 visibility hidden font weight 300 text align justify transition all 1s ease in out transition property opacity max height transform visibility padding bottom didomi host didomi components accordion didomi content active display block max height 3000px opacity 1 visibility visible padding bottom 10px transition property opacity max height transform visibility overflow visible didomi host didomi components accordion didomi components accordion label container display webkit flexbox display flex moz flex direction row flex direction row webkit flex pack justify moz justify content space between justify content space between moz align items center align items center didomi host didomi components accordion didomi components accordion label container label click flex 2 didomi host didomi mobile didomi components accordion width 100 flex 1 auto didomi host didomi mobile didomi components accordion didomi components accordion label container display webkit flexbox display flex moz flex direction column flex direction column webkit flex pack start moz justify content flex start justify content flex start moz align items flex start align items flex start didomi host lds ellipsis container display flex align items center justify content center height 100 dido
Savez-vous lire la musique ? Observer le comportement d’une personne interviewée et comprendre dans le détail une interview.
- Congo 12
- Direction 530
- Discuter 1
- Ina 2
- Interview 25
- Jean 37
- Kingenzi 1
- Malwengo 1
- Musicien 1
- Musique 38
- Normal 424
- Professeur 12
- Romain 2
didomi host didomi components button cursor pointer display block height 38px padding 0 20px font size 16px line height 18px font weight bold text align center color 555 background color eee border solid 1px rgba 34 34 34 2 didomi host didomi components button disabled opacity 4 cursor initial didomi host didomi components button span background rgba 0 0 0 0 didomi host didomi mobile didomi components button font size 14px didomi host didomi screen xsmall didomi components button padding 0 10px didomi host didomi components radio display webkit flexbox display flex moz flex direction row flex direction row webkit flex pack justify moz justify content space between justify content space between moz align items center align items center didomi host didomi components radio option margin right 5px cursor pointer height 25px box shadow 1px 1px 0 0 rgba 0 0 0 1 background color fff border solid 1px eee padding 0 20px line height 12px font size 12px color 757575 font weight bold transition background color 200ms border color 200ms transition timing function ease didomi host didomi components radio option hover color 757575 border color 757575 didomi host didomi components radio option last child margin right 0 dir rtl didomi host didomi components radio option last child margin right 5px didomi host didomi components radio option first child margin right 5px dir rtl didomi host didomi components radio option first child margin right 0 didomi host didomi components radio option svg margin right 5px didomi host didomi components radio option span background rgba 0 0 0 0 didomi host didomi components radio option didomi components radio option agree background color 3d8548 color fff border solid 1px rgba 0 0 0 3 padding 0 11 5px didomi host didomi components radio option didomi components radio option agree svg vertical align middle didomi host didomi components radio option didomi components radio option disagree background color e60000 color fff border solid 1px rgba 0 0 0 3 padding 0 13 5px didomi host didomi components radio option reporting box sizing border box didomi host didomi components radio option reporting didomi radio option disagree to all font size 12px important didomi host didomi components radio option reporting didomi radio option agree to all font size 12px important didomi host didomi components radio option accepter box sizing border box didomi host didomi components accordion flex 5 didomi host didomi components accordion label click cursor pointer didomi host didomi components accordion trigger icon width 15px font size 16px display inline block text align center didomi host didomi components accordion didomi content display none overflow hidden max height 0 opacity 0 visibility hidden font weight 300 text align justify transition all 1s ease in out transition property opacity max height transform visibility padding bottom didomi host didomi components accordion didomi content active display block max height 3000px opacity 1 visibility visible padding bottom 10px transition property opacity max height transform visibility overflow visible didomi host didomi components accordion didomi components accordion label container display webkit flexbox display flex moz flex direction row flex direction row webkit flex pack justify moz justify content space between justify content space between moz align items center align items center didomi host didomi components accordion didomi components accordion label container label click flex 2 didomi host didomi mobile didomi components accordion width 100 flex 1 auto didomi host didomi mobile didomi components accordion didomi components accordion label container display webkit flexbox display flex moz flex direction column flex direction column webkit flex pack start moz justify content flex start justify content flex start moz align items flex start align items flex start didomi host lds ellipsis container display flex align items center justify content center height 100 dido
Jouer aux cartes à A0 : « Bonjour Madame » (dialogue de présentations)
Ce jeu est basé sur un travail effectué il y a quelques années à la fac : enregistrer des conversations de présentations en contexte informel (où de parfaits inconnus font connaissance, en soirée, par exemple), transcrire et analyser les tournures utilisées, et les comparer à celles proposées dans les différents manuels de FLE. Résultat :…
- Assistantsdefle 12
- Bonjour 9
- Carte 38
- Cartes 29
- Dialogue 12
- Fiche Jeu 6
- Jeu De Cartes 18
- Madame 9
- Présentations 8
- Réactions 2
- Sans Impression De Supports 9
ce jeu est base sur un travail effectue il y a quelques annees a la fac enregistrer des conversations de presentations en contexte informel ou de parfaits inconnus font connaissance en soiree par exemple transcrire et analyser les tournures utilisees et les comparer a celles proposees dans les differents manuels de fle resultat plus de classique comment tu t appelles sur toutes les conversations enregistrees il y a eu un seul tu t appelles comment et plein d autres details tres interessants ce petit dialogue est un recueil des phrases relevees les plus frequentes pour pratiquer un peu tout ca de facon ludique les phrases de ce dialogue sont ensuite reprises avec un jeu de 52 cartes les jeux de cartes ca marche toujours tres bien ca prend peu de place et le prix est tres abordable pour les etablissements qui n ont pas de budget a disposition d ailleurs si vous avez un flying tiger pres de chez vous on peut y trouver des sets de cartes en format a5 des cartes geantes donc qui font toujours leur effet et ne se perdent pas au bout de quelques parties le principe du jeu est simple les regles detaillees avec exemples se trouvent dans le pdf ci dessous chaque participant recoit 4 ou 5 cartes face cachee un participant devoile une de ses cartes au centre de la table chaque carte est associee a une reaction qui sont des phrases du dialogue de presentations qu il faut realiser le plus vite possible en tapant sur la carte ou sur la main des autres participants le dernier a reagir ou la premiere personne qui se trompe de reaction prend la carte et l ajoute face cachee a son jeu le but est de se debarrasser en premier de toutes ses cartes le nom bonjour madame vient de la reaction a la reine de coeur crier bonjour madame en se mettant au garde a vous voila les differentes reactions la seconde bulle est prononcee par le perdant du tour celui qui recupere la carte les cartes 10 ont la reaction freeze plus personne ne bouge le premier a faire un mouvement perd au premier regard les cinq cartes reactions semblent peu nombreuses mais la fatigue cognitive sera reelle si vous presentez toutes les cartes en meme temps avant de passer au vrai jeu je conseille de commencer par une partie avec 2 reactions seulement et un jeu de rapidite pour les autres cartes ou il faut taper le plus vite dessus puis d ajouter les autres reactions petit a petit le pdf contient une presentation des reactions carte par carte jouer aux cartes a a0 bonjour madame dialogue de presentationstelecharger ata cmd push function ata initvideoslot atatags 370373 651ee526612c1 sectionid 370373 format inread ata cmd push function ata initdynamicslot id atatags 26942 651ee52661344 location 120 formfactor 001 label text publicites creative reportad text report this ad privacysettings text confidentialite onclick function window tcfapi window tcfapi showui jouer aux cartes a a0 bonjour madame dialogue de presentations description niveau a0 objectifs lexicaux et socio linguistiques dialogue de presentations competences po materiel pedagogique a projeter un exemple du dialogue sur lequel se base le jeu a exploiter selon les objectifs questions de comprehension lecture a voix haute reecriture du dialogue mini jeu de role p 2 un support pour l explication des regles p 3 a 8 et un recapitulatif des reactions associees aux cartes a projeter ou a imprimer p 9 materiel dans la salle un jeu de 52 cartes sans jokers je recommande un jeu format a5 pour eviter les cartes qui finissent par disparaitre regles du jeu but du jeu les joueurs recoivent 4 ou 5 cartes face cachee chaque carte est associee a une reaction qui est une phrase d un dialogue de presentation et ou un mime a chaque tour un joueur pose une carte face visible au centre le but est de reagir le plus vite possible a cette carte le dernier joueur a reagir perd et prend la carte qu il ajoute a son jeu le premier joueur qui n a plus de cartes gagne modalites du jeu pour des groupes de 3 a 6 joueurs environ on distribue seulement une sel
Ils ont entre 11 et 14 ans, ils vont au collège à Clermont-Ferrand. Cette fois, ils nous parlent de musique.Parler de ses goûts musicaux et de ses artistes préférés.
didomi host didomi components button cursor pointer display block height 38px padding 0 20px font size 16px line height 18px font weight bold text align center color 555 background color eee border solid 1px rgba 34 34 34 2 didomi host didomi components button disabled opacity 4 cursor initial didomi host didomi components button span background rgba 0 0 0 0 didomi host didomi mobile didomi components button font size 14px didomi host didomi screen xsmall didomi components button padding 0 10px didomi host didomi components radio display webkit flexbox display flex moz flex direction row flex direction row webkit flex pack justify moz justify content space between justify content space between moz align items center align items center didomi host didomi components radio option margin right 5px cursor pointer height 25px box shadow 1px 1px 0 0 rgba 0 0 0 1 background color fff border solid 1px eee padding 0 20px line height 12px font size 12px color 757575 font weight bold transition background color 200ms border color 200ms transition timing function ease didomi host didomi components radio option hover color 757575 border color 757575 didomi host didomi components radio option last child margin right 0 dir rtl didomi host didomi components radio option last child margin right 5px didomi host didomi components radio option first child margin right 5px dir rtl didomi host didomi components radio option first child margin right 0 didomi host didomi components radio option svg margin right 5px didomi host didomi components radio option span background rgba 0 0 0 0 didomi host didomi components radio option didomi components radio option agree background color 3d8548 color fff border solid 1px rgba 0 0 0 3 padding 0 11 5px didomi host didomi components radio option didomi components radio option agree svg vertical align middle didomi host didomi components radio option didomi components radio option disagree background color e60000 color fff border solid 1px rgba 0 0 0 3 padding 0 13 5px didomi host didomi components radio option reporting box sizing border box didomi host didomi components radio option reporting didomi radio option disagree to all font size 12px important didomi host didomi components radio option reporting didomi radio option agree to all font size 12px important didomi host didomi components radio option accepter box sizing border box didomi host didomi components accordion flex 5 didomi host didomi components accordion label click cursor pointer didomi host didomi components accordion trigger icon width 15px font size 16px display inline block text align center didomi host didomi components accordion didomi content display none overflow hidden max height 0 opacity 0 visibility hidden font weight 300 text align justify transition all 1s ease in out transition property opacity max height transform visibility padding bottom didomi host didomi components accordion didomi content active display block max height 3000px opacity 1 visibility visible padding bottom 10px transition property opacity max height transform visibility overflow visible didomi host didomi components accordion didomi components accordion label container display webkit flexbox display flex moz flex direction row flex direction row webkit flex pack justify moz justify content space between justify content space between moz align items center align items center didomi host didomi components accordion didomi components accordion label container label click flex 2 didomi host didomi mobile didomi components accordion width 100 flex 1 auto didomi host didomi mobile didomi components accordion didomi components accordion label container display webkit flexbox display flex moz flex direction column flex direction column webkit flex pack start moz justify content flex start justify content flex start moz align items flex start align items flex start didomi host lds ellipsis container display flex align items center justify content center height 100 dido
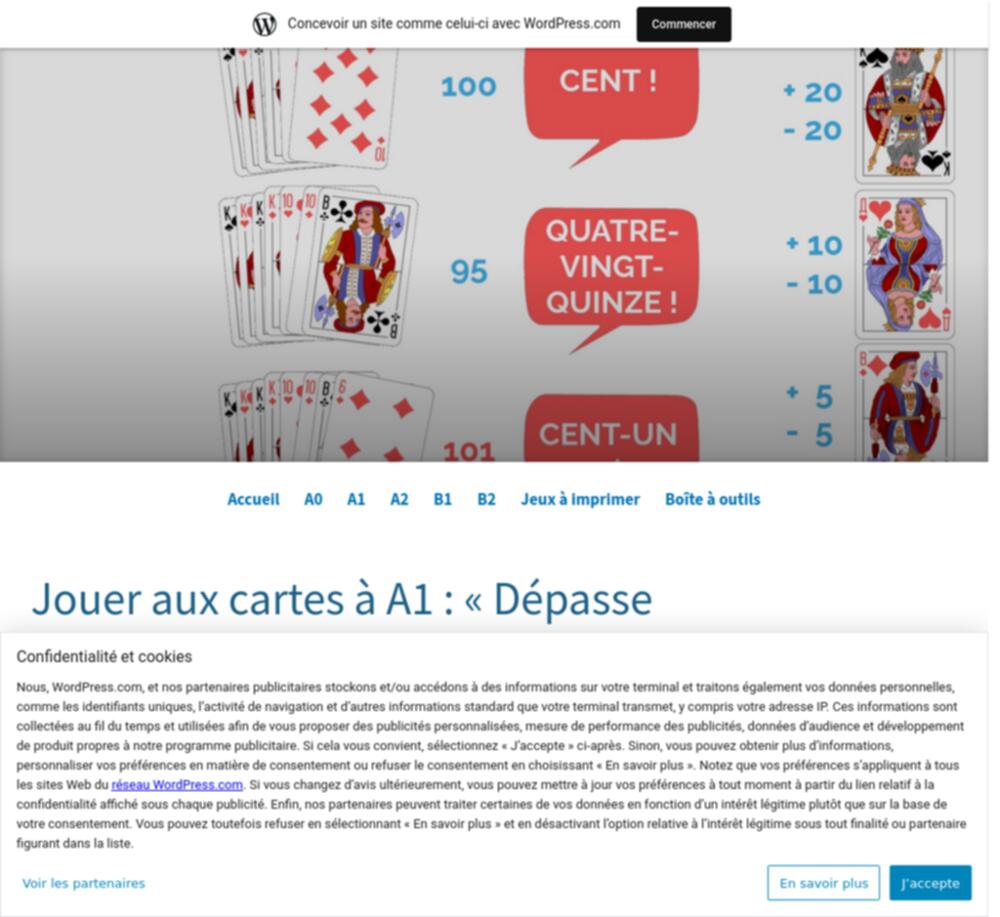
Jouer aux cartes à A1 : « Dépasse pas 100 » (nombres jusque 100)
Deuxième article de la série "jouer aux cartes en FLE" : après le dialogue de présentations, voilà un petit jeu très simple pour travailler les nombres jusque 100, découvert grâce à ma collègue Elise. Dans ce jeu, chaque carte vaut sa valeur (un as = +1, un 5 = +5), sauf les figures qui ont…
- Carte 38
- Cartes 29
- Fiche Jeu 6
- Jeu De Cartes 18
- Joueur 10
- Joueurs 11
- Nombres 10
- Quatre 8
- Valeur 2
- Vingt 5
deuxieme article de la serie jouer aux cartes en fle apres le dialogue de presentations voila un petit jeu tres simple pour travailler les nombres jusque 100 decouvert grace a ma collegue elise dans ce jeu chaque carte vaut sa valeur un as 1 un 5 5 sauf les figures qui ont des valeurs speciales pourquoi 20 ou 20 par exemple parce que les joueurs posent les cartes au milieu en posant chacun une carte a tour de role et additionnent leur valeur la valeur du paquet pose sur la table monte assez rapidement par exemple le joueur a pose d abord un 4 puis le joueur b un roi puis le joueur c une un valet 4 20 5 le paquet vaut deja 29 quand on arrive aux alentours des 80 les joueurs peuvent decider d utiliser les moins des figures car il ne faut surtout pas depasser 100 le nombre 100 n est pas perdant le pdf contient une explication detaillee des regles et un support a projeter pendant le jeu ou a imprimer et a distribuer aux groupes de joueurs qui anticipe les petites confusions type quatre vingt et un jouer aux cartes a a1 depasse pas 100 nombres de 1 a 100 1telecharger ata cmd push function ata initvideoslot atatags 370373 6521ab0ad2d7a sectionid 370373 format inread ata cmd push function ata initdynamicslot id atatags 26942 6521ab0ad2e34 location 120 formfactor 001 label text publicites creative reportad text report this ad privacysettings text confidentialite onclick function window tcfapi window tcfapi showui jouer aux cartes a a1 le menteur mois de l annee description niveau a1 objectifs lexicaux nombres de 1 a 101 eventuellement le lexique des additions plus moins egal ca fait competences po materiel pedagogique a projeter un support pour accompagner l explication des regles du jeu p 2 a 4 un support linguistique a projeter pendant la partie ou a imprimer p 5 materiel dans la salle un jeu de 52 cartes sans jokers je recommande un jeu format a5 pour eviter les cartes qui finissent par disparaitre regles du jeu but du jeu chaque carte vaut un nombre defini de points par exemple un 4 vaut 4 points un 9 vaut 9 point les figures roi dame valet ont une valeur specifique lorsque les joueurs se defaussent d une carte on ajoute le nombre de points de sa carte aux cartes deja presentes sur la table le but est de ne pas arriver a 101 ou plus le joueur qui n a d autre choix que de poser une carte qui fait monter la somme a 101 ou plus perd modalites du jeu pour 4 a 6 joueurs environ chaque joueur recoit 5 cartes et pioche une nouvelle carte des qu il se defausse d une carte pour toujours en avoir 5 les joueurs ont leur cartes en main on joue dans le sens des aiguilles d une montre valeurs speciales rois 20 ou 20 dame 10 ou 10 valet 5 ou 5 les joueurs choisissent la valeur qu ils donnent a leur carte generalement lorsque 80 est depasse les valeurs negatives sont choisies exemple de debut de partie 1 le joueur a choisit une de ses cartes il pose un 9 il annonce 9 puis il pioche une nouvelle carte 2 le joueur b pose un roi valeur speciale il annonce 20 29 neuf plus vingt ca fait vingt neuf puis il pioche une nouvelle carte 3 c est au tour du joueur c puis du joueur d etc exemple de fin de partie 1 le compte est a 97 le joueur d pose un valet valeur speciale il annonce 5 92 moins cinq ca fait quatre vingt douze puis il pioche une nouvelle carte s il en reste 4 le joueur a n a qu un 10 dans son jeu il pose son 10 annonce 102 et perd il a depasse 100 assistantsdefle wordpress com 2023 depasse pas 100 1 2 3 10 20 20 10 10 5 5 assistantsdefle wordpress com 2023 depasse pas 100 4 quatre 4 20 24 vingt quatre 24 5 29 vingt neuf 20 20 10 10 5 5 assistantsdefle wordpress com 2023 depasse pas 100 100 cent 95 quatre vingt quinze 101 cent un 20 20 10 10 5 5 assistantsdefle wordpress com 2023 depasse pas 100 20 20 10 10 5 5 10 dix 11 onze 12 douze 13 treize 14 quatorze 15 quinze 16 seize 17 dix sept 18 dix huit 19 dix neuf 20 vingt 30 trente 40 quarante 50 cinquante 60 soixante 70 soixante dix 80 quatre vingt 90 quatre vingt dix 100 cent plus moins 21 31 71
Suivons Ben l’Oncle Soul avec ce petit voyage dans l’espace et dans le temps.Situer un clip dans une époque et parler de son rapport à la musique (A2), découvrir un style musical et transposer une chanson dans une autre époque (B1).
- Années 13
- Ben 2
- Besoin 4
- Chanson 64
- Chanteur 7
- Commun 38
- Correction 54
- Corrigés 32
- Direction 530
- Éléments 9
- Époque 5
- Fiche 213
- Hallelujah 1
- Mise 48
- Musique 38
- Niveau 32
- Normal 424
- Oncle 2
- Paroles 18
- Pistes 35
- Soul 1
- Tbi 5
didomi host didomi components button cursor pointer display block height 38px padding 0 20px font size 16px line height 18px font weight bold text align center color 555 background color eee border solid 1px rgba 34 34 34 2 didomi host didomi components button disabled opacity 4 cursor initial didomi host didomi components button span background rgba 0 0 0 0 didomi host didomi mobile didomi components button font size 14px didomi host didomi screen xsmall didomi components button padding 0 10px didomi host didomi components radio display webkit flexbox display flex moz flex direction row flex direction row webkit flex pack justify moz justify content space between justify content space between moz align items center align items center didomi host didomi components radio option margin right 5px cursor pointer height 25px box shadow 1px 1px 0 0 rgba 0 0 0 1 background color fff border solid 1px eee padding 0 20px line height 12px font size 12px color 757575 font weight bold transition background color 200ms border color 200ms transition timing function ease didomi host didomi components radio option hover color 757575 border color 757575 didomi host didomi components radio option last child margin right 0 dir rtl didomi host didomi components radio option last child margin right 5px didomi host didomi components radio option first child margin right 5px dir rtl didomi host didomi components radio option first child margin right 0 didomi host didomi components radio option svg margin right 5px didomi host didomi components radio option span background rgba 0 0 0 0 didomi host didomi components radio option didomi components radio option agree background color 3d8548 color fff border solid 1px rgba 0 0 0 3 padding 0 11 5px didomi host didomi components radio option didomi components radio option agree svg vertical align middle didomi host didomi components radio option didomi components radio option disagree background color e60000 color fff border solid 1px rgba 0 0 0 3 padding 0 13 5px didomi host didomi components radio option reporting box sizing border box didomi host didomi components radio option reporting didomi radio option disagree to all font size 12px important didomi host didomi components radio option reporting didomi radio option agree to all font size 12px important didomi host didomi components radio option accepter box sizing border box didomi host didomi components accordion flex 5 didomi host didomi components accordion label click cursor pointer didomi host didomi components accordion trigger icon width 15px font size 16px display inline block text align center didomi host didomi components accordion didomi content display none overflow hidden max height 0 opacity 0 visibility hidden font weight 300 text align justify transition all 1s ease in out transition property opacity max height transform visibility padding bottom didomi host didomi components accordion didomi content active display block max height 3000px opacity 1 visibility visible padding bottom 10px transition property opacity max height transform visibility overflow visible didomi host didomi components accordion didomi components accordion label container display webkit flexbox display flex moz flex direction row flex direction row webkit flex pack justify moz justify content space between justify content space between moz align items center align items center didomi host didomi components accordion didomi components accordion label container label click flex 2 didomi host didomi mobile didomi components accordion width 100 flex 1 auto didomi host didomi mobile didomi components accordion didomi components accordion label container display webkit flexbox display flex moz flex direction column flex direction column webkit flex pack start moz justify content flex start justify content flex start moz align items flex start align items flex start didomi host lds ellipsis container display flex align items center justify content center height 100 dido
La géopolitique, menée à la baguette.Analyser un éditorial.
- Activités 79
- Classique 1
- Direction 530
- Éditorial 5
- Émission 50
- Géopolitique 2
- Géopolitis 11
- Instrument 2
- Media 428
- Musique 38
- Orchestre 3
- Politique 36
- Reportage 75
- Suisse 18
didomi host didomi components button cursor pointer display block height 38px padding 0 20px font size 16px line height 18px font weight bold text align center color 555 background color eee border solid 1px rgba 34 34 34 2 didomi host didomi components button disabled opacity 4 cursor initial didomi host didomi components button span background rgba 0 0 0 0 didomi host didomi mobile didomi components button font size 14px didomi host didomi screen xsmall didomi components button padding 0 10px didomi host didomi components radio display webkit flexbox display flex moz flex direction row flex direction row webkit flex pack justify moz justify content space between justify content space between moz align items center align items center didomi host didomi components radio option margin right 5px cursor pointer height 25px box shadow 1px 1px 0 0 rgba 0 0 0 1 background color fff border solid 1px eee padding 0 20px line height 12px font size 12px color 757575 font weight bold transition background color 200ms border color 200ms transition timing function ease didomi host didomi components radio option hover color 757575 border color 757575 didomi host didomi components radio option last child margin right 0 dir rtl didomi host didomi components radio option last child margin right 5px didomi host didomi components radio option first child margin right 5px dir rtl didomi host didomi components radio option first child margin right 0 didomi host didomi components radio option svg margin right 5px didomi host didomi components radio option span background rgba 0 0 0 0 didomi host didomi components radio option didomi components radio option agree background color 3d8548 color fff border solid 1px rgba 0 0 0 3 padding 0 11 5px didomi host didomi components radio option didomi components radio option agree svg vertical align middle didomi host didomi components radio option didomi components radio option disagree background color e60000 color fff border solid 1px rgba 0 0 0 3 padding 0 13 5px didomi host didomi components radio option reporting box sizing border box didomi host didomi components radio option reporting didomi radio option disagree to all font size 12px important didomi host didomi components radio option reporting didomi radio option agree to all font size 12px important didomi host didomi components radio option accepter box sizing border box didomi host didomi components accordion flex 5 didomi host didomi components accordion label click cursor pointer didomi host didomi components accordion trigger icon width 15px font size 16px display inline block text align center didomi host didomi components accordion didomi content display none overflow hidden max height 0 opacity 0 visibility hidden font weight 300 text align justify transition all 1s ease in out transition property opacity max height transform visibility padding bottom didomi host didomi components accordion didomi content active display block max height 3000px opacity 1 visibility visible padding bottom 10px transition property opacity max height transform visibility overflow visible didomi host didomi components accordion didomi components accordion label container display webkit flexbox display flex moz flex direction row flex direction row webkit flex pack justify moz justify content space between justify content space between moz align items center align items center didomi host didomi components accordion didomi components accordion label container label click flex 2 didomi host didomi mobile didomi components accordion width 100 flex 1 auto didomi host didomi mobile didomi components accordion didomi components accordion label container display webkit flexbox display flex moz flex direction column flex direction column webkit flex pack start moz justify content flex start justify content flex start moz align items flex start align items flex start didomi host lds ellipsis container display flex align items center justify content center height 100 dido